- 更新日:
- 公開日:
Photoshopを使ったポリゴンスタイルテクスチャの作り方
2014年、フラットデザインの次に流行すると噂される『ポリゴンスタイル』をご存知でしょうか?ポリゴン風デザインやローポリデザインとも呼ばれているものです。最近では、webサイトの背景などに多角形の幾何学模様が使われていることを目にしたことがあるかもしれません。
今回は、Photoshopを使って写真をポリゴンスタイルに加工するチュートリアルをご紹介します。
1.ポリゴンとは
某ポ○モンに出てくるキャラではありませんよ(汗)

wikipediaを見ると下記のように書かれています。
ポリゴン(polygon)とは、元々は多角形という意味であるが、主に3次元コンピュータグラフィックスにおいて、三角形や四角形(ソフトによっては五角形以上も扱える)の組み合わせで物体を表現する時の各要素を指す。
う〜ん、言葉だけだとうまくわからないですね…。まずは実例を見ていくことにしましょう。
2.ポリゴン風デザイン
まずポリゴンスタイルって何?という方のために
実際にポリゴン風デザインを取り入れているwebサイトをご紹介します。
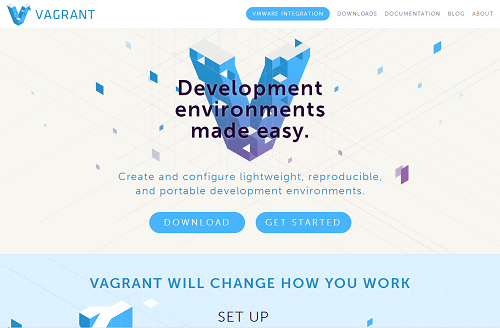
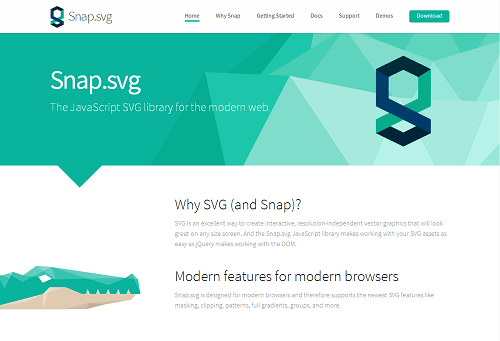
Snap.svg
Adobeがオープンソースとして公開しているSVG用JavaScriptライブラリーのサイトです。
フラットデザインと合わせてポリゴンデザインを使用しています。ヘッダー画像やロゴ、ワニのイラストもポリゴンスタイルです。

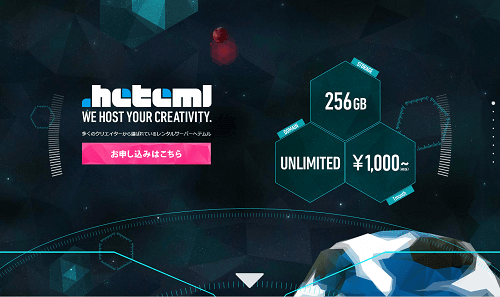
heteml
レンタルサーバー会社『heteml(ヘテムル)』のサイトです。背景の宇宙がポリゴン風になっています。
パララックスになっておりいろいろな仕掛けがあるので楽しいです。個人的にはBack to Topがお気に入りです。

一通りポリゴンスタイルを使用しているサイトを見てきました。多角形で構成されているのがお分かりいただけたと思います。
このような感じのデザインがポリゴンスタイルになります。
それでは、実際にポリゴンスタイルを作成する方法をみていきましょう!
このページを見ている人におすすめの商品
PR
![Photoshop しっかり入門 増補改訂 第3版 [Mac & Windows対応] Photoshop しっかり入門 増補改訂 第3版 [Mac & Windows対応]](https://m.media-amazon.com/images/I/51cnkvrYs5L._SL160_.jpg)
Photoshop しっかり入門 増補改訂 第3版 [Mac & Windows対応]
\Yahoo!プレミアム会員限定 最大50%OFFクーポン/Yahoo!ショッピングで価格を見る
ビッグセール情報
3.写真をポリゴンスタイルに加工する方法
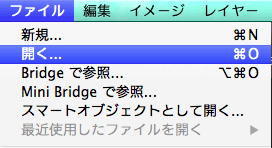
Step2.画像を開く
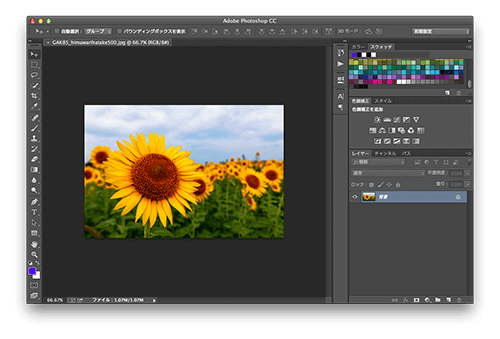
メインメニューから[ファイル > 開く]を選択し、ポリゴンスタイルに加工したい画像を選びます。

