- 更新日:
- 公開日:
リアル過ぎ!?Photoshopを使った黒板の作り方
今回は、アイキャッチ画像のようなリアルな黒板をPhotoshopで作る方法をご紹介します。黒板はもちろんのこと木枠やチョークで描いたような文字にも挑戦してみましょう。
Step1.新規作成
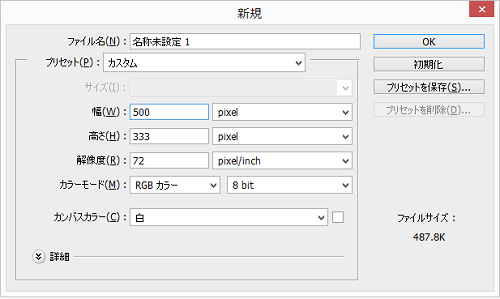
[ファイル>新規作成]を選択し、幅[500px]・高さ[333px]に設定します。

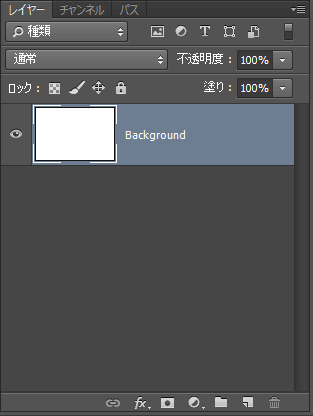
レイヤー名を[Background]と変更しておきます。

Step2.黒板を塗りつぶす
描画色を[#21553d]に設定して[Alt + Delete(Mac:Option + Delete)]で塗りつぶします。

Step3.黒板にグラデーションをかける
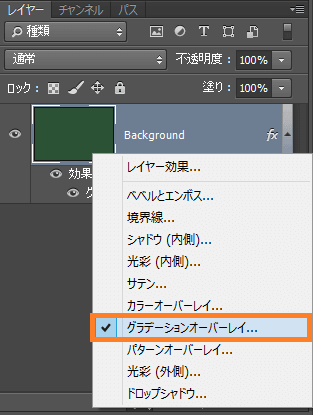
レイヤー[Background]を選択した状態で[レイヤースタイルを追加]ボタンを押し、[グラデーションオーバレイ]を選びます。

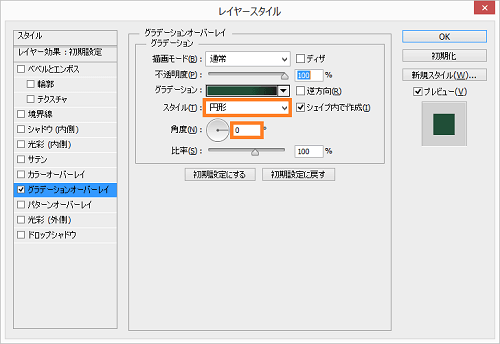
グラデーションの設定は下記の通りです。
- 描画モード:通常
- 不透明度:100%
- スタイル:円形
- 角度:0°
- 比率:100%

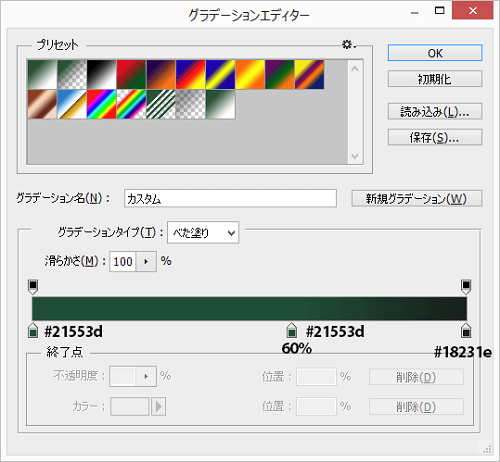
グラデーションエディターを開いて下記のようにカラーを設定します。
- 0%:#21553d
- 60%:#21553d
- 100%:#18231e

