- 更新日:
- 公開日:
意外に知らない?Photoshopの基本設定
今回は、Photoshop(フォトショップ)の基本的な機能の中でも特によく使う画像解像度・ガイド・グリッドの設定をご紹介します。
1.画像解像度の設定
画像サイズの確認や変更を行っていきましょう。
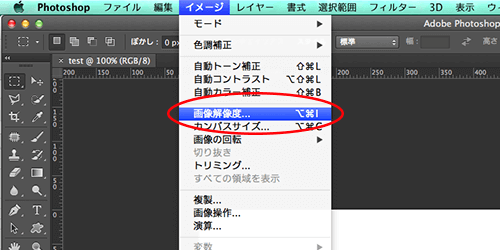
まずは、メニューバーのPhotoshop>イメージ>画像解像度 を開きましょう。

1-1.画像サイズの確認と変更
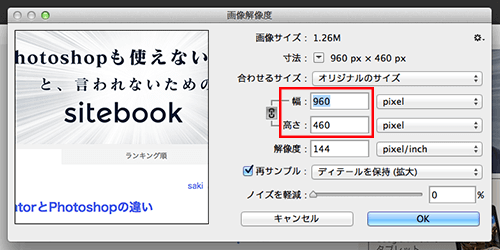
画像をリサイズするには、画像解像度の画面で設定します。
さっそく以下の画像の「幅・高さ」から見ていきましょう。
幅・高さには現在の縦横サイズが表示されています。

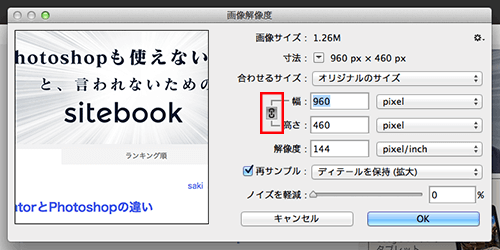
次は幅・高さの左横にある「鎖マーク」です。
以下の画像を見てください。

この「鎖マーク」が表示されていると縦横比率が保持され、マークがなければ比率を保持されない設定となります。
鎖マークをクリックすることで縦横比を保持するか保持しないかが切り替えられます。
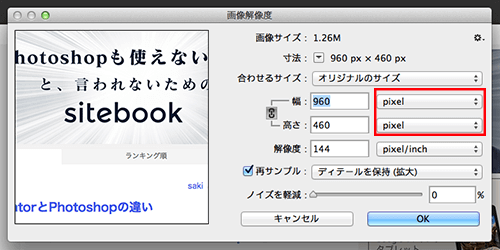
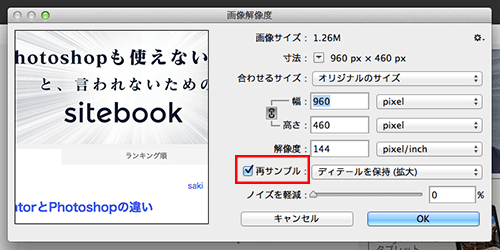
以下の画像の幅・高さの数値の右にある「単位(pixel)」をクリックすると、単位の表示を切り替えられます。

更に以下の画像のように「画像の再サンプル」にチェックを入れると、画像のサイズ変更を許可する設定になります。

また、再サンプルにチェックを入れていない場合は、幅・高さと解像度は連動しませんので自由にサイズを変えられます。
画像を拡大する際には、解像度も一緒に上げないと画質が落ちてしまうので注意が必要です。縮小する場合も、後から再び画像を拡大しようとすると荒い画像のまま元に戻らなくなります。
1-2.解像度の確認と変更
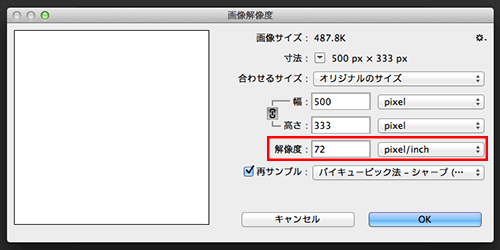
次は、幅・高さの下にある解像度の設定です。

解像度の単位「dpi」は、ピクセルベースのビットマップ画像で1インチあたりに並んでいるドットの密度を表しています。
解像度が高いほど、画像の容量は重くなり、画質は綺麗になります。
何を制作するかによって解像度は違いますが、印刷用の画像ならば300~350dpi、パソコンの画面用の画像ならば72dpiが一般的に使われる解像度です。
1-3.画像の拡大
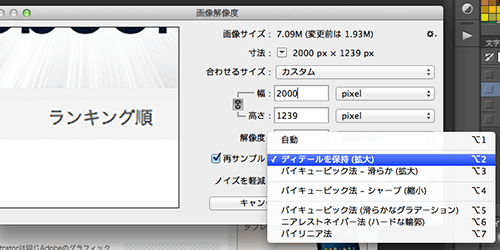
PhotoshopCCで画像のサイズを拡大したい場合は再サンプルの設定で、「ディティールを保持(拡大)」を選びましょう。
「ディティールを保持」を選ぶとなるべく高画質を保ったままの状態で、画像の拡大ができます。

CS6以前のバージョンでは、拡大の際に「バイキュービック法(滑らか)」を選ぶしかありませんでした。これだと細部は非常にぼやけた状態で拡大されます。
最新版から「ディティールを保持(拡大)」が加わり、これだと細部が色落ちせずに鮮明な状態で拡大できるようになりました。
1-4.画像の縮小

