- 更新日:
- 公開日:
写真が動く・・・だと!?Photoshopを使ったシネマグラフの作り方
最近流行っている”シネマグラフ”という技法をご存知でしょうか?写真の一部だけがループして動いているgif画像のことです。動いているところに注目が集まるので商品の宣伝などに効果的です。今回はこれから需要が高まるであろうシネマグラフをPhotoshopで作る方法をご紹介したいと思います。
1.シネマグラフって何?
1-1.シネマグラフとは
シネマグラフ(Cinemagraphs)は、写真の一部分を動かすことで、そこに注目を集める表現手法のことです。動画を撮影し、注目させたいところ以外は動きを止めてしまいます。作成自体はそんなに難しくないですが、使用する動画を準備するのが一番の難所かもしれません。
1-2.シネマグラフのサンプル
言葉だけだとなかなかわかりずらいので実際にサンプルを集めてみました。
海外からオシャレなシネマグラフを紹介します。

女性の髪と服だけが風になびいています。

電車がホームを通りすぎる様子がループになっています。シネマグラフはモノクロもかっこいいですね。

落ち葉がひらひらと落ち続けています。コーヒーを飲みながらしばらく眺めていたいですね。
いかがでしょう?不思議な世界に迷い込んだ感じじゃありませんか?オシャレなシネマグラフを作るにはセンスが必要ですが、この記事では基本の作成手順を覚えていただけたらと思います。
2.作業環境
2-1.使用ソフト
Adobe Photoshop CC

3.素材の用意
3-1.無料動画素材
無料で動画素材を使用できるサイトをご紹介します。
3-2.撮影方法
自分で動画を撮るときは以下の点に気をつけましょう。
- 三脚を使用してカメラを固定する
- 繰り返す動き(ループ)を狙う
- 動かしたい対象が他の動いているものと重ならないようにする
Step1.動画の取り込み
タイムラインが表示されていなかったら[ウィンドウ>タイムライン]を選択してください。

タイムラインが表示されていたら[ビデオアイコン]をクリックします。

[メディアを追加]をクリックして動画ファイルを選択します。

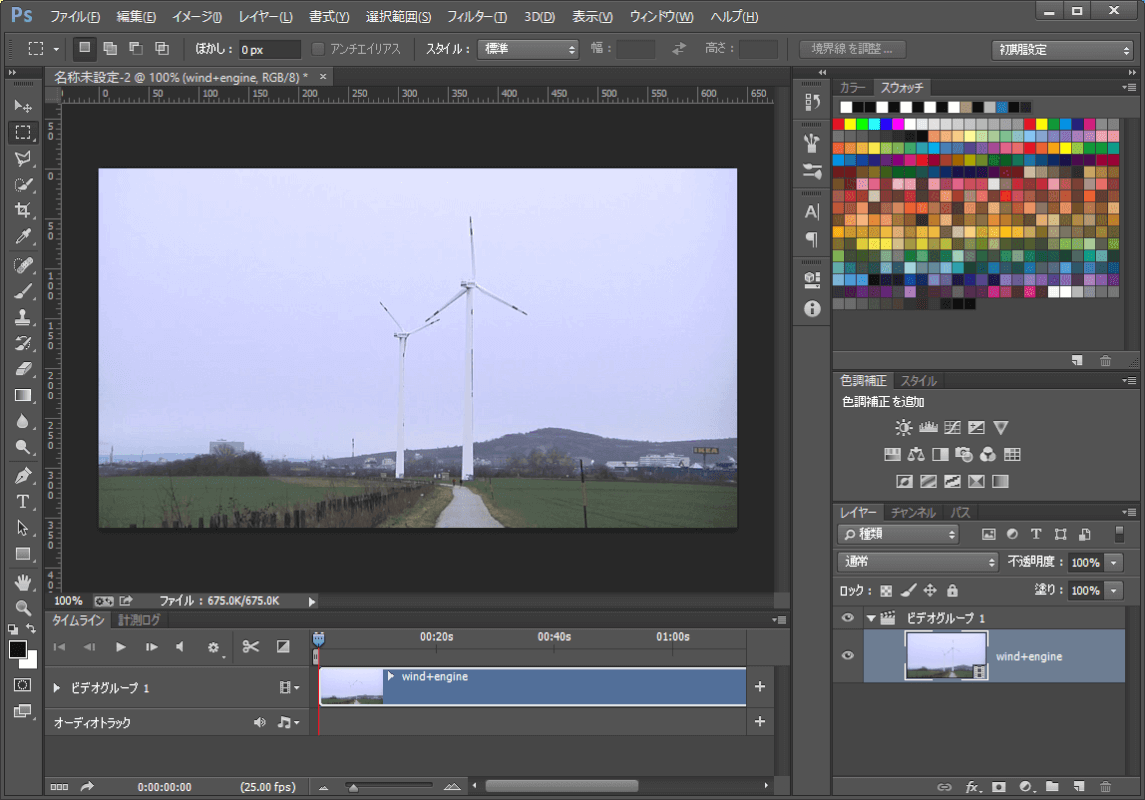
タイムライン上に取り込んだ動画が表示されていると思います。再生ボタンを押すとPhotoshop上で動画が再生されます。