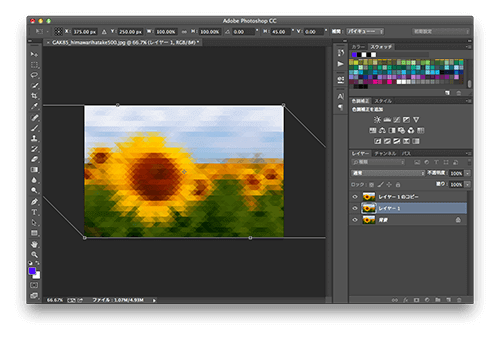
下記のようにカンバス上に画像が表示されました。

Step3.画像を複製する
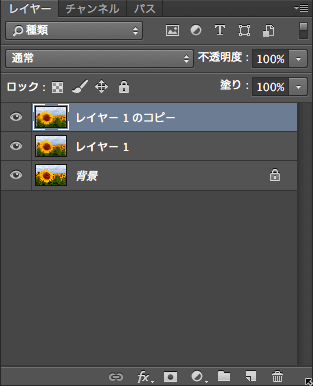
開いた画像を選択した状態で[Ctrl + J(Mac:Command + J)]を押して2つ複製します。
「レイヤー1」と「レイヤー1のコピー」という2つのレイヤーが追加されました。

Step4.45°に変形する
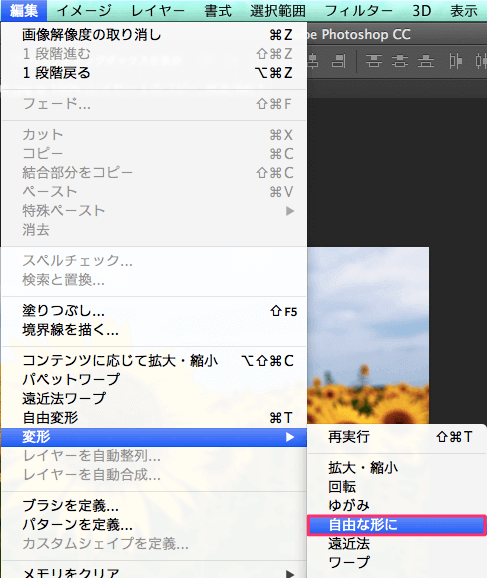
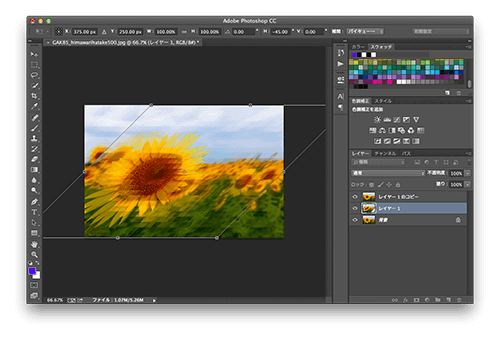
一番上のレイヤー(レイヤー1のコピー)を選択した状態で、メインメニューから[編集 > 変形 > 自由な形に]を選択します。

