- 更新日:
- 公開日:
広告バナー制作に便利!楽々フォーマットの作り方
この記事では、Photoshopで広告バナーを作る際に便利なフォーマットの作り方をご紹介いたします。
Webデザイナーをやっている方は、バナー制作は通る道です。中でもクライアントからこんな依頼が来た方も多いことでしょう。
- 広告用バナーを作って下さい
- アフィリエイト用バナーを作って下さい
- Google Adsense用バナーを作って下さい(どれも同じ依頼ですが・・・)
そしてその依頼は画像1つの単体制作ではなく、複数のバナーサイズ制作の依頼がほとんどです。一回一回サイズを調整して、スライスして、画像を保存して、名前を付けて、、、時間がもったいないですね。
ここではそんな無駄な時間を省くために、広告バナーのフォーマットの作り方をお教えいたします。
1.バナーサイズは国際基準
当サイトをPCで見ている方は、右サイドバー上部に広告画像があるのがお分かりでしょうか。また、他のサイトでもこのような広告がよく見受けられます。実は、この広告バナーのサイズに国際基準があります。
その基準はIAB(インタラクティブ広告協議会)という団体が決めています。
2.バナーサイズ一覧
国際基準で定められているバナーのサイズは、正方形・横長・縦長と様々な形があります。もちろん用途によって使い分けるためでもありますし、サイトのレイアウトに合わせやすくするためでもあります。
そこでどんなサイズのバナーがあるのか、世界で最も普及しているディスプレイ広告、Google Adsenseを例にとって見て行きましょう。
2-1.正方形(スクエア)
- 125×125(ボタン)
- 200×200(スクエア小)
- 250×250(スクエア)
2-2.横長
- 180×150(レクタングル小)
- 234×60(ハーフバナー)
- 300×250(レクタングル中)
- 320×50(モバイルバナー)
- 320×100(ラージモバイルバナー)
- 336×280(レクタングル大)
- 468×60(バナー)
- 728×90(ビッグバナー)
- 970×90(ラージビッグバナー)
2-3.縦長
- 120×240(縦長バナー)
- 120×600(スカイスクレイパー)
- 160×600(ワイドスカイスクレイパー)
- 300×600(スカイスクレイパー大)
3.広告バナーフォーマットの作り方
クライアントから複数サイズのバナー制作を依頼された時にとても悩ましいのは、デザインに関わるバナー内のテキストや画像の配置でしょう。このようなクリエイティブな部分は自動化することはなかなか難しいです。
しかし、フォーマットを最初から用意していればもっと”考える部分”のところに時間を割けますね。そこで、広告バナーを制作する際の”フォーマット”の作り方をご説明いたします。
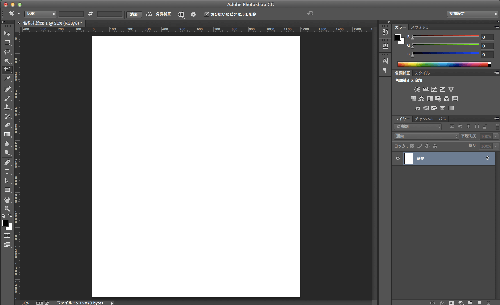
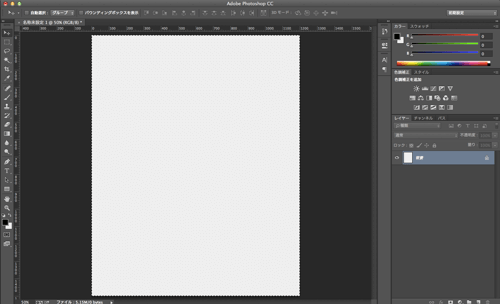
3-1.ファイルを用意する
「ファイル」→「新規」から、作成するバナーサイズに合わせて適宜の縦横サイズを指定し「OK」をクリックします。

