- 更新日:
- 公開日:
Webデザインいろいろ!WebサイトでのPhotoshopの活躍
Photoshop(フォトショップ)と聞くと、まずどんな作業を思い浮かべますか?
デジタルカメラで撮影した写真画像の明るさやブレを修正する…または、ゲームなどに使われるグラフィックをCGデザイナーが作っている作業でしょうか。
Photoshopは、Webデザインの現場でも欠かせない道具です。
今回はWebサイトの制作現場で使われるPhotoshopの役割についてご紹介します。
1.WebデザインにPhotoshopを使う理由
Photoshop以外のAdobe製品でWebデザインを作ろうとするなら、Illustrator・Fireworks・Museが挙げられます。
しかし、Webデザインをするには以下のデメリットがあります。
- Illustratorは写真加工やエフェクトに弱いため、ところどころのパーツの制作にPhotoshopの力を借りなければならず、Web制作に関しては万能とはいきません。
- Fireworksはかつてweb制作に最も向いていると言われていましたがCS6まででバージョンの更新を中止されたので、今後Web制作を続けるならPhotoshopのほうがよいでしょう。
- Museはコードの打ち込みをせずにウェブ制作ができるアプリケーションですが、コードがビジュアル重視で出力されるため共同作業には適しません。そのため趣味のサイトとしては使えますが、商業用サイトの制作には使えません。
各アプリケーションの特徴を踏まえると、Web制作にはPhotoshopを使うことをおすすめします。
Photoshopならば画像の作成・写真の加工などWebデザインの作業がすべて1つのソフトで済むので、WebをやるならPhotoshopをまず用意すべきでしょう。
2.ボタンを作る

上の画像はPhotoshopを使ってWebサイト用のボタンを作った作成例です。
Photoshopを使えば、このように効果(エフェクト)を使ってつやつやして立体感のあるボタンを作れます。
3.バナーを作る

このように人目を引きつけ、集客につながるwebショップ用・ブログ用のバナー画像を作ることも可能です。
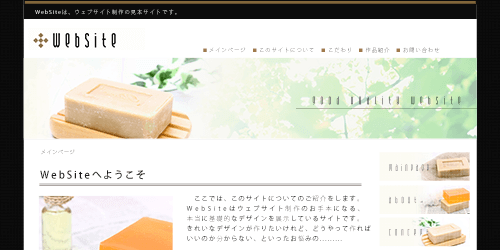
4.レイアウトを作る

上の画像はPhotoshopを使ってWebデザインを作った作成例です。
Photoshopを使えば、このようにコーポレートサイトを作ることもできます。

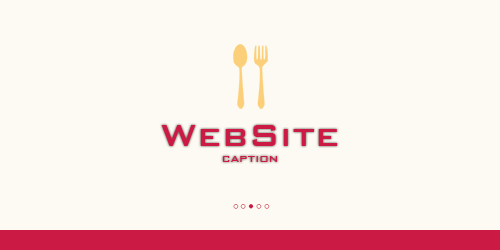
上の画像はPhotoshopを使ってブランドサイトのデザインを作った例です。
デザインのテイストもリッチデザインからフラットデザインまでさまざまなものが自在に作れます。
5.まとめ
Webデザインはコーディングにルールがあったり、デザインには表示幅や実際に表示されるレイアウトを意識しなければならなかったりと、決まり事は多々あります。
しかし、基本的にサイトを訪れるユーザーにどう見えるか?というお客様目線を忘れさえしなければ、自分なりにどんどん新しいデザインの表現を開拓していって良いでしょう。
Photoshopを使って作れる視覚的な表現以外にも、JavaScriptやCSS3を使って動きを取り入れたり、PHPなどのプログラムを組み込んでアクセスランキングや関連記事を表示したりいろいろな方面へのスキルを伸ばしていくことで、作れるコンテンツの幅も広がります。

