- 更新日:
- 公開日:
Webサイトを作るその前に!まずやるPhotoshopの環境設定
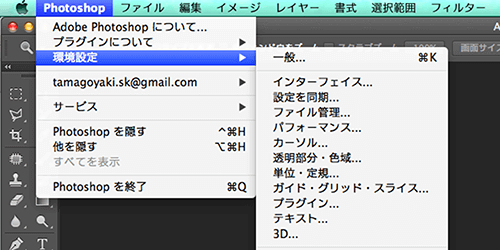
まずはPhotoshopの上部メニューバーのPhotoshop>環境設定>一般をクリックして開きましょう。

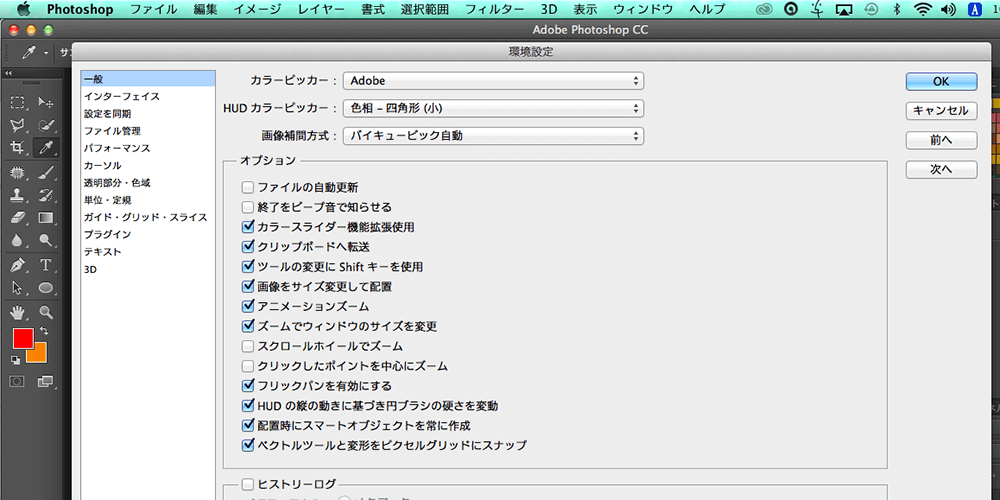
これが、Photoshopの環境設定画面です。

今回はこの画面上での設定方法をご紹介していきます。
1.単位をWeb用のピクセルベースに設定する
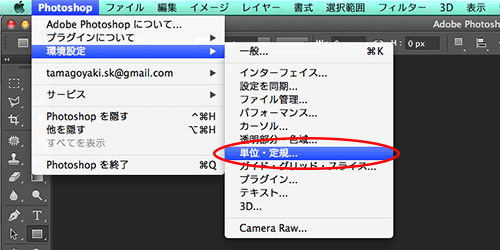
メニューバーからPhotoshop>環境設定>単位・定規 を開きます。
※すでに環境設定を開いている方は、左側のメニューから[単位・定規]を選択してください。
それではさっそく、Webサイト制作のためのpixelベースの環境にしていきましょう。

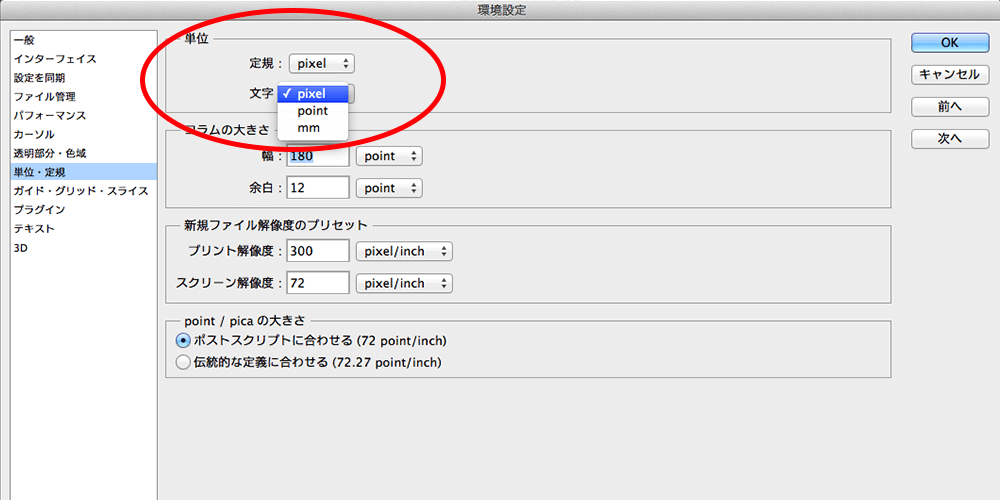
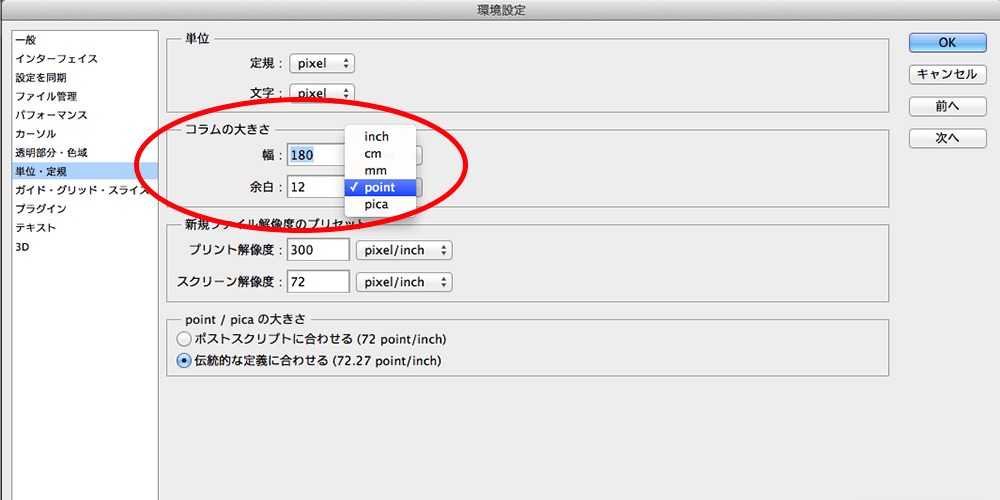
[単位]の[定規・文字の設定]をそれぞれpixelに変更します。