3-2.背景に色をつける
デフォルトで背景レイヤーが選択された状態になっているのを確認してください。

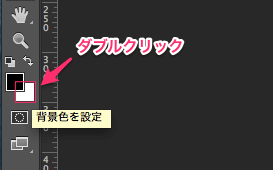
「背景色を設定」をダブルクリックしてください。

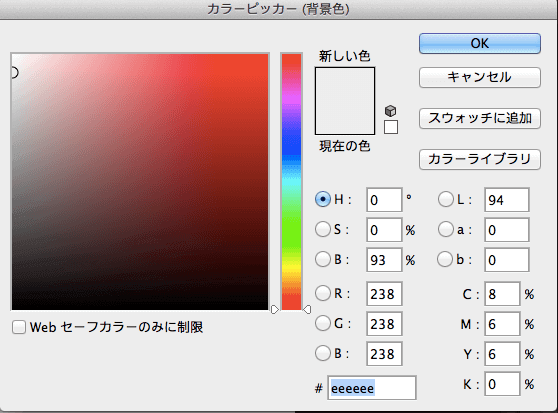
背景色を#eeeeee(灰色)に設定した後で「OK」ボタンをクリックします。

「Command + A」を押して全選択し、「Command + delete」を押して背景色で塗りつぶします。

3-3.新規グループを作る
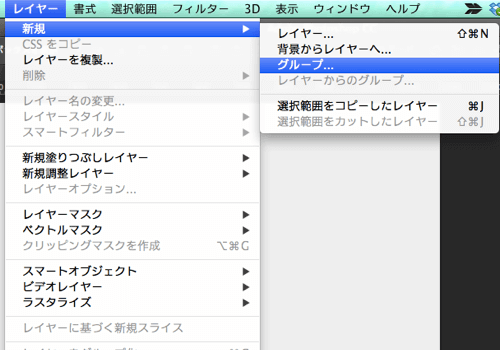
「レイヤー」→「新規」→「グループ」を選択します。

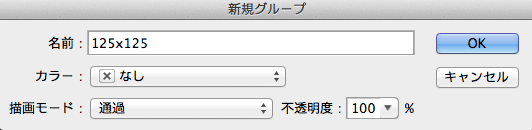
適切な名前(画像縦横サイズなど)を付けて「OK」をクリックします。

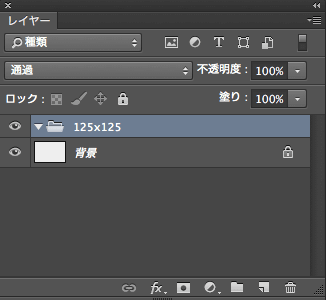
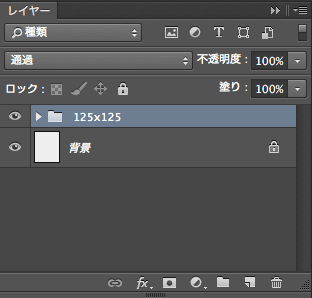
新規グループが作られました。

3-4.新規グループ内に白の下地を作る
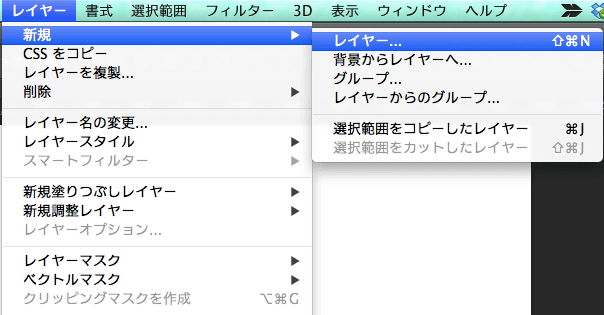
先ほど作ったグループを選択した状態で、「レイヤー」→「新規」→「レイヤー」を選択します。

