- 更新日:
- 公開日:
【詳解】Photoshopでオリンピックマークを描くチュートリアル
今回はオリンピックマーク、いわゆる五輪マークをPhotoshopを使って作成するチュートリアルをご紹介します。通常のオリンピックマークの作り方に加えて、ソチ冬季オリンピックをイメージしたカスタマイズもしてみました。
あなたもぜひ自分だけのオリンピックマークをデザインしてみましょう!
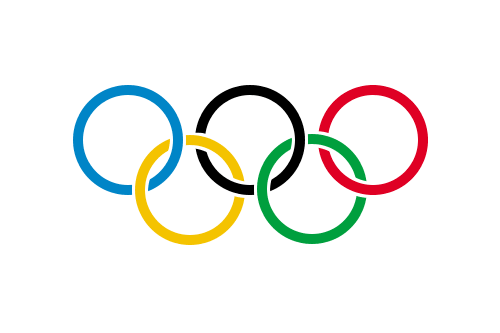
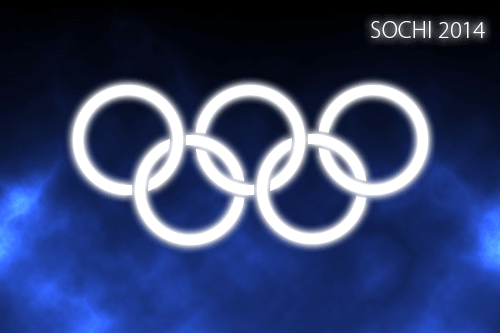
完成図

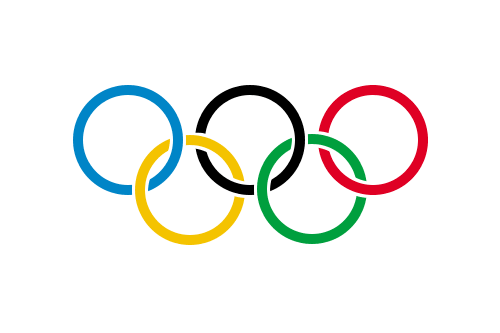
基本のオリンピックマーク

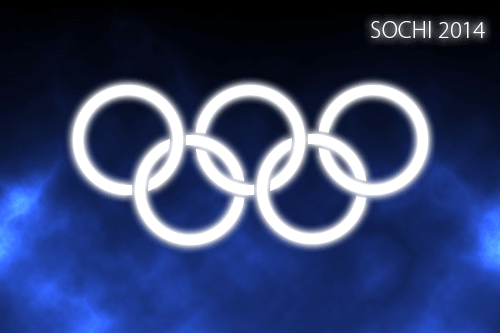
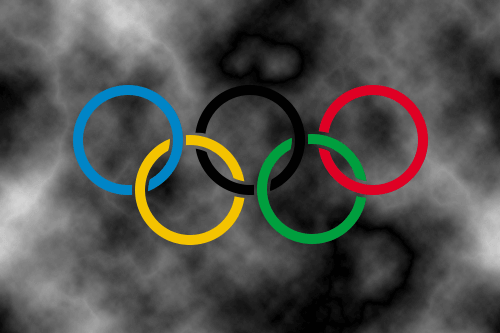
ソチ冬季オリンピックをイメージしたカスタマイズ例
1.オリンピックマークの意味
そもそもオリンピックマークの意味ってご存じですか?
概要
オリンピックマーク(正式にはオリンピック・シンボル)とは、単色または五色(左から青・黄・黒・緑・赤)の輪を鎖状に重ねたものをいいます。

Olympic flag flying outside Eland House / Department for Communities and Local Government
起源
オリンピックの創始者ピエール・ド・クーベルタン男爵(フランス)が白紙に5色の輪を並べた旗を考案し、1914年にパリで開催された国際オリンピック委員会(IOC)創立20周年記念式典の時に発表したのが始まりです。
意味
5色の輪は世界5大陸(ヨーロッパ、南北アメリカ、アフリカ、アジア、オセアニア)と、その相互の結合、連帯を意味していますが、何色が何大陸をさしているということはありません。

