- 更新日:
- 公開日:
Photoshopの基本!起動・終了・新規作成の方法
今回は、Mac環境でのPhotoshop CC(Creative Cloud)の基本操作について、
基礎中の基本操作である起動と新規作成、そして終了の方法をお教えします。
1.Photoshopの起動
Macでのアプリケーションの起動方法は3パターンあります。
それぞれのやり方を順を追って説明します。
1-1.アプリケーションフォルダから起動
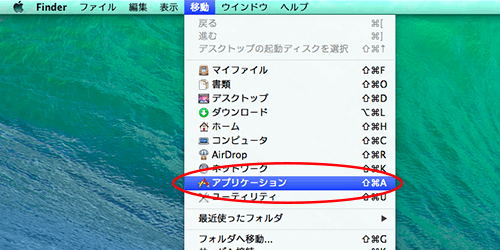
デスクトップ画面の上部にあるメニューから、移動>アプリケーションをクリックします。

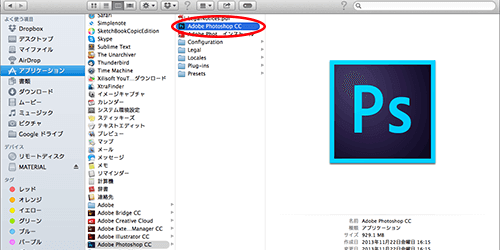
すると、Finderのアプリケーションフォルダが開きますのでブルーのPhotoshopフォルダを探します。
Photoshopフォルダ内にあるAdobe Photoshop CCのアイコンをクリックしたらPhotoshopが起動します。

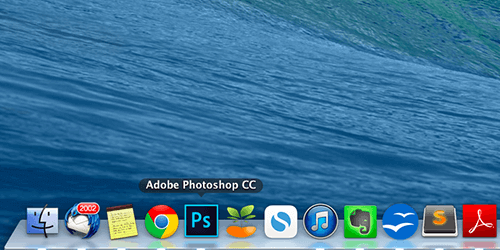
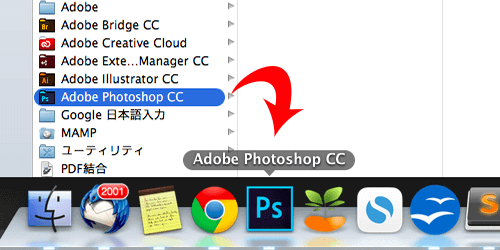
1-2.Dockから起動
続いて、Dockからの起動方法を説明します。
Dockはデスクトップ下部にあるランチャーのことで、よく使うアプリケーションをDockに登録しておくことで素早く起動ができます。
カーソルを画面の下の方に移動させるとDockが現れます。

Dockへの追加の方法はとても簡単で、アプリケーションフォルダやLaunchPadからアプリケーションをドラッグ&ドロップ(ドラッグアンドドロップ)するだけです。

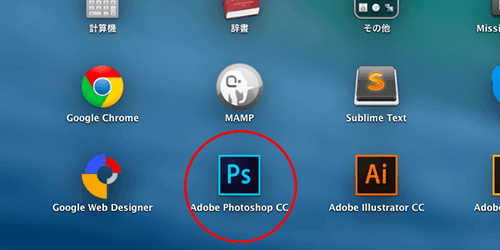
1-3.LaunchPadから起動
LaunchPadはすべてのアプリケーションのアイコンを、画面上に表示して管理できる機能です。
LaunchPadはトラックパッド上で親指と別の3本の指でピンチする(中央に向かって滑らせる動作)で起動します。

Photoshopアイコンをクリックすると、Photoshopが起動します。
2.Photoshopで画像を新規作成する
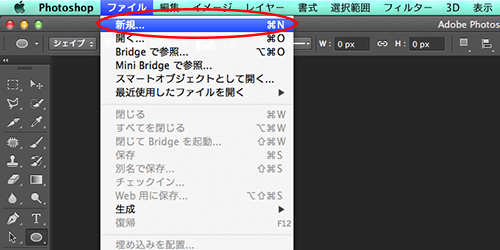
2-1.画像を新規作成する