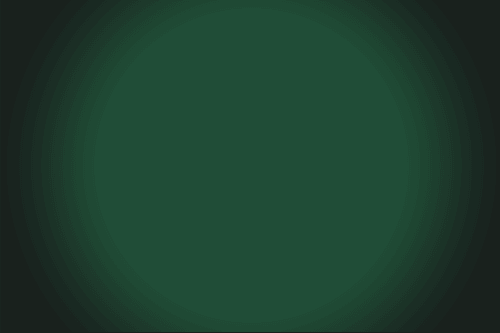
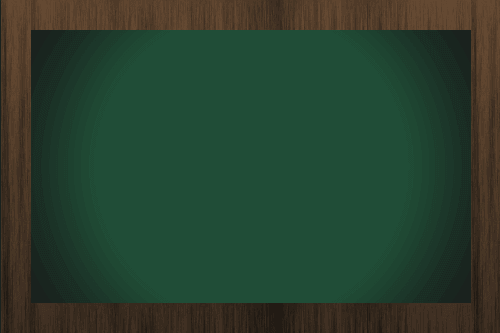
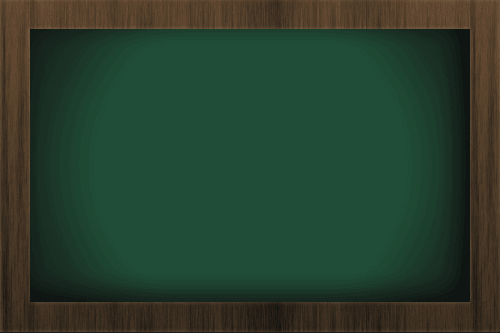
グラデーションをかけた結果、下記のようになります。

Step4.黒板にノイズを加える
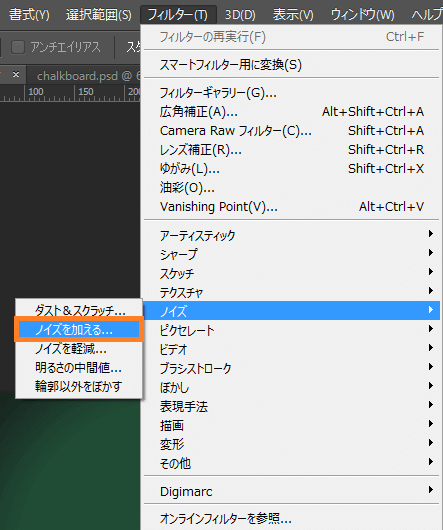
[フィルター>ノイズ>ノイズを加える]を選択します。

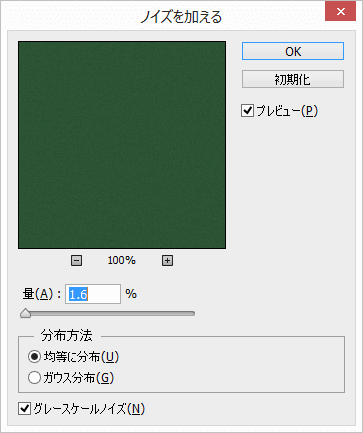
ノイズを下記のように設定します。
- 量:1.6%
- 分布方法:均等に分布
- グレースケールノイズ:チェック

これで黒板の基盤ができました。
Step5.木枠を作る
木の枠組みを黒板につけてみます。
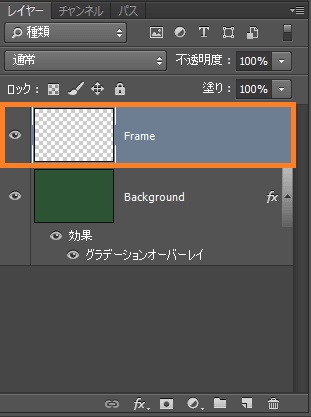
レイヤーを新規作成し、レイヤー名を[Frame]とします。