2.作業環境
2-1.使用ソフト
Adobe Photoshop CC

2-2.使用カラー

| カラー名 | カラーコード |
|---|---|
| 青 | #0085C7 |
| 黄 | #F4C300 |
| 黒 | #000000 |
| 緑 | #009F3E |
| 赤 | #DF0024 |
3.オリンピックマークの作り方
Step1.新規作成
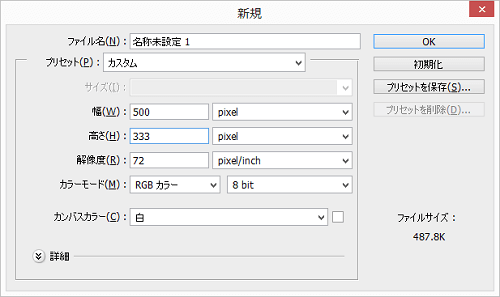
まずPhotoshopを起動し、ファイルを新規作成します[ファイル > 新規] 。
今回は
- 幅:500px
- 高さ:333px
- 解像度:72px/inch
で作成しました。

Step2.円を描く
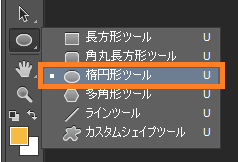
まず楕円形ツールを選択します。

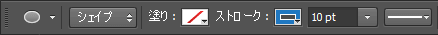
オプションバーを下記のように設定します。
- シェイプ
- 塗り:なし
- ストローク:#0085C7/10pt

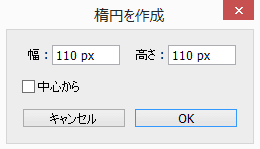
カンバス上でダブルクリックすると[楕円を作成]ウィンドウが表示されます。
幅、高さを110pxにし、[OK]を押します。

基本ととなる輪が完成しました。

Step3.複製する
作成できた楕円形1を「Ctrl + J」(Mac:Commond + J)であと4つ複製します。

Step4.色を付ける
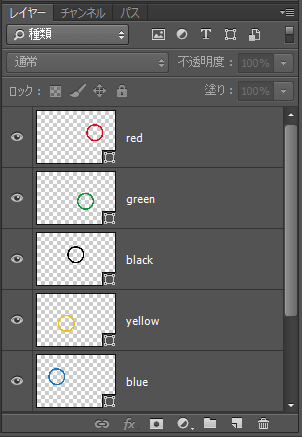
レイヤーの名前を変更しましょう。
ここでは、blue、red、yellow、black、greenとしました。
次にそれぞれの輪に色をつけていきます。楕円形ツールを選択した状態でレイヤーを選択し、ストロークの色を変更していきます。
| カラー名 | カラーコード |
|---|---|
| 青 | #0085C7 |
| 黄 | #F4C300 |
| 黒 | #000000 |
| 緑 | #009F3E |
| 赤 | #DF0024 |
重なっているので横に並べてみると色が変更されていることを確認できます。

レイヤーのサムネイルでも色が変更されていることを確認できます。

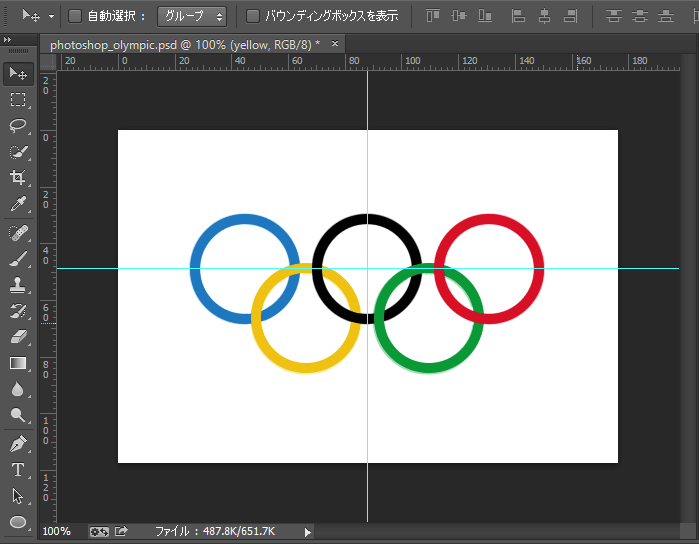
Step5.輪を並べる
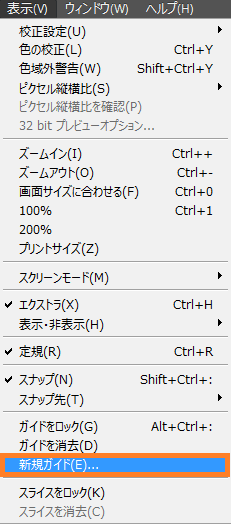
まずガイドを引きます。
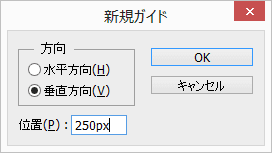
[表示 > 新規ガイド]を選択します。