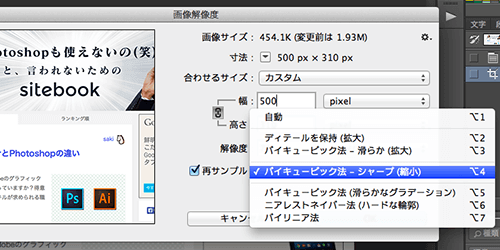
写真などの画像サイズを縮小するには、「バイキュービック法ーシャープ(縮小)」を選びます。
しかし、イラストや細かなグラデーションのある画像は「バイキュービック法ーシャープ(縮小)」だと少々エッジが効きすぎてギザギザしてしまうこともあります。そういう時には「バイリニア法」・「バイキュービック法(滑らかなグラデーション)」を使った方が、より滑らかな縮小後の仕上がりになるので使い分けてみてください。
2.ガイドの設定と表示
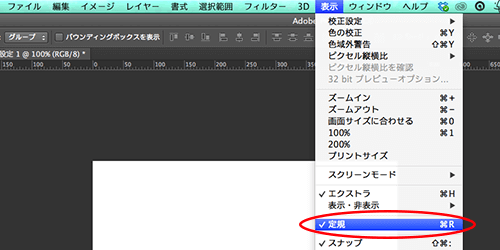
定規を表示するには、Command+R(Windows:Control+R)、またはメニューバーの表示>定規 をクリックします。

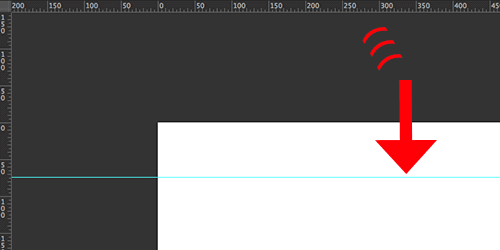
ガイドの使い方は簡単で、定規の部分から画像上へとドラッグするとガイドの線が出て来ます。
あとはドラッグして希望の位置まで持って行ったら離すだけです。

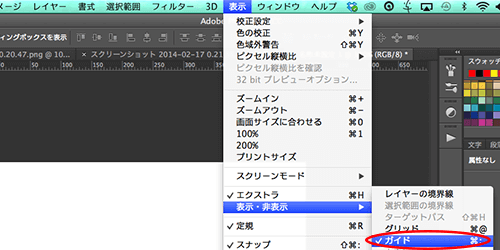
ガイドの表示と非表示を切り替える設定は、メニューバーの表示>表示・非表示>ガイド をクリックします。

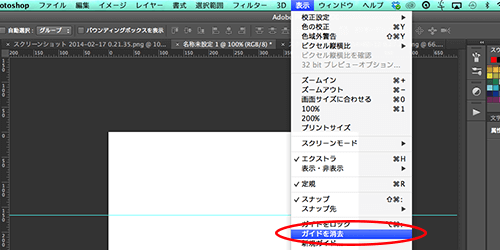
ガイドを削除するには、メニューバーから表示>ガイドを消去 をクリックします。

ガイドは、Webサイトを作る時に縦横でコンテンツの位置を揃えるときにも頻繁に使う機能ですので、活用できるとWebサイトを作る作業が捗りますよ!
3.グリッドの設定と表示
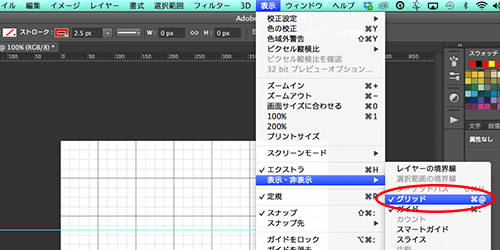
メニューバーから表示>表示・非表示>グリッド をクリックすると、グリッドが表示されます。

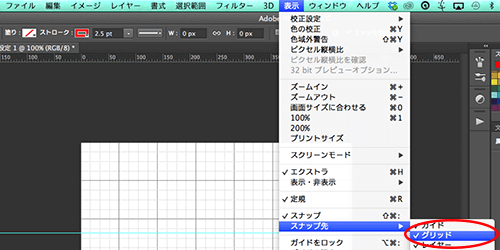
更にメニューバーの表示>スナップ先>グリッド にチェックを入れると、オブジェクトをドラッグで移動するときにグリッドに吸着して正確な位置に配置できます。

4.まとめ
今回ご紹介した画像解像度・ガイド・グリッドの設定は、日頃作業をしていてもよく使うツールなので覚えておいて損はないでしょう。
特に重要なのは画像の拡大・縮小を行うときに、
- 拡大の場合はディティールを保持(拡大)
- バイキュービック法ーシャープ(縮小)
を使うことです。
また縮小の際にギザギザ感が出るようなら、
- バイリニア法
- バイキュービック法(滑らかなグラデーション)
どちらかを使うことで解決します。
せっかく綺麗な画像を作っても拡大縮小の形式を間違えると画像が荒れて台無しになってしまうので、このようにきちんとした設定が必要です。
次回の私の記事では、Webデザインを制作するための環境設定をしていきましょう。
![Photoshop しっかり入門 増補改訂 第3版 [Mac & Windows対応] Photoshop しっかり入門 増補改訂 第3版 [Mac & Windows対応]](https://m.media-amazon.com/images/I/51cnkvrYs5L._SL160_.jpg)