- 更新日:
- 公開日:
Google Analyticsのトラッキングコードを設置する方法
Analyticsのアカウントを発行したら、サイトを計測するトラッキングコードを埋め込みましょう。トラッキングコードは、Analyticsの管理画面から取得することができます。
ここではトラッキングコードを取得する方法、適切な配置方法、トラッキングされているか確認する方法をお伝えいたします。
注意事項
以下の説明は、2014年7月時点の内容のものです。今現在のものと比較して、手順や画面構成が変更されている場合がございます。ご了承くださいませ。
Step1.トラッキングコードを取得する画面に行く
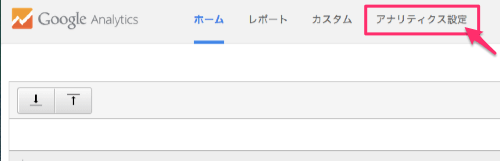
Google Analyticsの管理画面の右上に、[アナリティクス設定]があるのでクリックします。

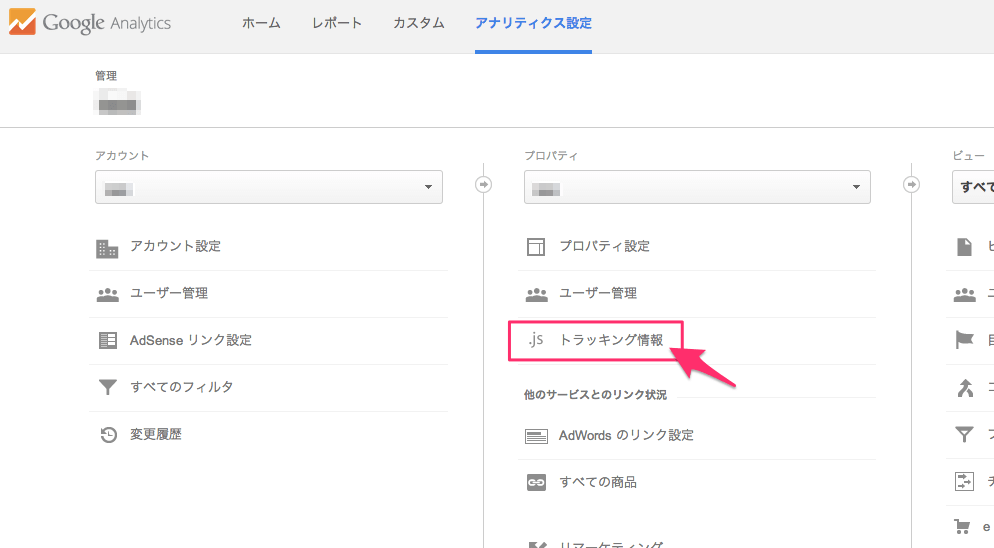
中央の列のプロパティの、[トラッキング情報]をクリックします。

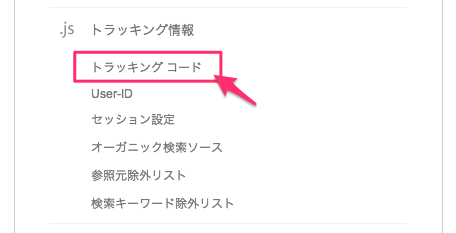
トラッキング情報が展開されたら、[トラッキングコード]をクリックします。

Step2.トラッキングコードをコピーし、貼り付ける
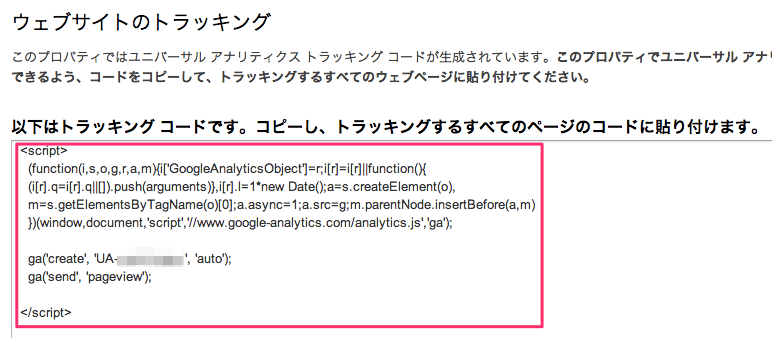
トラッキングコードをコピー
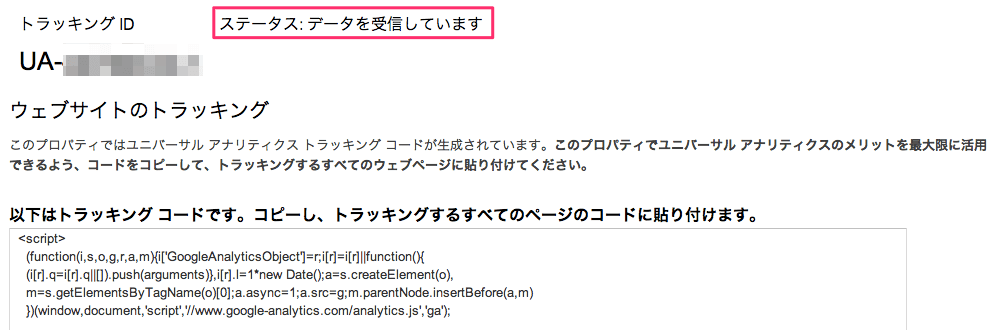
[トラッキングコード]をクリックした後の画面で、トラッキングコードが以下のように発行されております。このコードをマルっとコピーします。

PR

いちばんやさしいGoogleアナリティクス4の教本 人気講師が教える行動計測とユーザー理解の基本 (いちばんやさしい教本シリーズ)