[コラムの大きさ]の[幅・余白の設定]をpointに変更します。
数値は 幅:180point ,余白:12point に設定します。

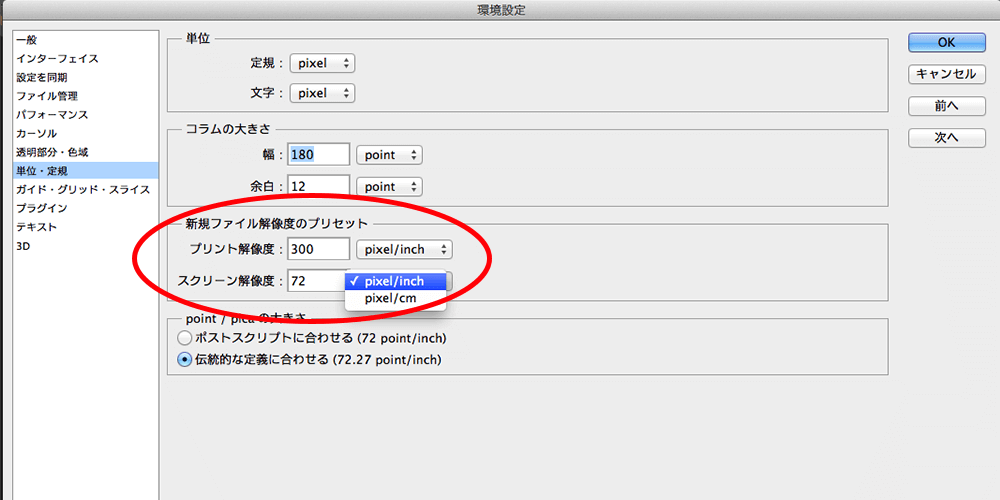
[新規ファイル解像度のプリセット]の[プリント解像度]を 300pixel/inch に設定します。(印刷用の解像度)
続いて[スクリーン解像度]を 72pixel/inch に設定します。(Web用解像度)

2.プレビューアイコンと拡張子の設定
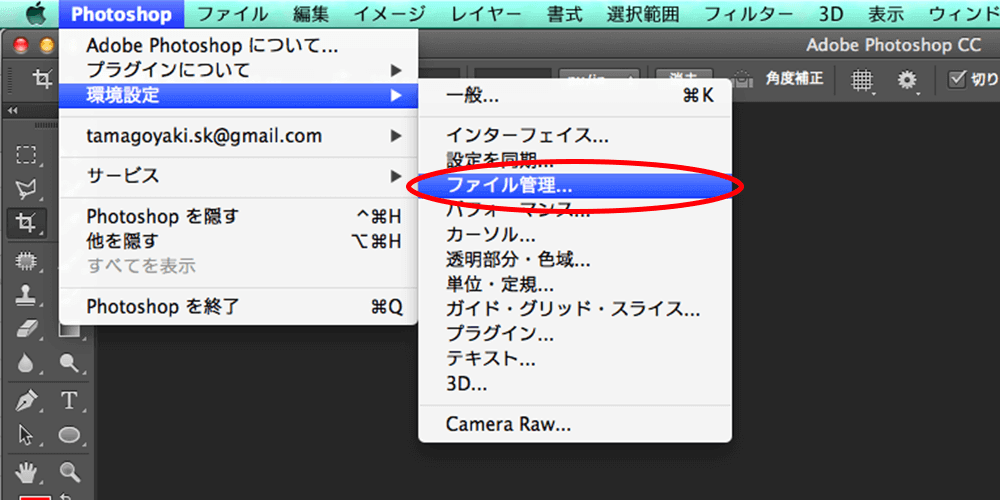
メニューバーからPhotoshop>環境設定>ファイル管理 を開きます。
※すでに環境設定を開いている方は、左側のメニューから[ファイル管理]を選択してください。

