- 更新日:
- 公開日:
すりガラスの様なぼかし効果がかかった画像作成のチュートリアル
2013年頃からにわかに流行りだしたすりガラスっぽいのフィルターをかけた見せ方は、iOS7で取り入れられ一気に認知度が広がりました。
例えば下から上に向かってスワイプすることで出せるコントロールセンターには、白いすりガラスが。ホームボタンを長押ししてだせるSiriには、黒いすりガラスのフィルターがかけられており、とても美しいですね。このすりガラスのフィルターは、ブラー(blur)効果と言われております。
1.Webサイトでブラー効果が使われている例
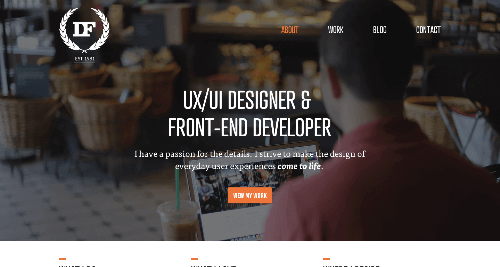
フルスクリーンでバックグラウンドに深くボカした背景を敷き、そのレイヤーの上にコンテンツを敷くことで奥行き感をもたせるデザインが流行っています。
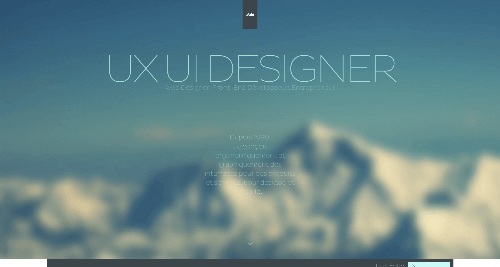
1-2.davidmassiani.com

雪山画像全体に深めのブラー効果をかけ、UX UI DESIGNERという大きなテキストを背景の上に配置することで、注目度もインパクトも持たすことができます。
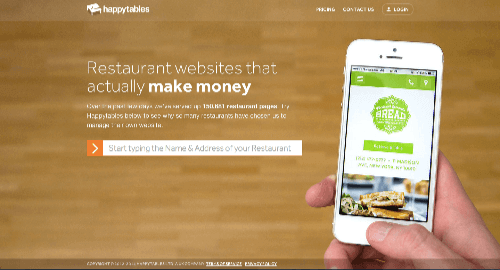
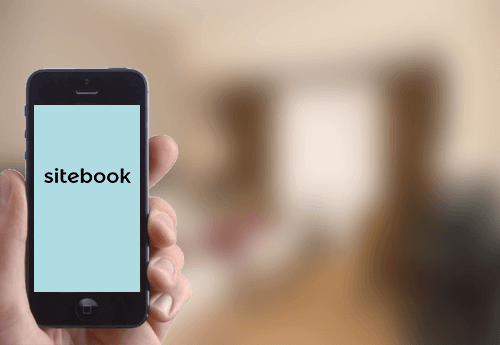
1-3.happytables.com

iPhoneと持っている手以外の床の背景にブラー効果をかけ、携帯画面に焦点を合わせている人間の視覚を表現しています。
2.photoshopでのブラー効果の作り方
それではボカし効果を使った画像を作ってみましょう。
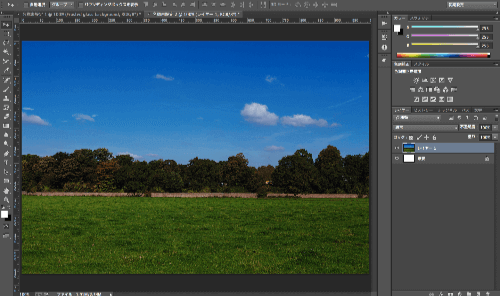
2-1.ボカしたい素材を用意する
素材はなんでも良いです。今回は雄大な自然の画像を用意してみました。

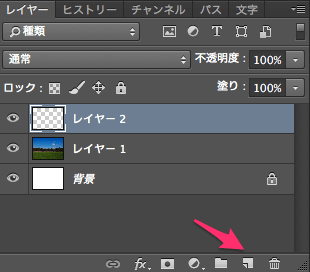
2-2.新規レイヤーを作成する
先ほど用意した素材レイヤーの上に新規でレイヤーを作ります。

2-3.新規レイヤーでボカしたい範囲を選択し白で塗りつぶす
ボカしたい範囲を選択します

選択範囲を白で塗りつぶします

2-4.不透明度を調整する
先ほど白で塗りつぶした部分の不透明度を調整します。今回は、不透明度:10%に設定しました。

2-5.素材にボカしの選択範囲を指定する
レイヤーウィンドウでさきほど新規で作ったレイヤーのサムネイルを[Command + クリック]し、ボカす選択範囲を指定します。
その状態で、素材レイヤーを選択します。

