- 更新日:
- 公開日:
Photoshopのツール操作3 -ツールボックスを完全網羅!-
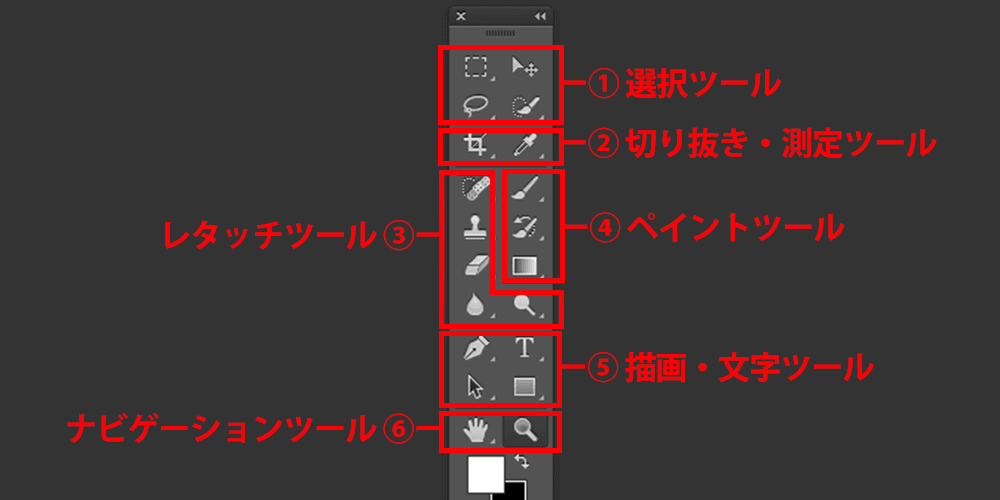
ツールパネルは様々な画像加工ツールを持ち替えるためのウインドウで、通常ではPhotoshop(フォトショップ)の左側に表示されています。

このパネルに収納されている各種ツールのアイコンをクリックすると、それぞれのツールに持ち替えることができます。
今回は、ツールパネルの描画ツール・文字ツール・ナビゲーションツールに関してご紹介します。
5.描画・文字ツール

文字の入力、パスで形を描くペンツール・長方形ツールなど編集可能な形状のレイヤーに関するツールです。
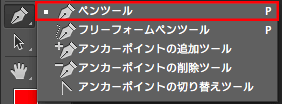
5-1.ペンツール

【ショートカット: p , Shift + p (連続で押すとツールグループ内での持ち替え可能)】
Illustratorの要領でパスを描けるツールです。
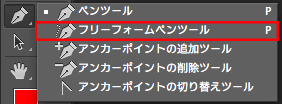
5-2.フリーフォームペンツール

【ショートカット: p , Shift + p 】
紙に鉛筆で描くようにパスを描けるツールです。
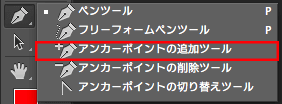
5-3.アンカーポイントの追加ツール

【ショートカット: p , Shift + p 】
既に描いたパスオブジェクトのセグメントの上にアンカーポイントを追加できるツールです。
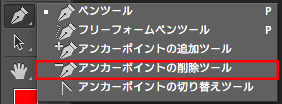
5-4.アンカーポイントの削除ツール

【ショートカット: p , Shift + p 】
既に描いたパスのセグメント上からアンカーポイントを削除できるツールです。
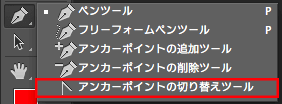
5-5.アンカーポイントの切り替えツール

【ショートカット: p , Shift + p 】
アンカーポイント上でクリックすると、スムーズポイントがコーナーポイントになります。
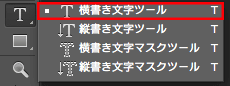
5-6.横書き文字ツール

【ショートカット: t , Shift + t (連続で押すとツールグループ内での持ち替え可能)】
クリックした位置から横書きの文字入力ができるツールです。
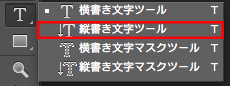
5-7.縦書き文字ツール

【ショートカット: t , Shift + t 】
クリックした位置から縦書きの文字入力ができるツールです。
5-8.横書き文字マスクツール

【ショートカット: t , Shift + t 】
横書きの文字の形(アウトライン)の選択範囲を作ることができるツールです。
5-9.縦書き文字マスクツール

【ショートカット: t , Shift + t 】
縦書きの文字の形(アウトライン)の選択範囲を作ることができるツールです。
5-10.パスコンポーネント選択ツール

【ショートカット: a , Shift + a (連続で押すとツールグループ内での持ち替え可能)】
シェイプコンポーネントをワンクリックで選択・移動・削除ができるツールです。
5-11.パス選択ツール

【ショートカット: a , Shift + a 】
選択範囲として囲った範囲のパスが一度に編集できます。
5-12.長方形ツール

【ショートカット: u , Shift + u (連続で押すとツールグループ内での持ち替え可能)】
長方形のシェイプを描けるツールです。
5-13.角丸長方形ツール

【ショートカット: u , Shift + u 】
角丸長方形のシェイプを描けるツールです。
5-14.楕円形ツール

【ショートカット: u , Shift + u 】
楕円形のシェイプを描けるツールです。
5-15.多角形ツール

【ショートカット: u , Shift + u 】
多角形のシェイプを描けるツールです。
5-16.ラインツール

【ショートカット: u , Shift + u 】
直線が引けるツールです。
5-17.カスタムシェイプツール

【ショートカット: u , Shift + u 】
シェイプのオプションバーで任意のシェイプを選択します。シェイプの読み込みから新たにシェイプを読み込むこともできます。オプションバーの塗りとストロークで、シェイプの色や縁取りを指定します。
6.ナビゲーション

画像のPhotoshop内での見え方を変更するツールです。画像の位置を移動できる手のひらツール・回転ビューツール、また拡大縮小ができるズームツールがあります。
6-1.手のひらツール

【ショートカット: h , Shift + h (連続で押すとツールグループ内での持ち替え可能)】
手のひらツールで画像をドラッグすると、レイヤーがドラッグした方向へと移動します。
6-2.回転ビューツール

【ショートカット: r , Shift + r (連続で押すとツールグループ内での持ち替え可能)】
カンバス上でドラッグをするか、オプションバーの[回転角度]に数値を入力するか、回転角度ダイヤルをクリックまたはドラッグするとカンバスを回転できるツールです。
6-3.ズームツール

【ショートカット: z , Shift + z (連続で押すとツールグループ内での持ち替え可能)】
クリックすると一定倍率で画像が拡大表示され、Alt(Option)を押しながらクリックすると一定倍率で画像が縮小表示されるツールです。
![Photoshop しっかり入門 増補改訂 第3版 [Mac & Windows対応] Photoshop しっかり入門 増補改訂 第3版 [Mac & Windows対応]](https://m.media-amazon.com/images/I/51QCMT6S2sL._SL160_.jpg)
