- 更新日:
- 公開日:
Photoshopで画像を丸く切り抜きする方法
画像や写真素材をPhotoshopを使用し丸く切り抜きする方法をご紹介します。
また、切り抜く素材の境界をぼかす事も簡単にできるので説明いたします。
※Windowsをご利用の方は「Command」→「Ctrl」、「option」→「Alt」に変えてお読みください。
使用ソフト
Adobe Photoshop CS6を使用

Step1.素材を選択
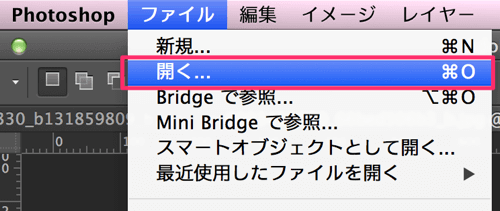
「ファイル → 開く」を選択し、切り抜きしたい画像を選択します。
ショートカット「command + O」で開くを選択する事も可能です。

今回の素材

Flickrさんから画像をお借りしました。
photo by carlos pons
Step2.切り抜く範囲を選択
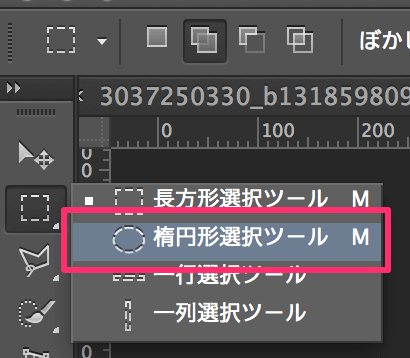
ツールパネルから「楕円形ツール」を選択

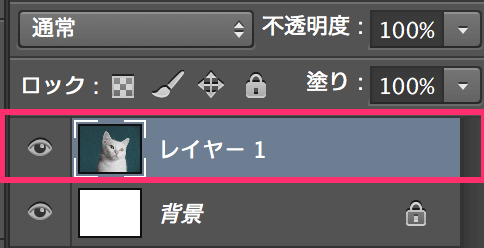
切り取る画像のレイヤーを選択します。

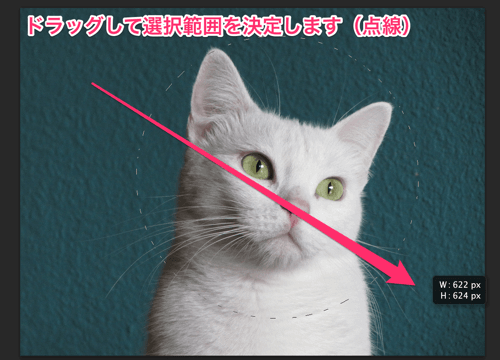
ドラッグすると円の点線が表示されます。
この点線が切り抜く範囲になります。(少々見づらいですが、、)
*「shift」を押しながらドラッグすると正円で範囲選択が可能です。
今回は正円で範囲を選択しています。

このページを見ている人におすすめの商品
PR
![Photoshop 10年使える逆引き手帖【CC完全対応】[Mac & Windows対応] (ああしたい。こうしたい。) Photoshop 10年使える逆引き手帖【CC完全対応】[Mac & Windows対応] (ああしたい。こうしたい。)](https://m.media-amazon.com/images/I/51VbBld5RtL._SL160_.jpg)
Photoshop 10年使える逆引き手帖【CC完全対応】[Mac & Windows対応] (ああしたい。こうしたい。)
ビッグセール情報
Step3.円形に切り抜く
切り抜く方法を2つご紹介します
・方法1は、選択レイヤーを直接カットする方法です。
・方法2は、元の画像を残したままにして、新しいレイヤーに切り取った画像を複製します。(1つの画像から複数切り取る場合等に便利です)
切り抜き方法1
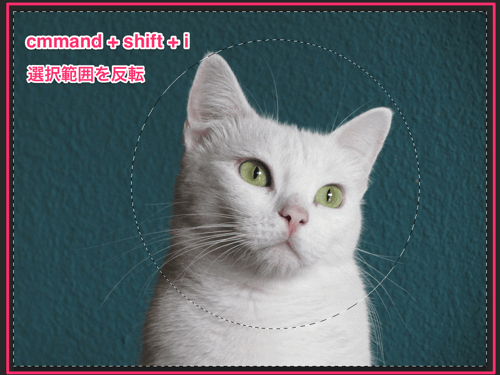
「command + shift + i」を押して、選択範囲を反転をします。
メニューバーの「選択範囲 → 選択範囲を反転」で選択できますが、効率化のためにショートカットを覚えましょう。
選択範囲を反転をしようすると画像の枠にも点線が付きます。