- 垂直方向に250px
- 水平方向に140px
それぞれガイドを引きます。

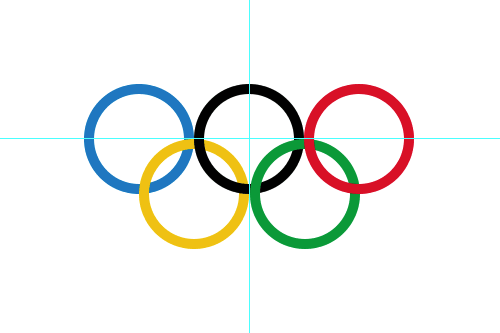
黒の中心をガイドの交差しているところに合わせます。
青と赤は黒と横並びに接するようにします。
黄色と緑は黒の中心に接するように配置します。

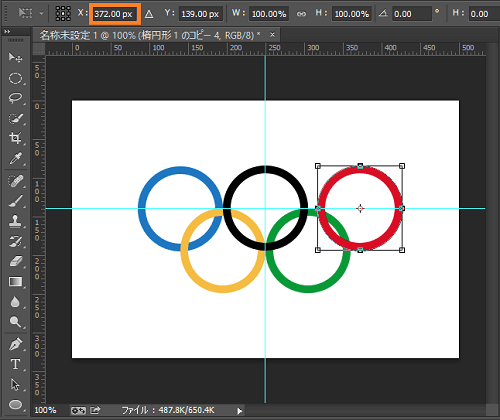
レイヤー「red」を選択して「Ctrl + T」(Mac:Commond + T)で自由変形モードにし、右方向に12px移動させます(X:360px→372px)。[Enter]キーを押すと確定します。

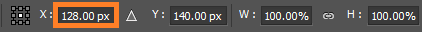
反対にレイヤー「blue」は左方向に12px移動させます(X:140px→128px)。

レイヤー「green」を選択して、右方向に6px、上方向に6px移動させます(X:311px、Y:189px)。
反対にレイヤー「yellow」は左方向に6px、上方向に6px移動させます(X:189px、Y:189px)。

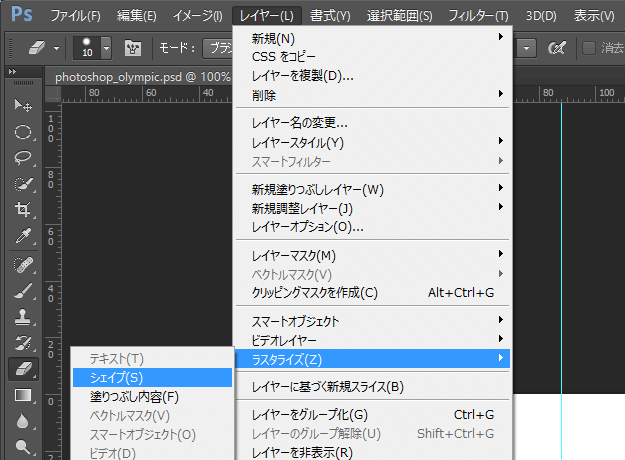
Step6.シェイプをラスタライズする
ここまででだいぶオリンピックシンボルらしく出来上がりました。
ただ本物を見てみると、5つの輪が鎖状につながっているように見えます。現時点だとただ輪が重なっているだけです。これから輪を鎖のようにつながっているように加工していきます。
まず作成した輪を加工するためにラスタライズする必要があります。
輪を選択した状態で[レイヤー > ラスタライズ > シャイプ]を選択し、シャイプをラスタライズします。5つの輪に対してすべてラスタライズします。