ビッグセール情報
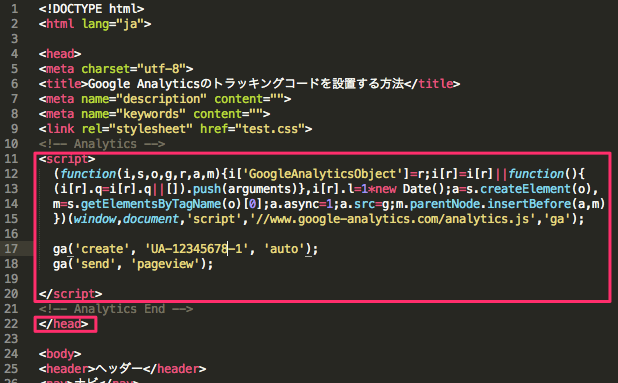
貼り付ける位置
コピーしたコードを貼り付ける位置ですが、Googleの推奨は[head終了タグの直前]です。以下の配置箇所を参考にしてください。

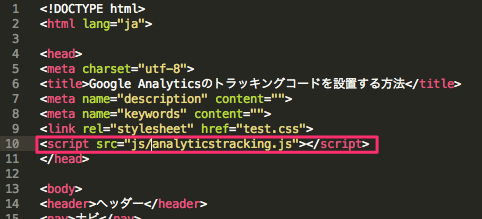
修正しやすくするため、1つのファイルにまとめる
新たに取得するデータ(ユーザーの属性など)を有効化にしたり、カスタムディメンションを利用するときにトラッキングコードを修正します。個々のページに配置すると、コード修正のメンテナンスにとても時間がかかりますので、jsファイルを外部化するなり、phpでincludeするなりしてファイルを共通化しましょう。ファイルを共通化すると、修正は1箇所で済みます。

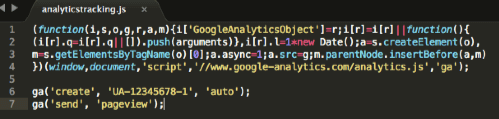
外部化したjsのファイルです。

Step3.トラッキングの設定を確認する
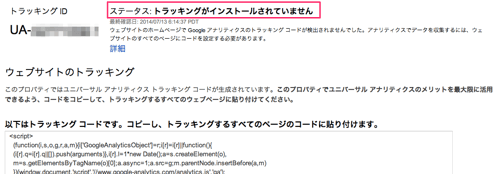
ソースへの埋め込みが完了し、本番サーバーにアップロードしたらトラッキングコードをGoogle botが検出してくれます。確認方法は「トラッキングコードをコピーしたエリアの上」に、現在のトラッキングステータスを確認できるエリアがあります。
以下のように[トラッキングがインストールされていません]と出た場合は、当記事のStep1とStep2を参考にして埋め込み作業を行ってください。サーバーにアップロードしてからデータが表示されるようになるまで、24時間ほどかかる場合があります。

以下のように[データを受信しています]と出た場合は、成功です!Analytics解析を楽しんでください。