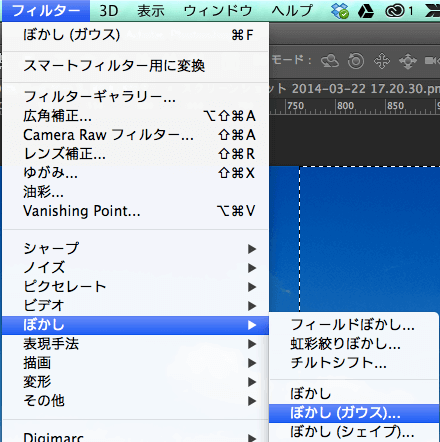
2-6.選択範囲にぼかし(ガウス)をかける
[フィルター]→[ぼかし]→[ぼかし(ガウス)]を選択

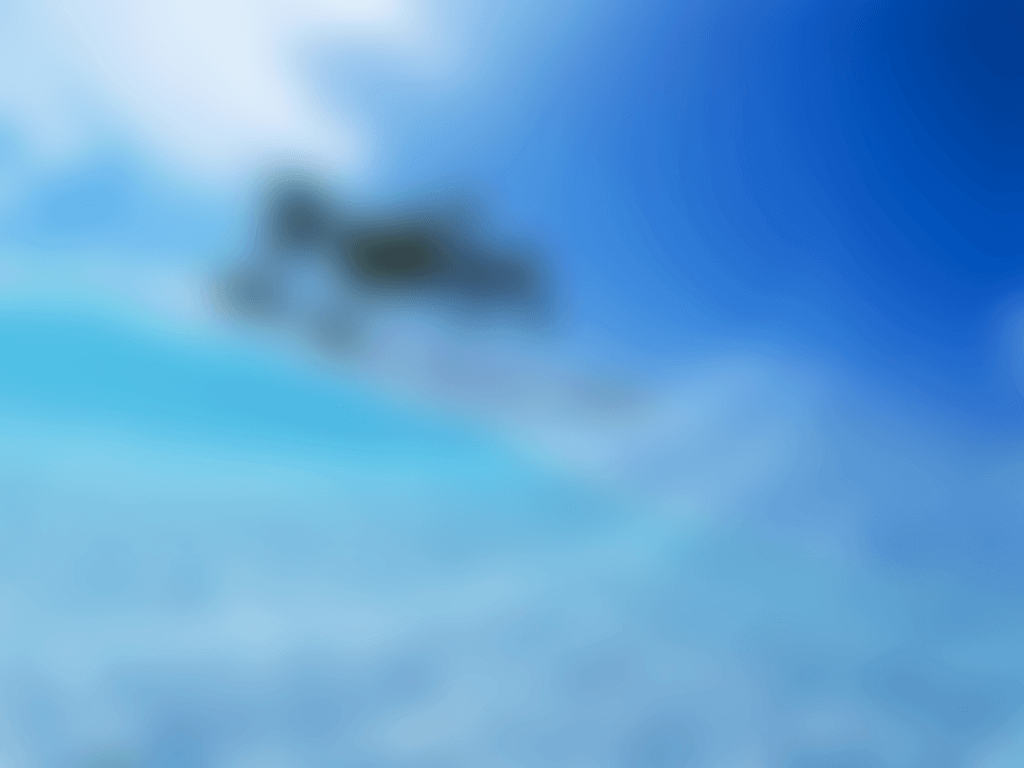
半径を20pxに設定して完成!

3.ブラー効果の様々な使い方
3-1.背景全体にブラー効果をかける
素材の元画像全体にブラー効果をかけて、サイトの背景として活用しちゃいましょう!CSSの指定は固定値でbackground-attachment: fixed;がおすすめ。

3-2.注目してもらいたい部分以外にブラー効果をかける
注目してもらいたい部分と背景画像を合成し、背景画像にだけブラー効果をかける方法です。より注目を惹かせるために効果的です。

3-3.ブラー効果をかけた部分を帯にする
本記事のアイキャッチで使用したように、テキストなどを入れる部分の帯に使用してもかっこいいですね。
ベタ塗りの帯を使用する方法は汎用的に使われているので、すりガラスのように見せるのも、一つのデザインの幅として覚えておいても損はないかと思います。

4.まとめ
Webサイトでは半透明を表現する場合、不透明度の調整のみ使われてきました。そこにボカしを加える事により、より遠近感を演出することができます。sitebookでもそろそろ、ブラー効果レイアウトの採用を考えてみようかな・・・