- 更新日:
- 公開日:
Photoshopのツール操作1 -ツールボックスを完全網羅!-
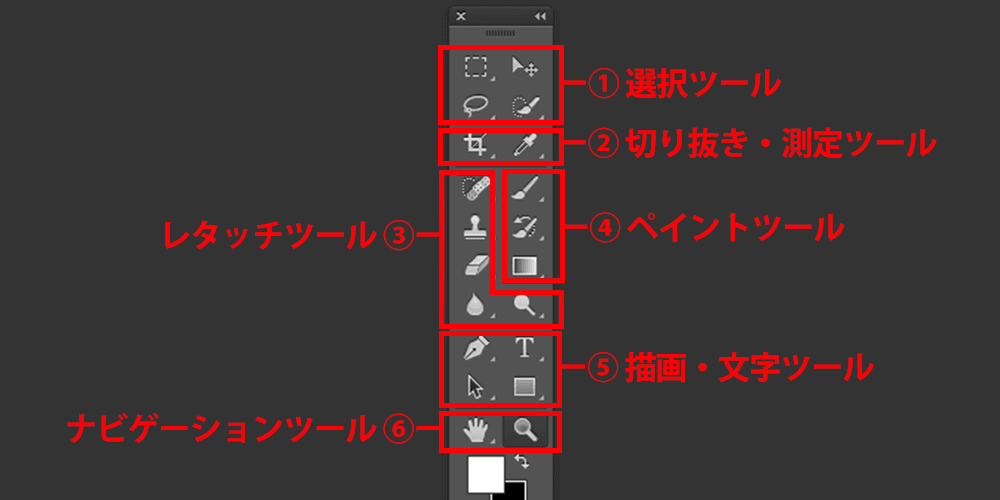
ツールパネルは様々な画像加工ツールを持ち替えるためのウインドウで、通常ではPhotoshop(フォトショップ)の左側に表示されています。

このパネルに収納されている各種ツールのアイコンをクリックすると、それぞれのツールに持ち替えることができます。今回は、ツールパネルの選択ツール・切り抜きツール・測定ツールに関してご紹介します。
1.選択ツール

選択ツールの基本的な使い方は、選択したい部分でカーソルをドラッグし選択範囲を作るやり方です。

画像にあるように点線で囲まれた領域が選択範囲です。
選択範囲の使い方は、この点線で囲まれた部分に色をつけたり、切り取ったり、移動させたり加工することができます。
1-1.移動ツール

【ショートカット: v , Shift + v 】
選択ツールでドラッグで囲み選択範囲を作ります。移動ツールに持ち替えて選択範囲内からドラッグすると、選択範囲を移動させられます。
※レイヤーが背景レイヤーのままだと編集できないため、レイヤーをダブルクリックするか、レイヤーの右にあるカギのマークをゴミ箱に捨ててロックを解除します。ロックが解除されるとレイヤー名が”背景”から”レイヤー0”に変わります。
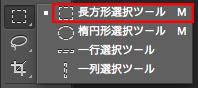
1-2.長方形選択ツール

【ショートカット:m , Shift + m (連続で押すとツールグループ内での持ち替え可能)】
長方形の選択範囲が作成できるツールです。
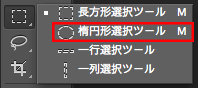
1-3.楕円形選択ツール

【ショートカット: Shift + m 】
楕円形の選択範囲が作成できるツールです。shiftキーを押しながらだと、正円が作成できます。
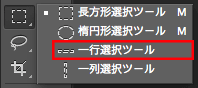
1-4.一行選択ツール

【ショートカット: Shift + m 】
高さ1pxで画像の横いっぱいの幅の選択範囲を作成できるツールです。
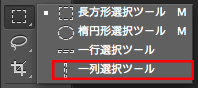
1-5.一列選択ツール

【ショートカット: Shift + m 】
幅1pxで画像の高さいっぱいの選択範囲を作成できるツールです。
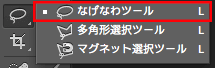
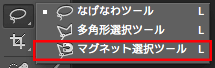
1-6.なげわツール

【ショートカット: l , Shift + l (連続で押すとツールグループ内での持ち替え可能)】
自由な形状の選択範囲を作成できるツールです。ドラッグで描いた形がそのまま選択範囲になります。
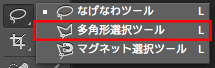
1-7.多角形選択ツール

