- 更新日:
- 公開日:
Photoshopで合成!ドロップシャドウを使わない影の作り方
例えばある物体に対して左方向からライティングした時、物体に当たった光は反射し、反対側の右方向に影ができます。
しかし合成画像を作る時は、複数の切り抜き画像のレイヤーを重ねあわせるので、光の入る方向も影の伸びる方向もレイヤーごとにバラバラです。別々な場所・角度から撮った被写体の合成を自然に見せるには、光源から放たれる光の入り方を統一しなくてはなりません。
ここでは、ドロップシャドウを使わないで、自然に影をつける方法をご紹介いたします。
使用ソフト
Adobe Photoshop CCを使用

Step1.画像を開く
[ファイル > 開く]を選択し、影をつけたい画像を選択します。
今回は、人物を対象にしました。

背景レイヤーとして設定されました

Step2.背景に白のバックグラウンドを敷く
背景レイヤーのロックを外し、白で塗りつぶしたレイヤーを下に敷きます。※被写体(人物)以外のエリアを透明で抜いているため

Step3.影をつけたい対象の画像を複製する
人物のレイヤーを複製[command + J]いたします。

Step4.乗算と不透明度の設定し、黒に塗りつぶす
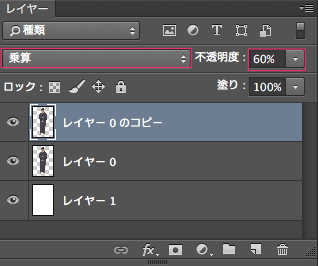
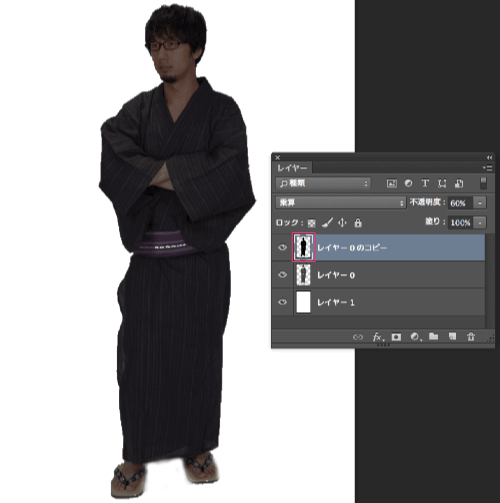
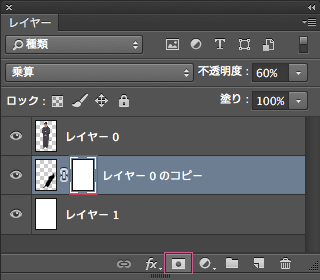
さきほど複製したレイヤーに対して、描画モードを[乗算]、不透明度を[60%]に設定します。

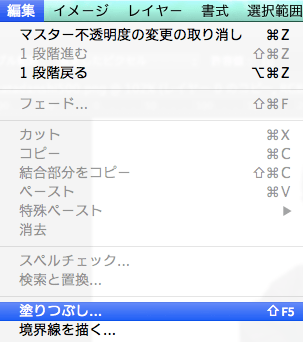
[編集] → [塗りつぶし]を選択します。

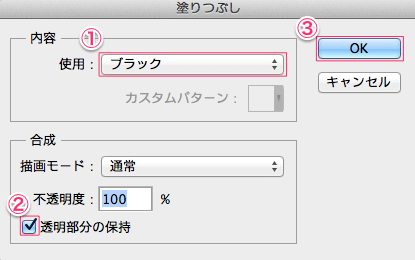
使用を[ブラック]に設定し、[透明部分の保持]にチェックを入れ、[OK]をクリックします。

このような結果になりました。

Step5.レイヤーを入れ替える
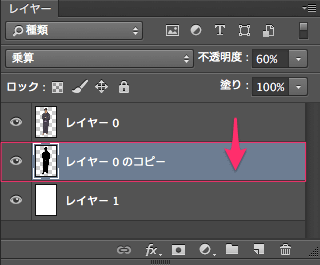
影のレイヤーと人物のレイヤーをドラッグで入れ替えます。