「delete」を押して切り抜く

切り抜き方法2
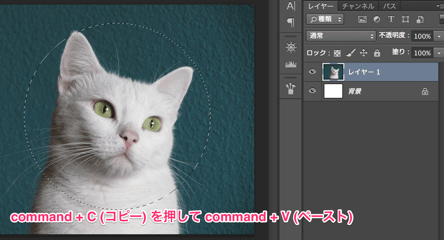
「command + C」(コピー) → 「command + V」(ペースト)

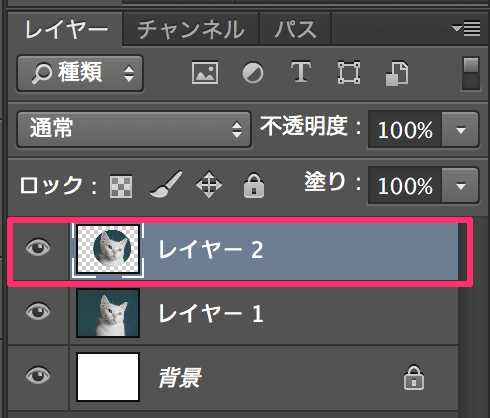
コピーしてペースト(貼り付け)すると、新しいレイヤーに選択範囲が複製されます。

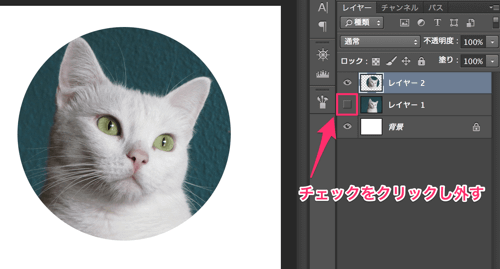
元画像のレイヤーの表示のチェックを外すと、切り抜かれた画像が確認できます。

境界をぼかす
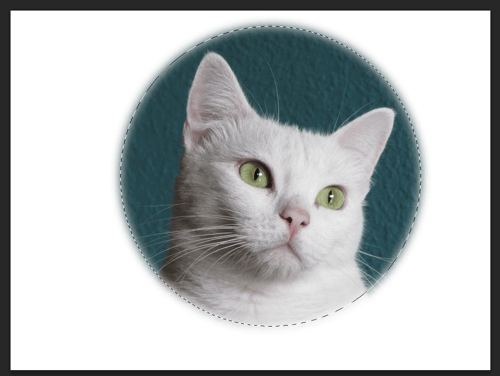
範囲選択する前にツールバーの「ぼかし」の値を設定
今回は「19px」に設定しました。

切り取る
「Step3.円形に切り抜く→方法2」と同じ操作で切り抜きます。
「command + C」(コピー) → 「command + V」(ペースト)

選択範囲の解除(点線の解除)は「command + D」を押すと消えます。

完成です。

まとめ
円形に切り抜いた素材を複数作って並べるとポップな感じになります。
また、ぼかしを使うと一味違った感じになります。例えば人物の写真を円形に切り抜いて周りをぼかすと優しい雰囲気になります。食べ物の場合、高級感が出たりします。
余分な空白をカットすることで、いまいちだなと思った写真や素材を自分好みに変形できるのでとても便利です。
私はPhotoshopがない時にWindowsに標準で入っているPaint(ペイント)というソフトを使って円形に切り抜こうとしたのですが、あまりに操作が複雑で苦労しました。
Photoshopでは簡単に画像の切り抜きができるので活用してみてください。