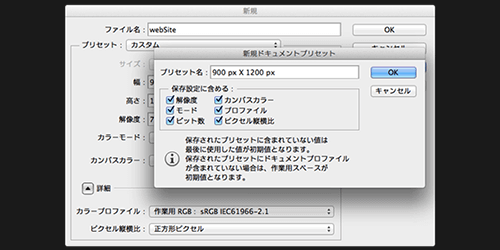
ファイル>新規から新規作成画面を立ち上げます。
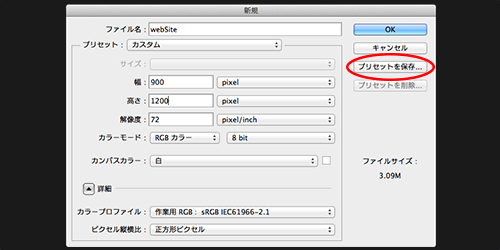
この画面では、新しく作る画像のファイル名・幅・高さを設定します。
ここでの幅・高さはWebサイトデザインのために、
- 幅:960 pixel
- 高さ:2000 pixel
とします。
解像度はWeb用の画像ならば72 pixel/inchを、印刷用の画像ならば最低でも300 pixel/inxh以上にしておきましょう。
カラーモードは、Web用の画像は[RGBカラー]を、印刷用の画像なら[CMYKカラー]を選びましょう。
2-2.プリセットを保存
幅・高さの数値を保存したいときは、[プリセットを保存]から保存できます。

画像の幅・高さを使いまわしたい場合には、プリセット名と保存設定を合わせて保存しておきましょう。
設定が完了したら[OK]をクリックします。
これで新規作成は完了です。

3.Photoshopの終了
gif, jpeg, pngなど完成形の画像の他にも、必ずレイヤーや効果をそのままの状態で保存できるPSD形式での保存を忘れてはいけません。

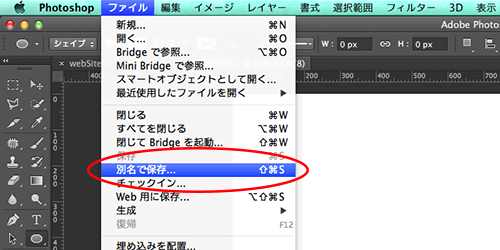
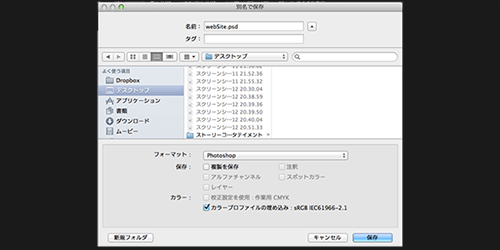
PSD形式ファイルの保存方法は、command+Sまたは別名で保存から、保存形式で[Photoshop]を選択します。

ファイルが保存できたら、最後はPhotoshopの終了です。

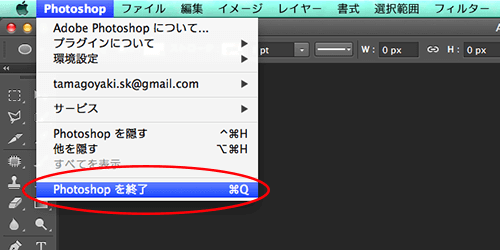
Photoshop>Photoshopを終了 をクリックして終了します。
4.まとめ
基本操作は、今後Photoshopでどんな作業をするときも必要なのでしっかりとマスターしましょう。
次回はPhotoshopを扱う上で知っておくべき基本操作についてです。
私の記事では、しばらくの間は基礎的な操作について記述していきます。
基礎をしっかりと身につけていきましょう!