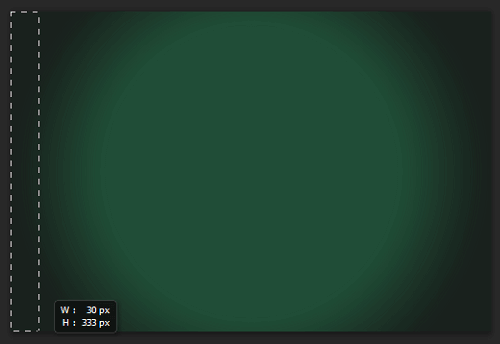
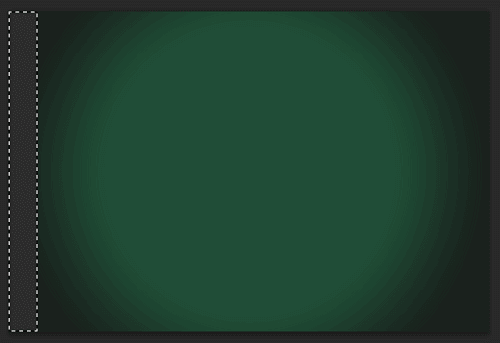
長方形選択ツールで幅[30px]・高さ[333px]を指定します。

描画色を[#323232]に設定します。
[編集>塗りつぶし]を選択します。

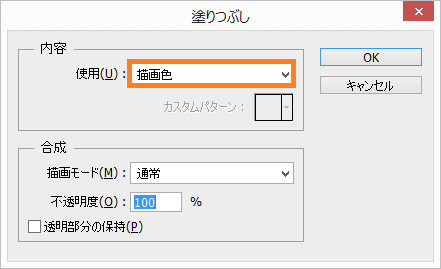
使用:描画色
で塗りつぶします。


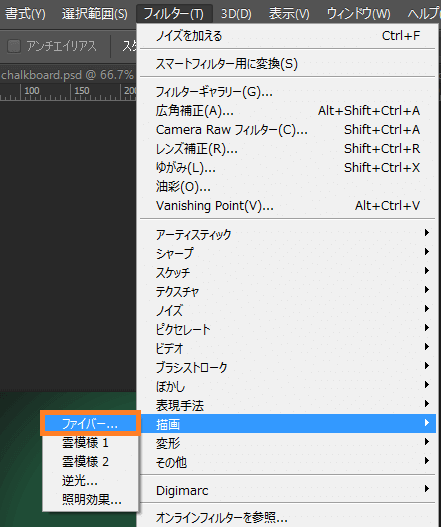
[フィルター>描画>ファイバー]を選択します。

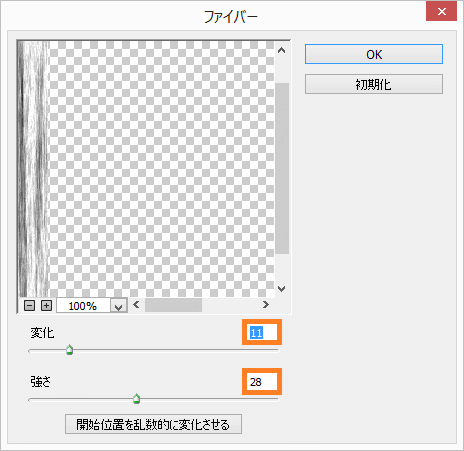
ファイバーを
- 変化:11
- 強さ:28
に設定します。


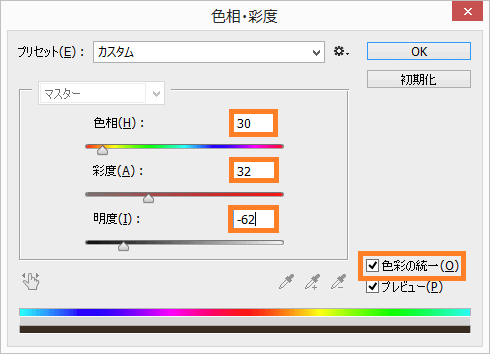
[Ctrl + U(Mac:Command + U)]を押して色相・彩度ウィンドウを開きます。
- 色相の統一:チェック
- 色相:30
- 彩度:32
- 明度:-62


