- 更新日:
- 公開日:
Photoshopで画像の拡大/縮小や回転を使ってはめ込み合成を作る方法
デジカメやスマホで撮影した写真を引き伸ばしたい時や、すこし回転させておしゃれに見せたいときはありませんか?
Photoshopの自由変形という機能を使えば、初心者でも簡単にできます。さらに台形やひし形など、複雑な形の四角形に加工をする事も可能なのです。
ここでは自由変形ツールを使って写真の縮小・拡大や回転の仕方、そしてパソコンやテレビの素材に画像を合成して、まるで本物のディスプレイのように見せる「はめ込み合成」の作り方をお送りします。
※Windowsをご利用の方は「Command」→「Ctrl」、「option」→「Alt」に変えてお読みください。
使用ソフト
Adobe Photoshop CS6を使用

1.画像を縮小・拡大させる方法
STEP1.変形する素材を選択
レイヤーをクリックます。

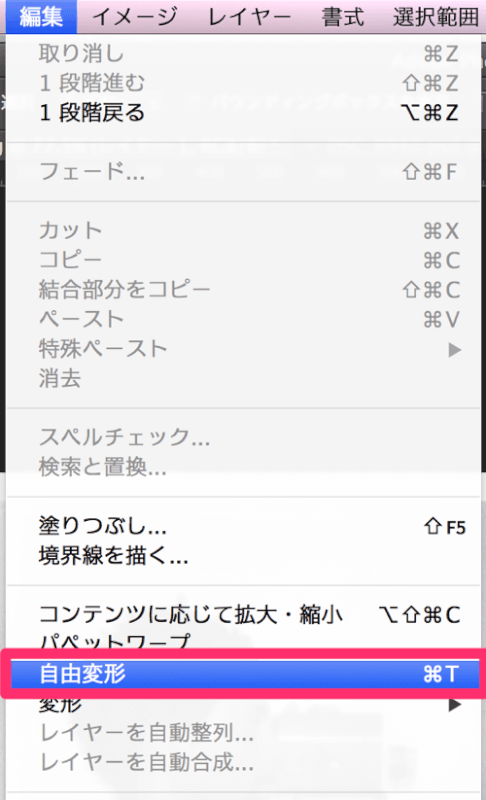
STEP2.自由変形を使用する
ツールバーの「編集」→「自由変形」を選択
自由変形のショートカットは「command + T」で自由変形を選択する事も出来ます。このショートカットは是非覚えておきましょう。

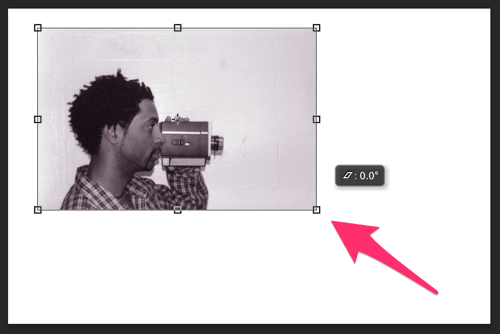
下記の様に、写真素材に枠のような物が表示されます。これは、バウンディングボックスと呼ばれています。
バウンディングボックス(bounding box)とは、選択された素材(オブジェクト)の表示領域を視覚的に表示した境界線の事です。

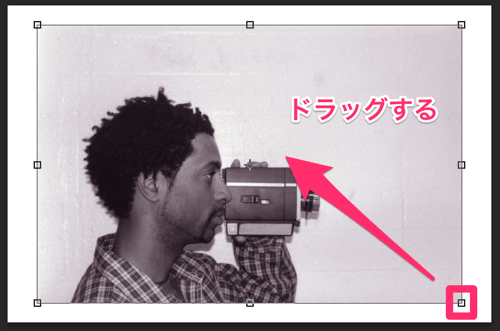
STEP3.写真素材を変形をする
四角で囲まれている部分を、ドラッグするとリサイズすることが出来ます。
ここで覚えていただきたい事は、「shiftを押しながらドラッグ」すると、元の比率(アスペクト比)を維持したまま縮小拡大が出来ることです。

元の写真素材の比率を維持して、リサイズしました。
もちろんテキストや図形もリサイズすることが出来ます。
好みのサイズになったら、「enter」を押してサイズを確定しましょう。「enter」を押して自由変形を解除しないと他の操作が出来ませんのでお忘れせずに!