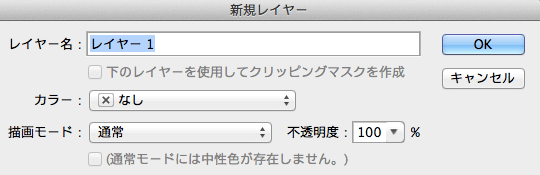
適切な名前を付けて「OK」をクリックします。

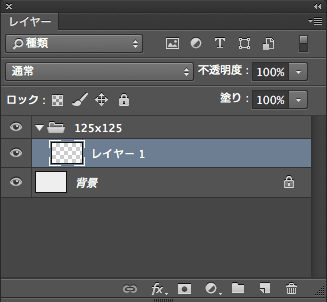
グループ配下に新規レイヤーが作られました。

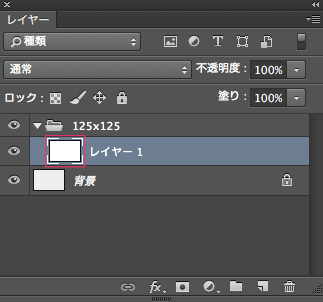
背景色を#ffffff(白色)に設定した後で「Command + A」を押して全選択し、「Command + delete」を押して背景色で塗りつぶします。

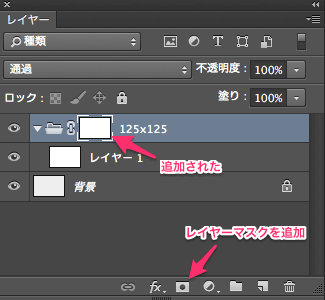
3-5.新規グループにレイヤーマスクを追加する
先ほど作ったグループを選択した状態で、レイヤーウィンドウの下部の「レイヤーマスクを追加」をクリックします。

3-6.追加したベクトルマスクにバナーの範囲以外を黒で塗りつぶします。
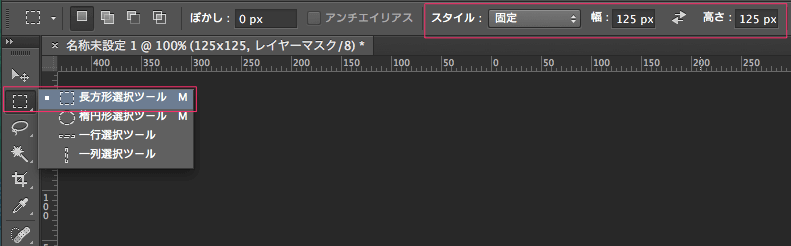
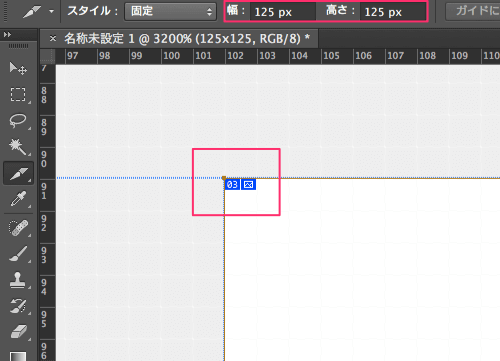
レイヤーマスクサムネールを選択した状態で、左のメニューから「長方形選択ツール」を選択します。
スタイルを「固定」にし、バナーの縦横サイズを指定します。

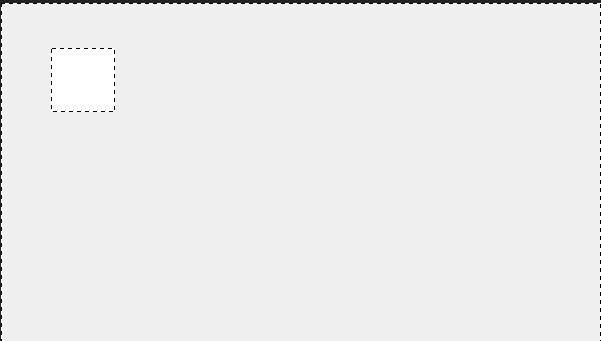
バナーを作成したい場所をクリックすると、先ほど設定したサイズで選択されます。その状態で「Command + shift + I」を押して、選択範囲を反転。反転したエリアを背景#000000(黒色)で「Command + delete」で塗りつぶします。

すると、バナーサイズを指定したエリア以外は、非表示になります。

3-7.バナーサイズを記載する
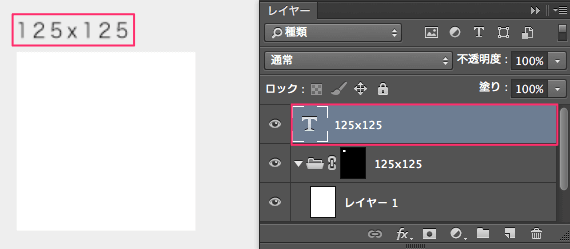
バナー編集エリアを作ったら、サイズを忘れないようにタイトルを作成します。
マスクをかけたレイヤー配下に置くと非表示になるので、上に配置します。