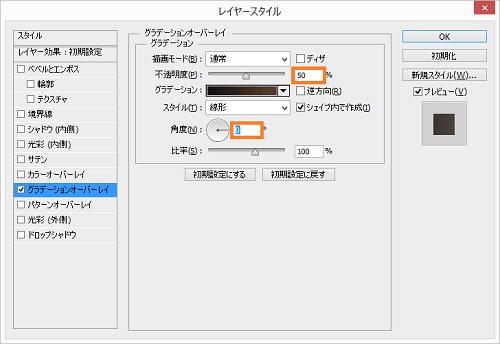
グラデーションを下記のように設定します。
- 描画モード:通常
- 不透明度:50%
- スタイル:線形
- 角度:0°
- 比率:100%

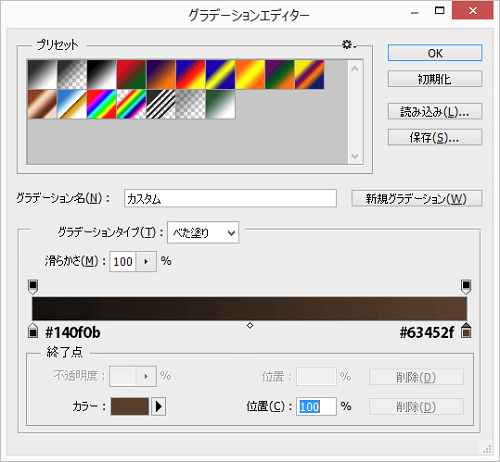
グラデーションエディターを開いて下記のようにカラーを設定します。
- 0%:#140f0b
- 100%:#63452f

[Ctrl + D(Mac:Command + D)]で選択を解除します。
同じように他の3辺も作ります。
右枠→上枠→下枠の順序がいいでしょう。
木枠ができましたが黒板となじんでいないように感じます。ひと手間かけてなじませてみましょう。

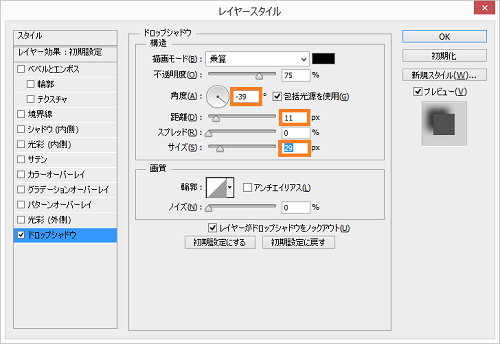
下記のようにレイヤー効果「ドロップシャドウ」を追加します。
- 描画モード:乗算
- 角度:-39%
- 距離:11px
- スプレッド:0%
- サイズ:29px