Step7.輪を交差させる
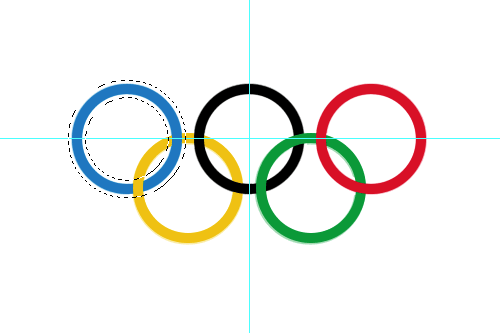
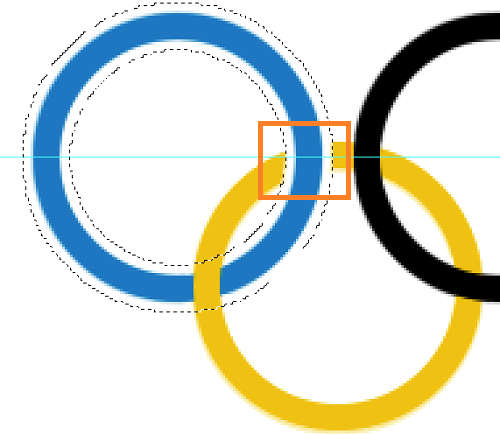
まずレイヤー「blue」をCtrlを押しながらクリックします(Mac:Commond + クリック)。

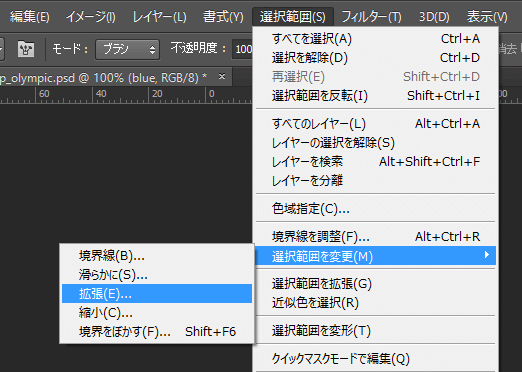
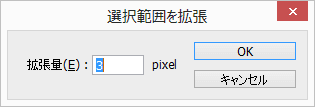
次に輪の選択範囲を拡張します[選択範囲 > 選択範囲を変更 > 拡張]。