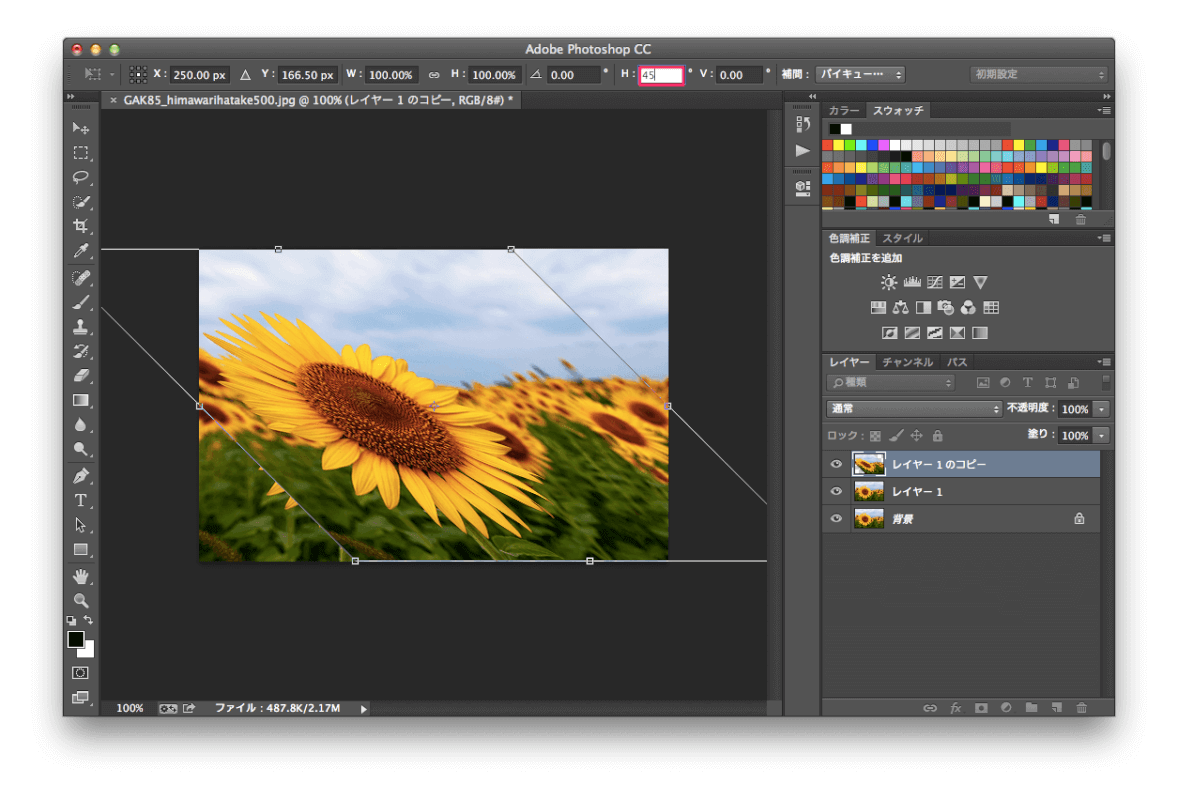
オプションパネルバーのHに[45]を入力します。

画像が45°に変形しました。

Step5.モザイクをかける
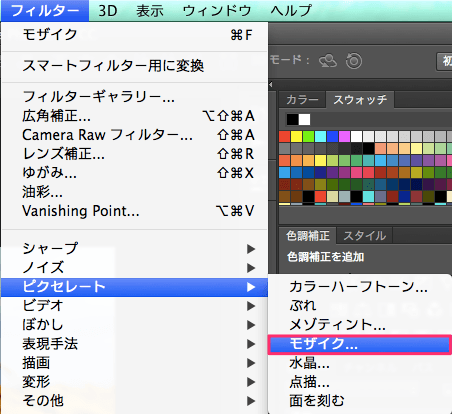
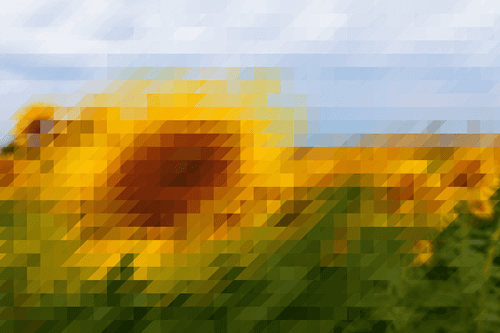
一番上のレイヤー(レイヤー1のコピー)を選択した状態で、メインメニューから[フィルター > ピクセレート > モザイク]を選択します。