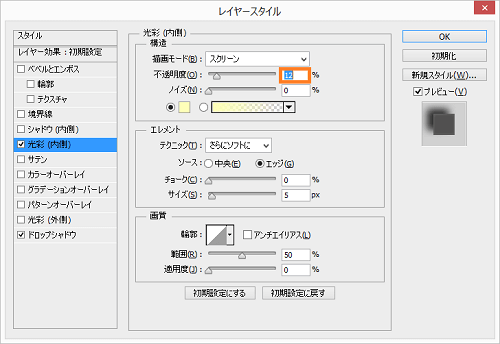
下記のようにレイヤー効果「光彩(内側)」を追加します。
- 不透明度:12%

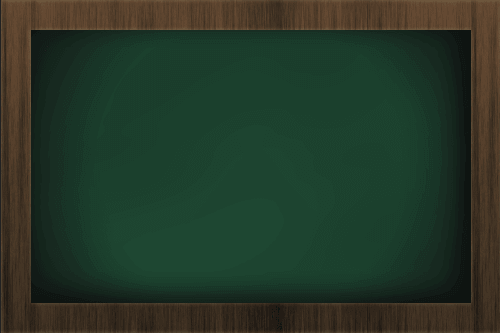
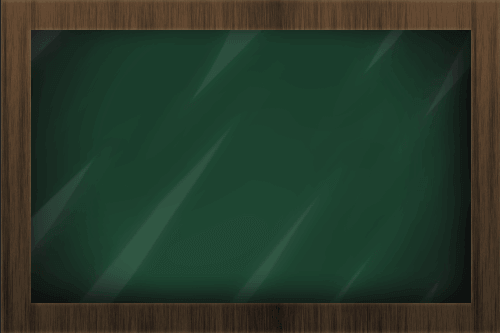
木枠が完成しました。

Step6.黒板の質感を上げる(色を分散させる)
レイヤーを新規作成します。レイヤー名を[cloud]とします。
[#000000]で塗りつぶします[Ctrl + Delete(Mac:Command + Delete)]
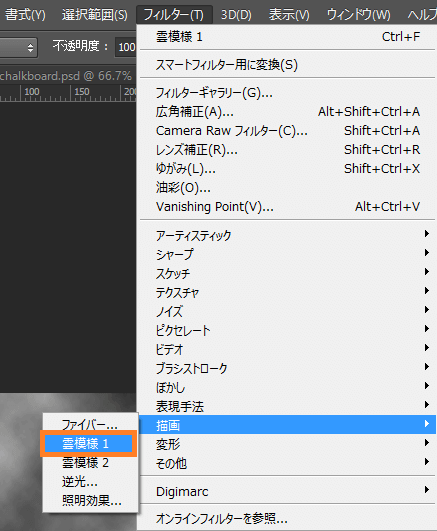
[フィルター>描画>雲模様1]を選択します。

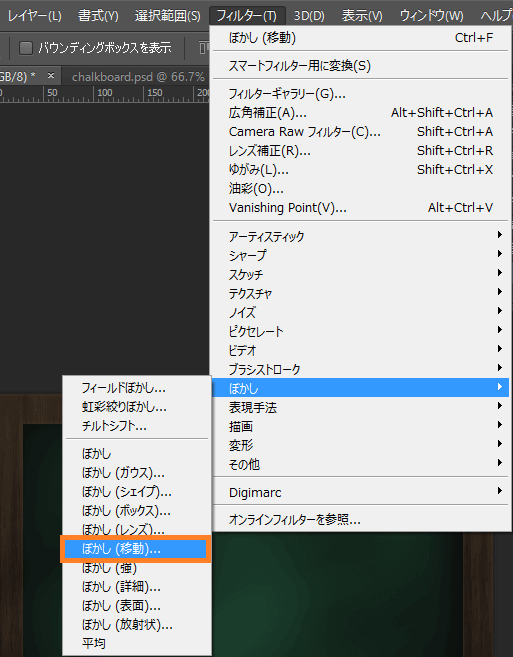
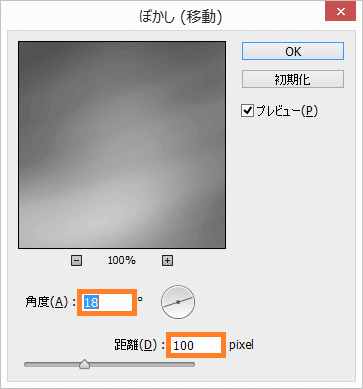
[フィルター>ぼかし>ぼかし(移動)]を選択します。

ぼかし(移動)を下記のように設定します。
- 角度:18°
- 距離:100px

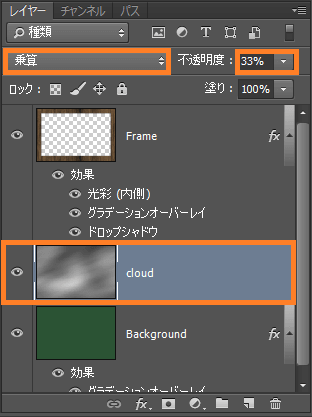
レイヤー[cloud]を
- レイヤーモード:乗算
- 不透明度:33%
に設定してレイヤー[Frame]の下に配置します。