拡張量は[3px]に設定して[OK]を押します。

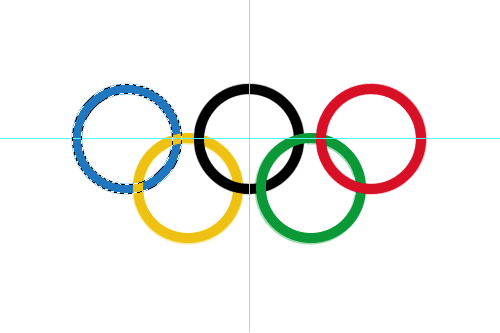
キャンパスにある青色の輪を見てみると、選択範囲が広がっていることが分かります。

レイヤー「yellow」を選択した状態で
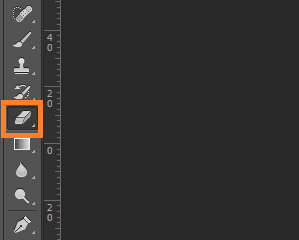
消しゴムツールを選択します。

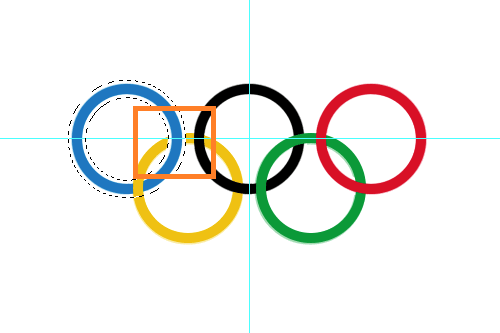
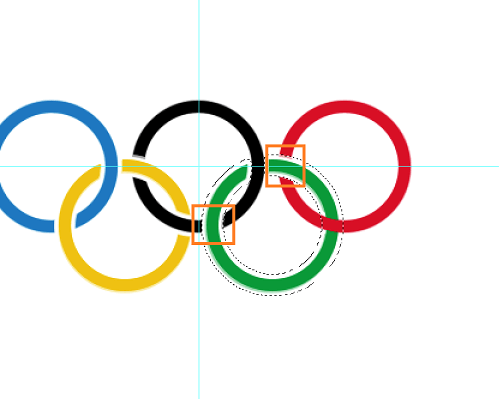
下の画像のように青と黄色が重なっている箇所に消しゴムをかけていきます。

重なっている箇所だけが消えるはずです。

「Ctrl + D」(Mac:Commond + D)を押して青の選択を解除します。
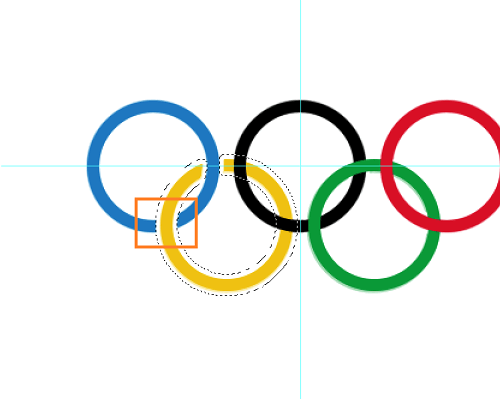
今度はレイヤー「yellow」の選択範囲が拡張されている状態で
レイヤー「blue」を選択して消しゴムツールで黄色と青の重なっている箇所に消しゴムをかけます。

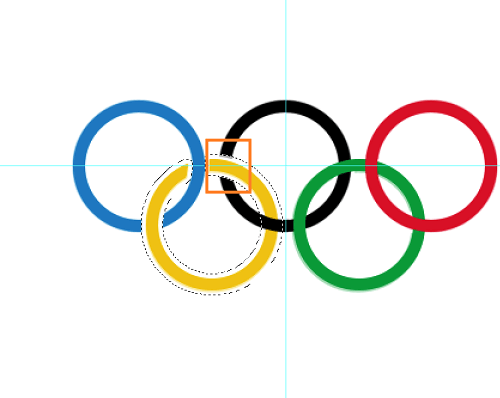
レイヤー「yellow」の選択範囲を拡張した状態で
レイヤー「black」を選択して消しゴムツールで黄色と黒の重なっている箇所に消しゴムをかけます。

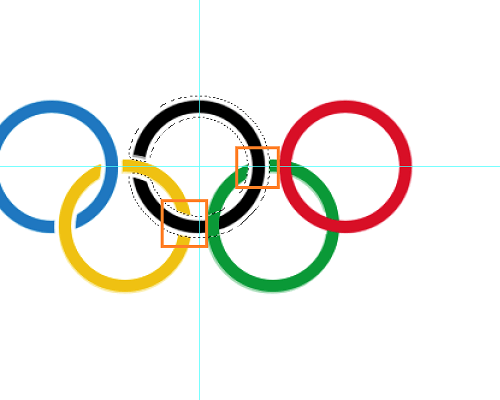
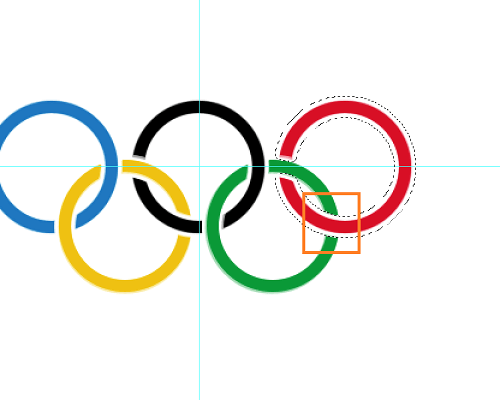
レイヤー「black」の選択範囲を拡張した状態で同じように重なっている箇所に消しゴムをかけます。