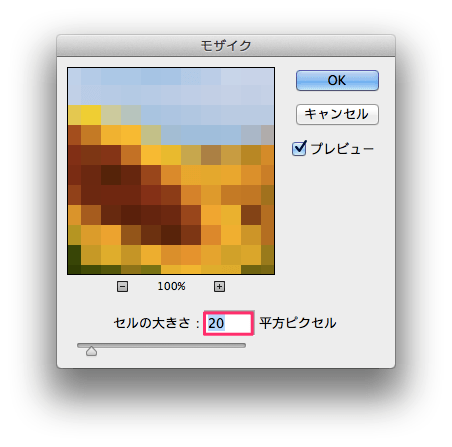
セルの大きさはプレビューを見ながら調節します。
今回はセルの大きさを[20]平方ピクセルに設定しました。

モザイクがかかりました。

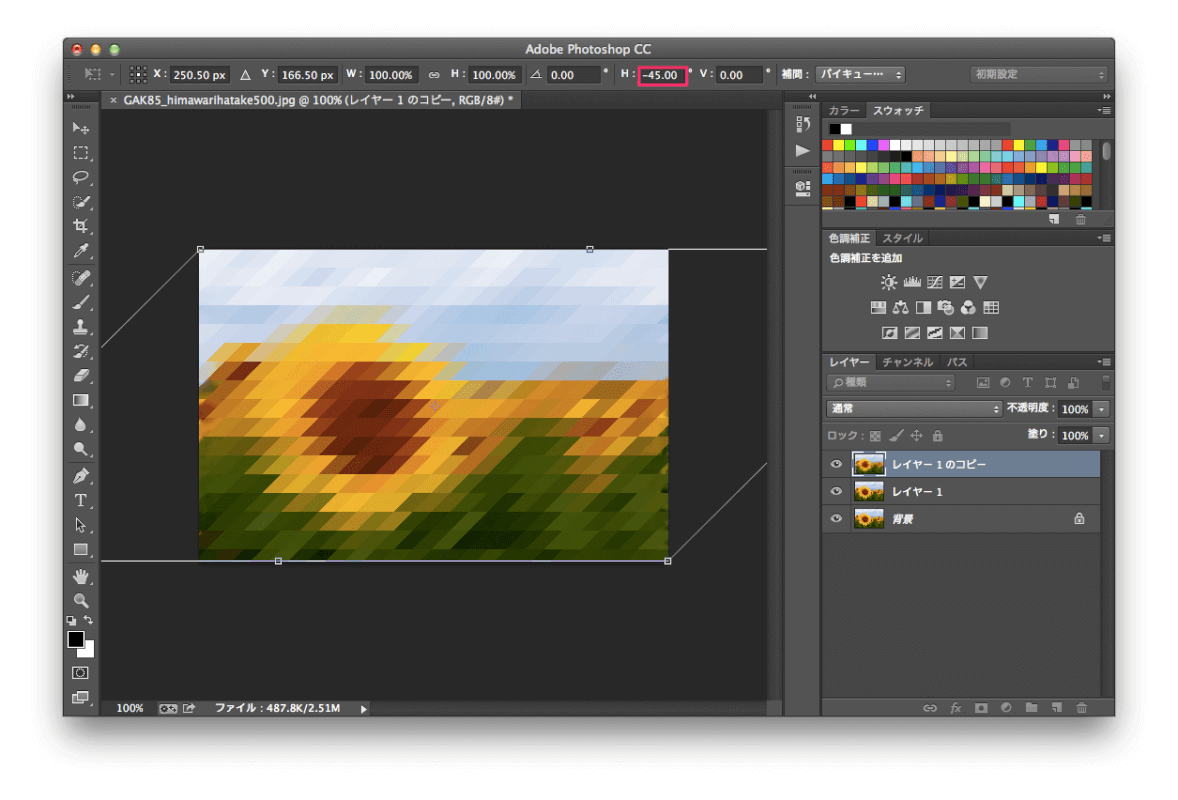
Step6.-45°に変形する
一番上のレイヤー(レイヤー1のコピー)を選択した状態で、メインメニューから[編集 > 変形 > 自由な形に]を選択します。
今度はオプションパネルバーのHに[-45]を入力します。

