- 更新日:
- 公開日:
よくわかる!IllustratorとPhotoshopの違い
Photoshop(フォトショップ)とIllustrator(イラストレーター)の違いがわかりにくい…という方もいらっしゃるかもしれませんが、
- Photoshopは点の集まりでできた ビットマップ(ラスター)画像 を扱うソフト
- Illustratorは拡大縮小しても荒れない、ベジェ曲線で描くパスでできた ベクター画像 を扱うソフト
という違いがあります。
それでは、イラストレーターとフォトショップの違いを、それぞれの取り扱う画像の特徴や作例をご説明していきます。
PR

【Adobe公式】Creative Cloud フォトプラン(Photoshop + Lightroom )+ Illustratorセット | 生成AI Firefly搭載 写真画像イラスト編集ソフト(最新)| 12ヵ月 | オンラインコード版 Win / Mac / iPad アプリ対応 | 8K 4K 画像 写真 イラスト デザイン フォント アドビ フォトショ イラレ
ビッグセール情報
1.ベクター画像とビットマップ画像の違い

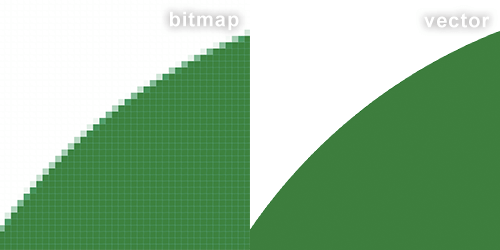
上の画像をご覧ください。
左がビットマップ画像を、右がベクター画像を、16倍に拡大したものです。
左のビットマップ画像の方は拡大すると荒くなりドットが見えています。
それに対して、右のベクター画像はどれだけ拡大しても画像は荒れていませんね。
このようにベクターとビットマップの違いは画像を拡大すると一目瞭然です。
2.PhotoshopとIllustratorで作れるもの
2-1.ビットマップ画像を用いた作例
Photoshopの特徴であるビットマップ画像はドットの集まりでできています。
Photoshopが向いている加工は、
- 写真や素材を作る
- 全体の色味の調節・複雑なグラフィックやイラストの作成
というように、写真のようなドットでできた画像の全体の色味やトーンの調節や描画の作業です。

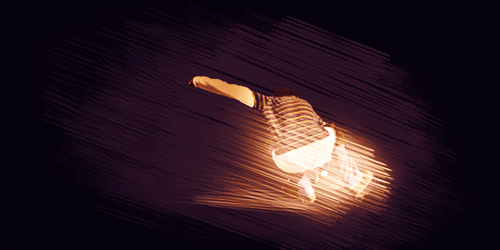
上の画像は、Photoshopの作例の勢いのある加工処理をした写真です。Photoshopに付随している無料ブラシを使用することで、このような写真処理ができます。

上の写真の右の人物は、左の人物をHDR加工処理をした作例です。
HDRとはハイダイナミックレンジ合成のことで、複数枚の写真を合成することで人が見ている風景により近づけられます。
2-2.ベクター画像を用いた作例
Illustratorで扱うことができるベクター画像は、ベジェ曲線を用いて線と面で描く図形です。
Illustratorに向いている加工は、
- 文字組やレイアウトの作成
- 拡大縮小しさまざまなサイズで使用するロゴやイラストの作成
というように、単純な線・正確な図形を使ったイラストや部品を貼りこんでデザインするレイアウトの作業です。

上の画像は、Illustratorの作例のステッカーです。
Illustratorの多角形ツールや楕円形ツールを駆使すれば、このようなロゴやステッカーを作れます。

上の画像は、Illustratorの作例のキャラクターイラストです。
ベジェ曲線を駆使すればこのようなキャラクターを描いたり、またオリジナルのフォントを作成することもできます。
Photoshopのビットマップ画像・Illustratorのベクター画像それぞれの特徴を作業によって使い分けられれば、今までやっていた作業の効率がぐんと上がることでしょう。
3.PhotoshopとIllustratorを使う人の職種

Photoshopのスキルを身につけると、仕事にも役立ちます。
Webデザイナー・印刷(DTP)デザイナーだけでなく映像やゲームデザイナーの職種にも、Photoshopを扱うスキルは必須となっています。
下記の求人サイトではPhotoshopやIllustratorのスキルのある人を募集していますので、勉強内容を生かせる仕事に就きたいと考えている方はチェックしてみてください。
3-1.Photoshopを使う職業
Photoshopを使う職業は以下のとおりです。
- Webデザイナー
- グラフィックデザイナー
- CGデザイナー
- フォトレタッチャー
3-2.Illustratorを使う職業
Illustratorを使う職業は以下のとおりです。
- 印刷物(DTP)デザイナー
- イラストデザイナー
- キャラクターデザイナー
4.まとめ
ビットマップとベクターの違い、PhotoshopとIllustratorで作れるものの実例、そしてそれぞれのソフトのスキルが生かせる仕事をご紹介してきました。
このサイトでご紹介する操作方法や技術力を身につけると、実際のデザイン作業に生かせます。
次回は、サイトのメインであるWebサイトの制作にPhotoshopをどう使っていくかをご紹介していきます。