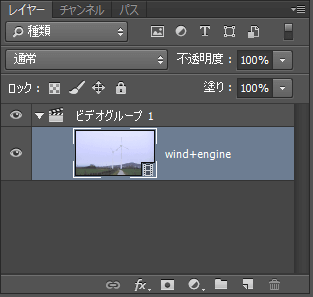
レイヤーにも追加されています。

Step2.トリミング
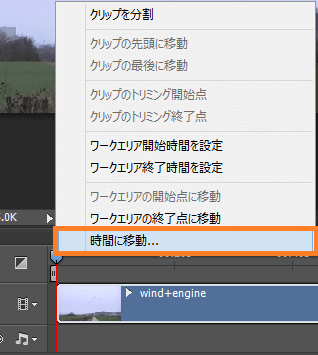
必要なフレームだけを抜き取ります。まず右クリックして[時間に移動]をクリックします

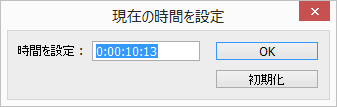
ループさせると自然っぽく見えるところを探します。今回は[0:00:10:13]でした。

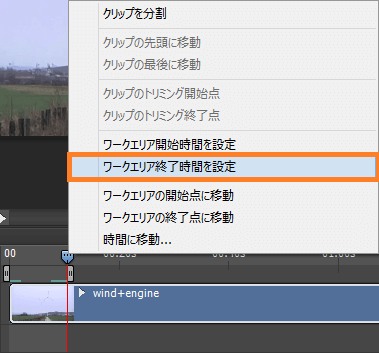
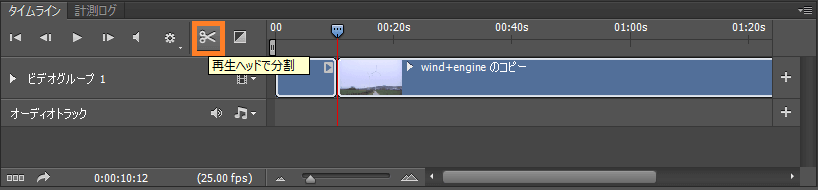
また右クリックし、今度は[ワークエリア終了時間を設定]を選択すると現在再生ヘッドがあるところを終了時間に設定できます。

はさみのマークをクリックすると、再生ヘッドで分割できます。いらない後ろのレイヤーは削除します。

Step3.静止画を用意
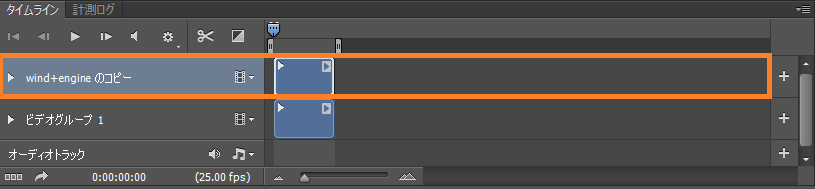
再生ヘッドを動画の一番はじめに戻します。
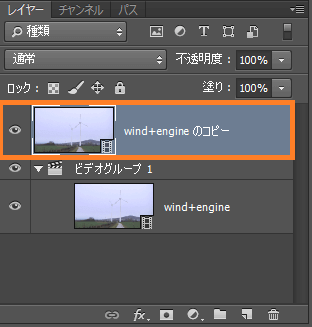
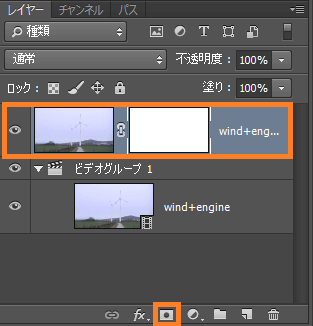
レイヤーパネルの動画レイヤーをAltを押しながら(Mac:Option)一番上にドラッグ&ドロップします。

タイムラインにもコピーしたレイヤーが追加されました。

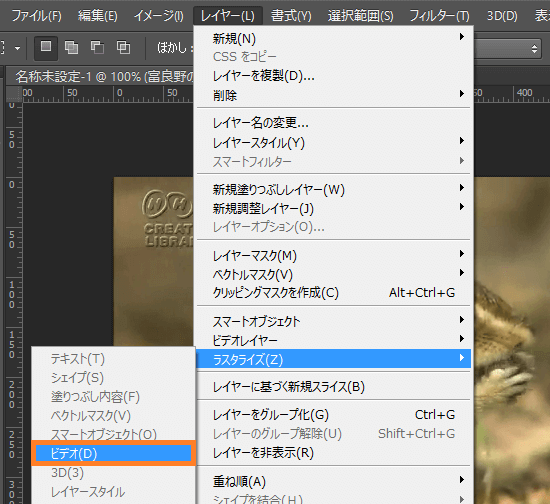
追加したレイヤーを選択して[レイヤー>ラスタライズ>ビデオ]を選択します。これで静止画になりました。