3-8.タイトルも含めた新規グループを作成する
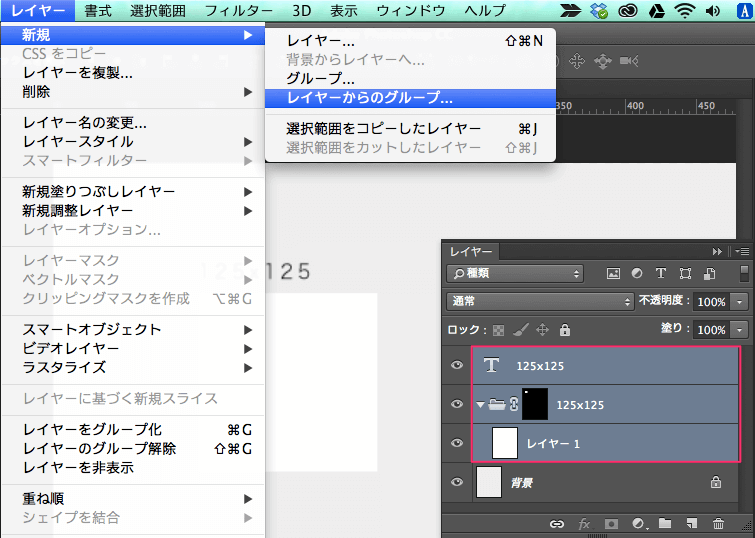
背景以外のレイヤーをまとめて選択した状態で、「レイヤー」→「新規」→「レイヤーからのグループ」を選択します。

適切な名前(画像縦横サイズなど)を付けて「OK」をクリックします。

3-9.スライスを設定する
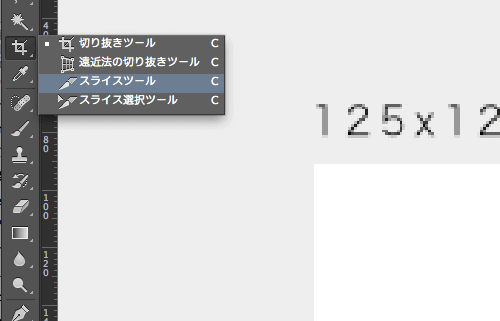
「スライスツール」を選択します。
スタイルを「固定」にし、バナーの縦横サイズを指定します。
バナー編集エリアの左上端をクリックしスライス範囲を指定します。

3-10.スライス名をつける
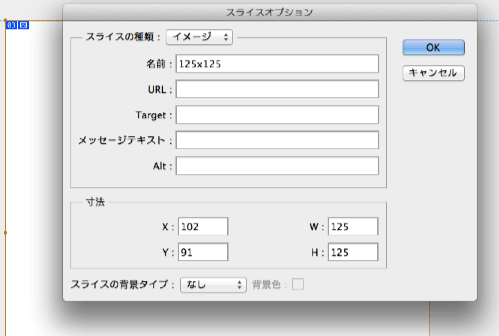
スライスエリアの部分をダブルクリックするとスライスオプションが表示されます。

スライスの名前を入力(画像縦横サイズなど)を入れて「OK」をクリックします。

3-11.このフォーマットをもとに他サイズに展開する
この一連の作業を他のサイズに展開して、フォーマットとしてファイルを保存します。
4.まとめ
今回作ったフォーマットを元にバナー制作を行えば、1pxのズレも発生せずささっと作れます。
この記事で紹介したバナーサイズ群はあくまでも1例ですが、ここに載っていないサイズの依頼を受けた時は、フォーマットの作り方を参考にしてみてください。
![Photoshop しっかり入門 増補改訂 第3版 [Mac & Windows対応] Photoshop しっかり入門 増補改訂 第3版 [Mac & Windows対応]](https://m.media-amazon.com/images/I/51QCMT6S2sL._SL160_.jpg)