レイヤー「green」の選択範囲を拡張した状態で同じように重なっている箇所に消しゴムをかけます。

レイヤー「red」の選択範囲を拡張した状態で同じように重なっている箇所に消しゴムをかけます。

Step8.完成!
お疲れさまでした。これでオリンピックマークが完成しました。次にカスタマイズの一例をお見せしたいと思います。

4.カスタマイズしてみよう(ソチ冬季オリンピックver)
基本のオリンピックマークが完成しましたのでちょっと手を加えてみましょう!
今回はソチ冬季オリンピックをイメージしてカスタマイズしてみました。
Step1.背景にグラデーションをかける
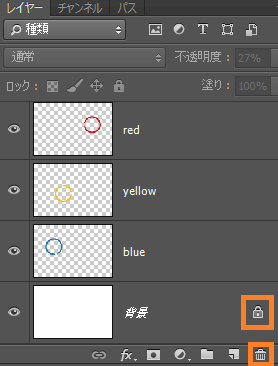
背景レイヤーのロックアイコンをゴミ箱アイコンにドラッグ&ドロップします。
これで加工ができるようになります。

加工できるようになった背景レイヤー「レイヤー0」を選択した状態で
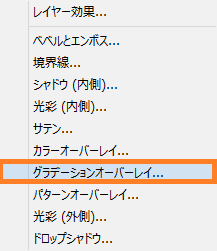
レイヤーパレットのfxをクリックして[グラデーションオーバーレイ]を選択します。

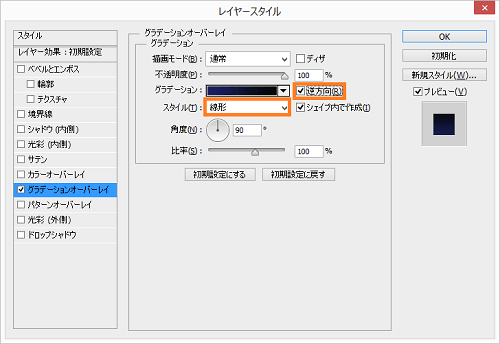
- グラデーション:逆方向にチェック
- スタイル:線形
に設定してグラデーションをクリックします。

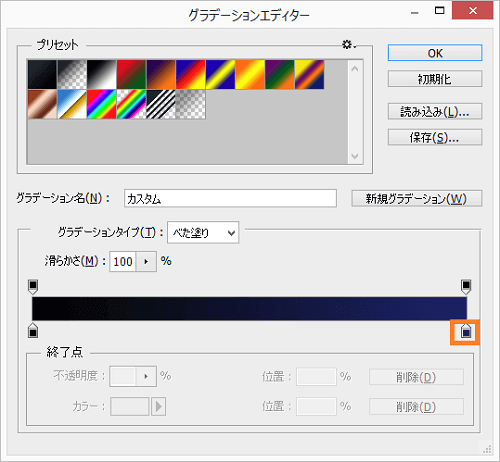
グラデーションエディターが開いたら右端のカラーを[#162B6E]に変更します。

Step2.覆い焼きカラーをかける
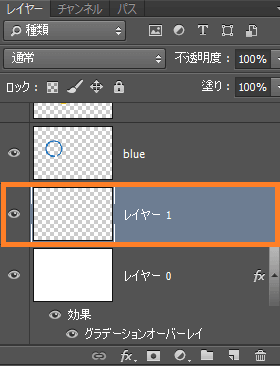
新しくレイヤーを作成し、
- 描画色:#000000
- 背景色:#ffffff
に設定し描画色でレイヤーを塗りつぶします[Alt + Delete](Mac:Option + Delete)。