-45°に傾けました。

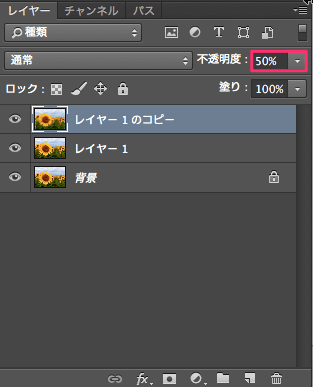
Step7.不透明度を50%にする
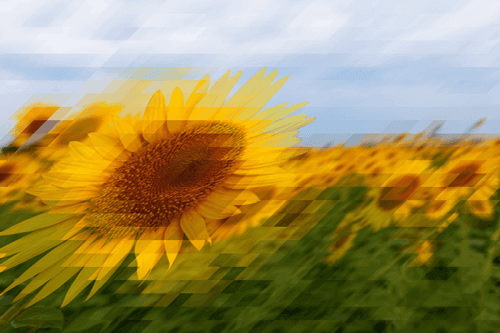
一番上のレイヤー(レイヤー1のコピー)の不透明度を[50%]に設定します。

うっすらとモザイクがかっているのが分かると思います。

Step8.上から2番目のレイヤーを-45°に変形する
上から2番目のレイヤー(レイヤー1)を選択した状態で、メインメニューから[編集 > 変形 > 自由な形に]を選択します。
オプションパネルバーのHに[-45]を入力します。

上から2番目のレイヤーを-45°に傾けました。

Step9.上から2番目のレイヤーにモザイクをかける
上から2番目のレイヤー(レイヤー1)を選択した状態で、[Ctrl + F(Command + F)]を押すとStep5でかけたモザイクがかかります。これはPhotoshopが最後にかけたフィルターをメニューの一番上に記録してくれるおかげです。便利ですね!

Step10.上から2番目のレイヤーを45°に変形する
上から2番目のレイヤー(レイヤー1)を選択した状態で、メインメニューから[編集 > 変形 > 自由な形に]を選択します。
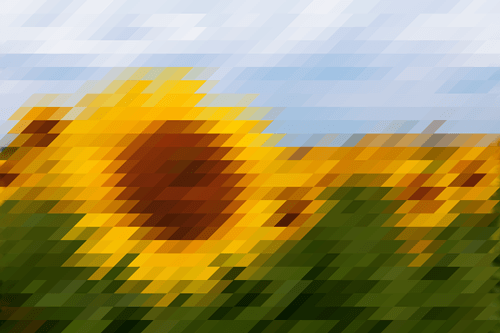
オプションパネルバーのHに[45]を入力します。

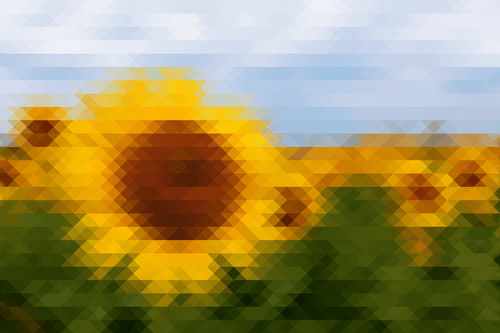
写真をきれいなポリゴンスタイルに加工することができました!

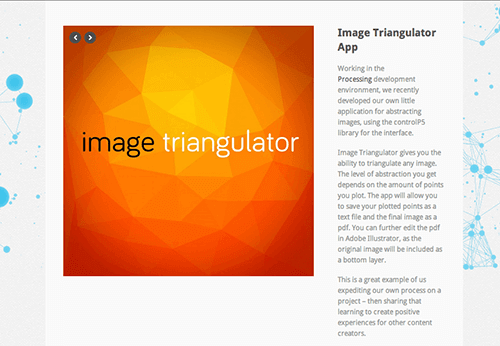
4.便利な無料ツール
Photoshop以外にもポリゴンスタイルを作成することができる無料ツールをご紹介します。
5.まとめ
Photoshopでポリゴンスタイルテクスチャの作り方をご紹介しました。webサイトで使われているのを見て作るのが難しそうと思っていた方でも意外と簡単だったのではないでしょうか?
変形とモザイクぐらいしか使っていないので覚えるのも楽だと思います。
Photoshop以外にもポリゴンスタイルを作成できるツールもご紹介しました。場合によって使い分けるのがいいでしょう。