【ショートカット: l , Shift + l 】
直線のみで構成される選択範囲を作成できるツールです。
1-8.マグネット選択ツール

【ショートカット: l , Shift + l 】
複雑な領域で選択範囲を作成できるツールです。写真内で、囲みたいオブジェクトの縁に沿ってドラッグすると選択範囲が自動で吸着するので便利です。
※選択範囲を修正したい場合は、クイック選択ツールに持ち替えてドラッグで選択範囲の追加を、control(command)+ドラッグで選択範囲を削り取れます。
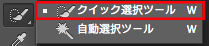
1-9.クイック選択ツール

【ショートカットキー: w , Shift + w (連続で押すとツールグループ内での持ち替え可能)】
素早く自動で選択範囲が作成できるツールです。画像を軽くなぞると自動で選択範囲を導き出してくれます。
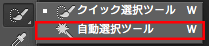
1-10.自動選択ツール

【ショートカット: w , Shift + w 】
[新規選択]・[許容値]・[アンチエイリアス]・[隣接]を指定します。
それぞれの機能については以下をご覧ください。
- [新規選択]:新規選択・選択範囲に追加・現在の選択範囲から一部削除・現在の選択範囲との共通範囲
- [許容値]:クリックした時に、許容値の数値が大きければクリック部分とより広い色の差の範囲が選択され、数値が小さければ色の差が狭い範囲が選択されます。
- [アンチエイリアス]:アンチエイリアスはデジタル画像特有のジャギーというギザギザ線や、エッジの効いた塗り面をより滑らかにするため、 境界線に半透明のピクセルを追加する機能です。
- [隣接]:隣接にチェックを入れるとクリックした部分の範囲のみ選択され、チェックを外すと画像内で同じカラーのすべての部分が選択されます。
2.切り抜き・測定ツール

画像の切り抜きを行う・カラーを採取・注釈を加えるなど画像全体の大枠の調節や加工に関わるツールです。
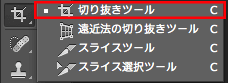
2-1.切り抜きツール

【ショートカットキー: c , Shift + c (連続で押すとツールグループ内での持ち替え可能)】
画像の切り抜きができるツールです。
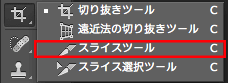
2-2.スライスツール

【ショートカットキー: Shift + c 】
画像を切って複数に分割できるツールです。Web用のパーツを切り分けるのに便利です。
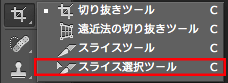
2-3.スライス選択ツール

【ショートカットキー: Shift + c 】
スライス上でクリックをするとスライスを選択できるツールです。また、ダブルクリックでスライスのオプションが設定できます。
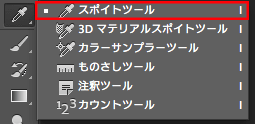
2-4.スポイトツール

【ショートカットキー: l , Shift + l (連続で押すとツールグループ内での持ち替え可能)】
サンプリングしたいカラーをクリックして描画色か背景色に保存できます。
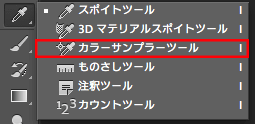
2-5.カラーサンプラーツール

【ショートカットキー: Shift + l 】
最高4つまで保存できるカラーサンプルで、保存したカラーは作業中に何度でも呼び出せます。
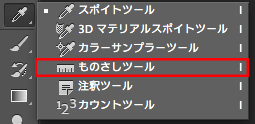
2-6.ものさしツール

【ショートカットキー: Shift + l 】
計測したい開始点から終了点までドラッグすると、画像内の2点間の距離を測定できます。
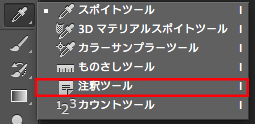
2-7.注釈ツール

【ショートカットキー: Shift + l 】
オプションバーで作成者名の編集をし、画像内をクリックして注釈を追加、注釈パネルに書き込みたい内容を追加します。
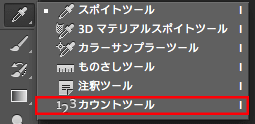
2-8.カウントツール

【ショートカットキー: Shift + l 】
画像上でクリックをすると自動でクリック数が追跡します。
![Photoshop しっかり入門 増補改訂 第3版 [Mac & Windows対応] Photoshop しっかり入門 増補改訂 第3版 [Mac & Windows対応]](https://m.media-amazon.com/images/I/51QCMT6S2sL._SL160_.jpg)