Step7.黒板の質感を上げる(チョークの後をつける)
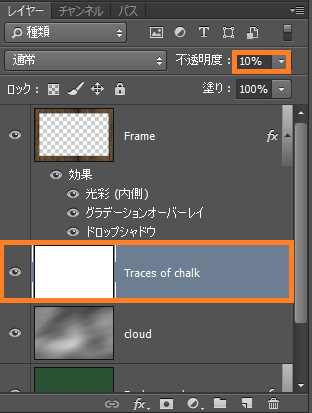
レイヤーを新規作成します。レイヤー名を[Traces of chalk]とします。
[#ffffff]で塗りつぶします[Ctrl + Delete(Mac:Command + Delete)]
レイヤーの不透明度を[10%]に変更します。

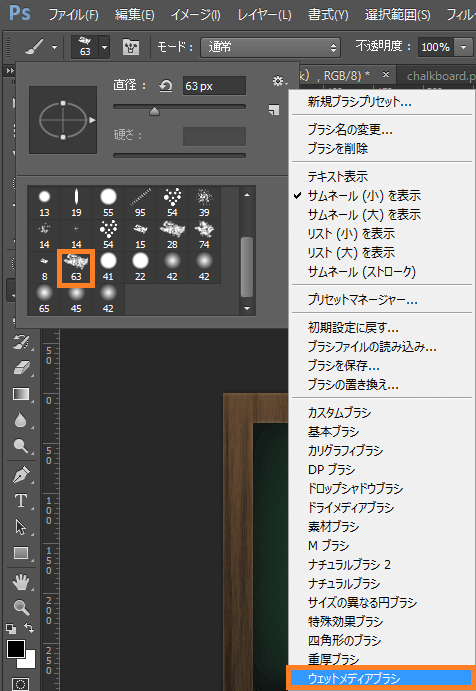
消しゴムツールを選択し、
[ウェットメディアブラシ>63番]のブラシを選択します。

実際に黒板消しで消すように消しゴムをかけるといい感じになります。

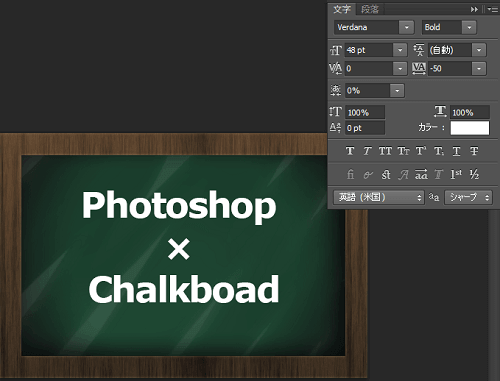
Step8.チョークで描いたような文字を作る
チョークで描いたような文字を作っていきます。まずはテキストを追加します。

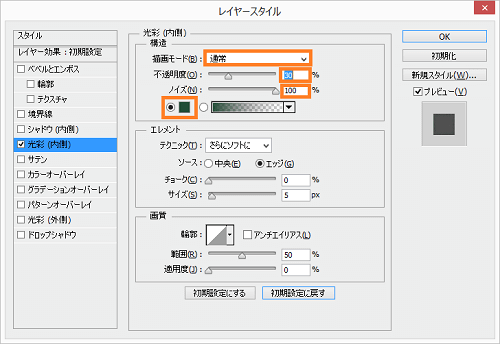
追加したテキストレイヤーにレイヤー効果「光彩(内側)」を追加します。
- 描画モード:通常
- 不透明度:30%
- ノイズ:100%
- カラー:文字の背景に使われている色(#21553d)

完成です!

まとめ
Photoshopでリアルな黒板の作り方、いかがだったでしょうか?黒板の素材が欲しいときはぜひこのチュートリアルを見て作ってみてください。色を変えたり、フォントを変えたりいろいろカスタマイズできるはずです。