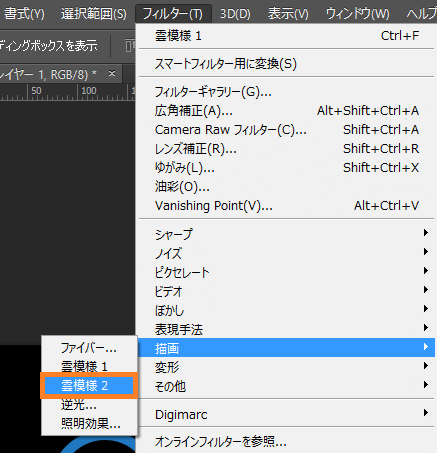
[フィルター > 描画 > 雲模様2]を3回適用します。


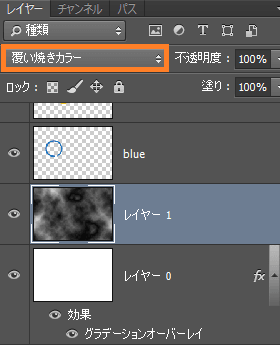
「レイヤー1」の描画モードを[覆い焼きカラー]に変更します。

Step3.光り輝く輪を表現する
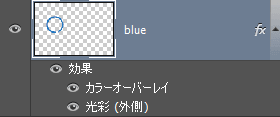
レイヤー「blue」を選択して
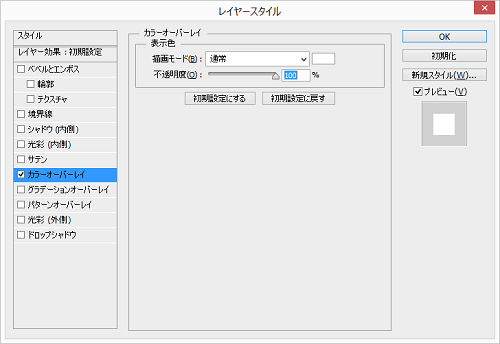
[レイヤースタイル > カラーオーバーレイ]を選択し、白色[#ffffff]に変更します。

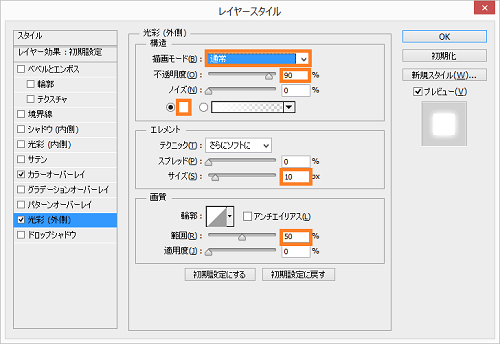
[レイヤースタイル > 光彩(外側)]を選択し、
- 描画モード:通常
- 不透明度:90%
- カラー:白色[#ffffff]
- サイズ:10px
- 範囲:50%
に設定します。

Alt(Mac:Option)を押しながら他のredやblackなどにドラッグ&ドロップしてレイヤースタイルをコピーします。

冷気漂う暗闇の中に光り輝く五輪が浮かび上がりました。

Step4.文字を追加する
せっかくなので文字も追加してみましょう。
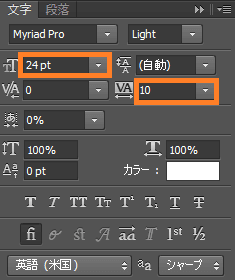
今回は下記のように設定しました。お好みでどうぞ。
- Myriad Pro(Light)
- フォントサイズ:24pt
- トラッキング:10

カスタマイズ完成です!ここまで見ていただきありがとうございました。

5.まとめ
ソチ冬季オリンピックにちなんでオリンピックマークのチュートリアルをご紹介しました。
鎖状に見えるようにするところが難所ですが、
選択範囲を拡張→重なっている他のレイヤーを選んでから消しゴム
という手順を踏めば簡単につながりを表現できます。
皆さんもぜひこのチュートリアルを元にしてオリジナルのオリンピックマークを作ってみませんか?