Step6.影を変形させる
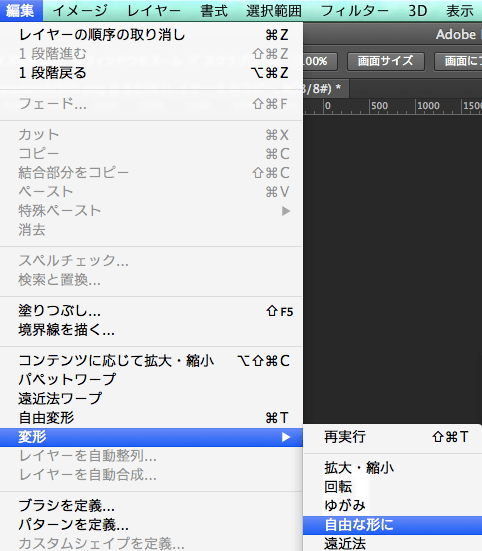
[編集] → [変形] → [自由な形に]を選択します。

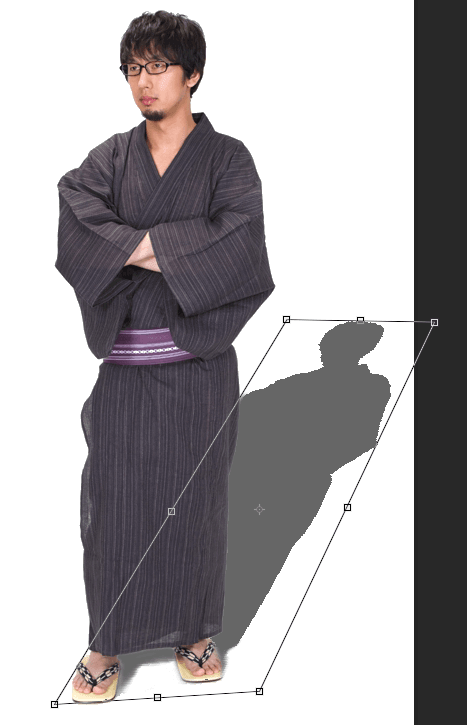
バウンディングボックスの4辺をドラッグして影の形を整えます。

Step7.影にぼかしをかける
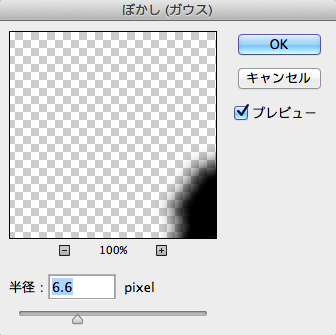
[フィルター] → [ぼかし] → [ぼかし(ガウス)]を選択します。

今回は値を6.6に設定しました。

影にぼかしがかかり、自然な形になりました。

Step8.影に透過グラデーションをかける
さきほど変形させた影のレイヤーに、[レイヤーマスクを追加]する。

[グラデーションツール]を選択し、オプションバーのグラデーションピッカーから、[黒、白]を選択します。

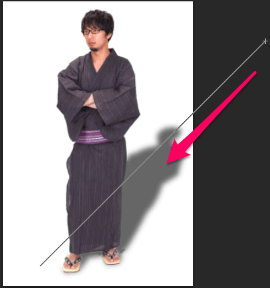
影の外側から根本にかけてドラッグします。

影がだんだん薄くなり完成です!

まとめ
いかがでしょうか?今回はドロップシャドウ効果を使わずに影を作る方法をお伝えしました。
このテクニックは、オークションで商品を出品している方にとても有効な画像加工方法です。商品画像のクオリティーをあげて、1円でも高値で取引できるように様々な工夫をしてみるのもよいかもしれません。