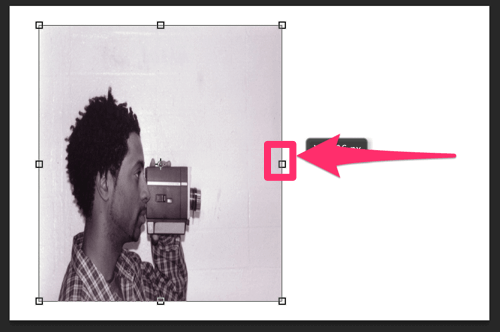
番外編. 横幅だけをリサイズする
縦に影響を与えず、変形させることが出来ます。

2.画像を複雑な形に変形させる方法
2-1.自由に変形
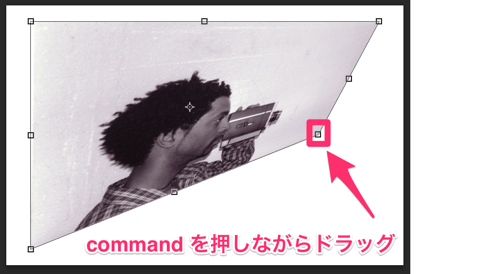
「command」を押しながらドラッグすると自由に変形出来ます。自由に変形を利用すると、素材に角度がついたような変形をすることが出来ます。
少々わかりづらいですが、この後に紹介する、ハメコミ合成の作り方を見ていただけたら理解していただけると思います。

2-3.台形に変形
「command + alt + shift」を押しながらドラッグすると台形になります。

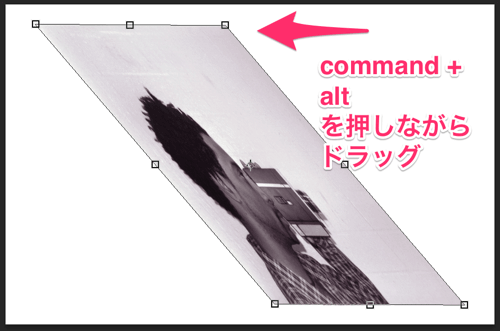
2-3.ひし形に変形
「command + alt」を押しながらドラッグするとひし形になります。

3.画像を回転させる方法
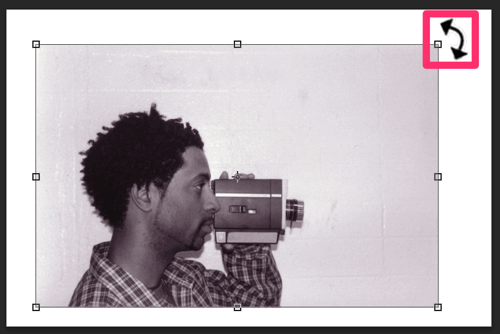
STEP1.カーソルを表示
素材の角の四角より少し外にカーソルを移動させると、下記の様な、カーソルに表示が変わります。

STEP2.ドラッグする
そのままドラッグすると素材が回転します。
もちろんテキストや図形なども回転できます。

4.はめ込み合成を作る方法
最後に「ハメコミ合成」の作り方をご紹介します。看板の合成などにも使えてとても簡単なテクニックです!
STEP1.素材を決める
今回はMacBook Proの画面に、写真素材を合成しなじませ埋め込んでいきます。

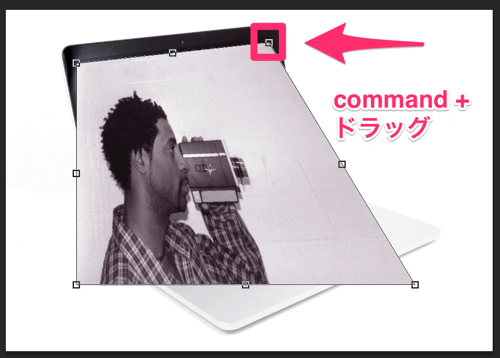
STEP2.画面に写真画像をはめ込む
埋め込む画像の角を合わせましょう。

右上の四角を「command」を押しながらドラッグしましょう。
「command + ドラッグ」は自由な変形でしたね!

だんだん、写真に角度がついてきました。

もういっちょ!

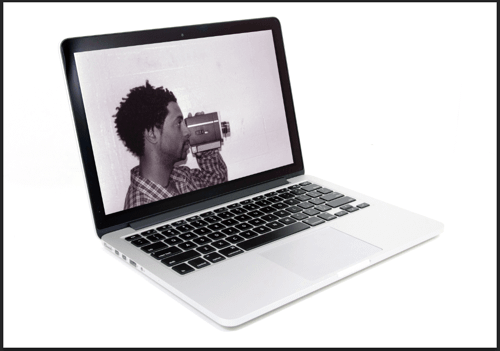
STEP3.完成
微調整をして完成です!とても簡単ですね!
合成する写真によって光の具合の調節が必要ですが、今回は比較的なじんで自然な合成になっていると思いますのでヨシとします!

まとめ
今回は、自由変形ツールを使った様々な画像加工方法をお伝えしました。
バウンディングボックスを使った画像の縮小・拡大・回転は、Photoshopの基本でもあり、最もよく使います。最もよく使うツールだからこそ、ショートカットキーを使った操作方法を覚えて、時間短縮を図って下さい。
そして最後にお伝えしたはめ込み合成は、パソコンやテレビの広告デザインを作成するときに利用できますね!ぜひ覚えて、仕事に活かして下さい。