Step4.マスク
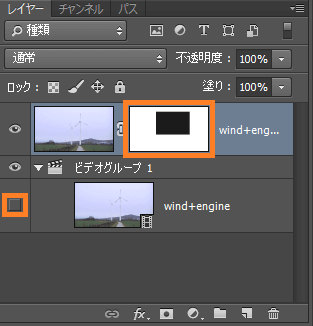
静止画レイヤーを選択して[マスクを追加]ボタンをクリックします。

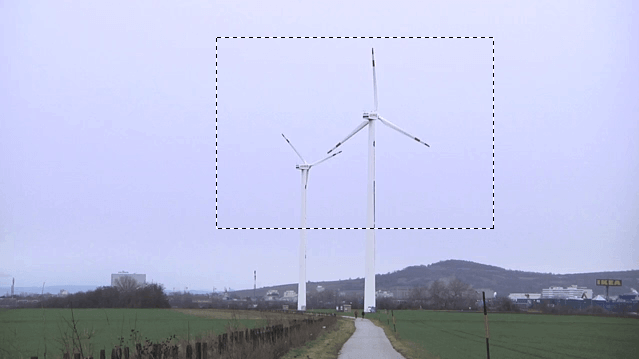
マスクを選んだ状態で選択ツールで静止画から動かしたい部分を決め、[Alt+Delete]で描画色で塗りつぶします。

選択した部分がマスクで抜かれています。これで動画部分がそこだけ見えるようになりました。

Step5.調整レイヤーをかける
このままでもいいですが写真を淡い感じにしてみたいと思います。
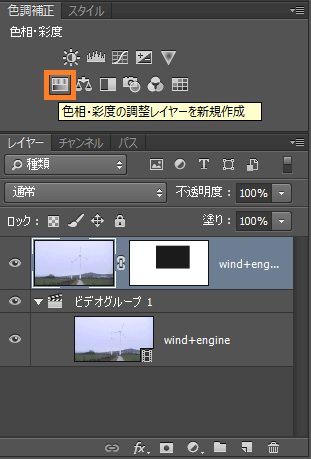
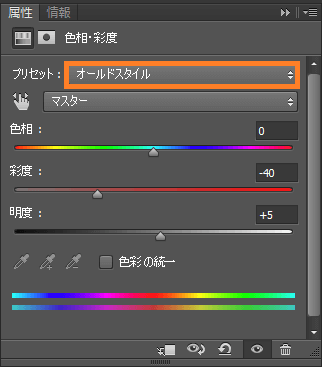
色相・彩度の調整レイヤーを新規作成します。

プリセットを[オールドスタイル]に設定します。

Step6.画像のリサイズ
シネマグラフはファイルサイズが重たくなる傾向があるので画像のサイズはなるべく小さくしましょう。
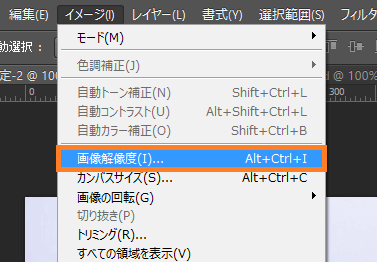
[イメージ>画面解像度]を選択し、サイズを変更します。今回は幅を[500px]に変更しました。

ポップアップが出ますが[変換]を押します。

Step7.Web用に保存
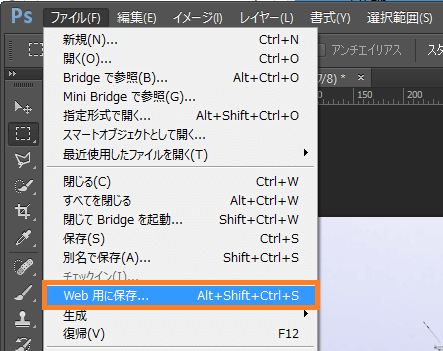
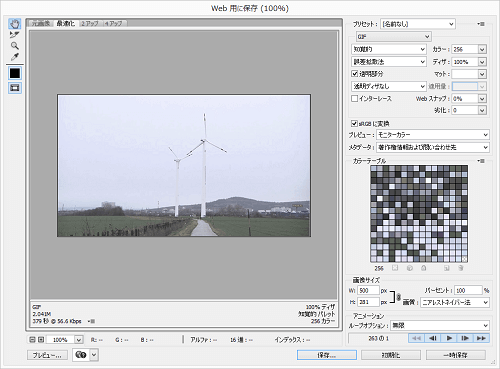
[ファイル>Web用に保存]を選択します。

カラーを少なくするとファイルサイズが小さくなるので調整します。

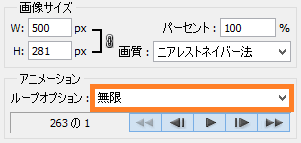
ループオプションは[無限]に設定します。

Step8.完成
お疲れ様でした!完成です。

5.まとめ
今回はPhotoshopでシネマグラフを作る方法をご紹介しました。シネマグラフに適した動画を探したり、撮ったりするのが大変ですが商品の広告などに使ったらインパクト間違いなし!今後使われるであろう技術なので覚えておきましょう。