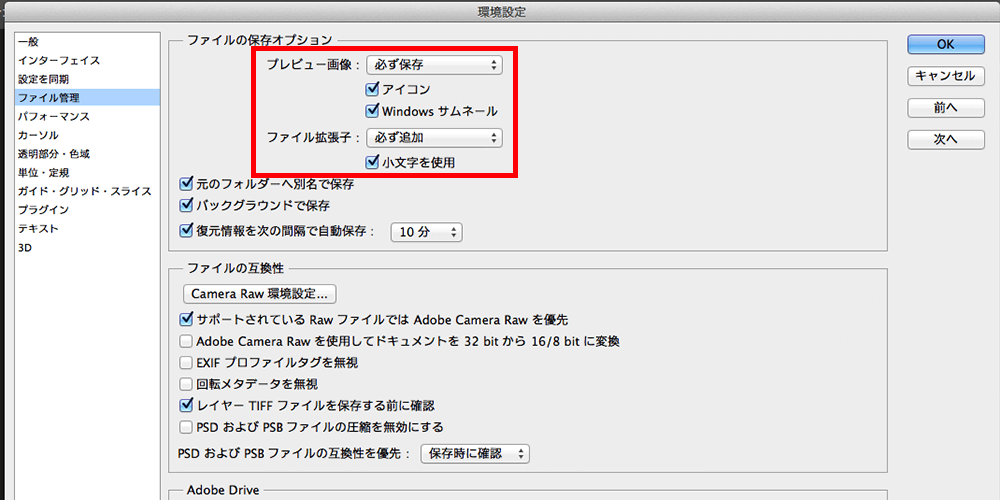
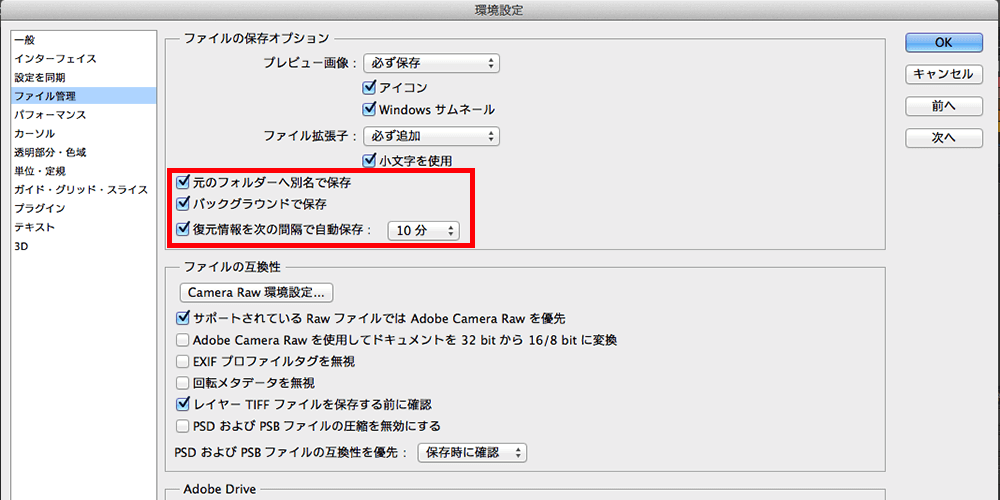
[ファイルの保存オプション]を設定していきます。
[プレビュー画像]を「必ず保存」にすると、保存したファイルのアイコンがプレビュー画像で表示されます。
[ファイル拡張子]を「必ず追加」にすると、pngやpsdといった拡張子がファイル名の後に自動的に追加されます。

[プレビュー画像:必ず保存]・[ファイル拡張子:必ず追加]にした場合のファイルのアイコン表示は以下のようになります。

その下のチェックボックスを見みましょう。

- [元のフォルダーへ別名で保存]は、保存先を指定する際に開いたファイルがあるフォルダーがデフォルトで指定される設定です。
- [バックグラウンドで保存]は、保存をバックグラウンドで行う機能です。チェックをつけておくと後ろ側で保存が行われるため、そのあいだも同時に別の作業をすることができます。
- [復元情報を次の間隔で自動保存]は、5分・10分・15分・30分・1時間と時間指定ができます。
ここで指定した時間ごとにバックアップが取られるので、なるべく短い時間で指定しておくと突然Photoshopが落ちたりOSがフリーズするトラブルに見舞われても被害を最小限に抑えられます。
3.カーソルの形状設定
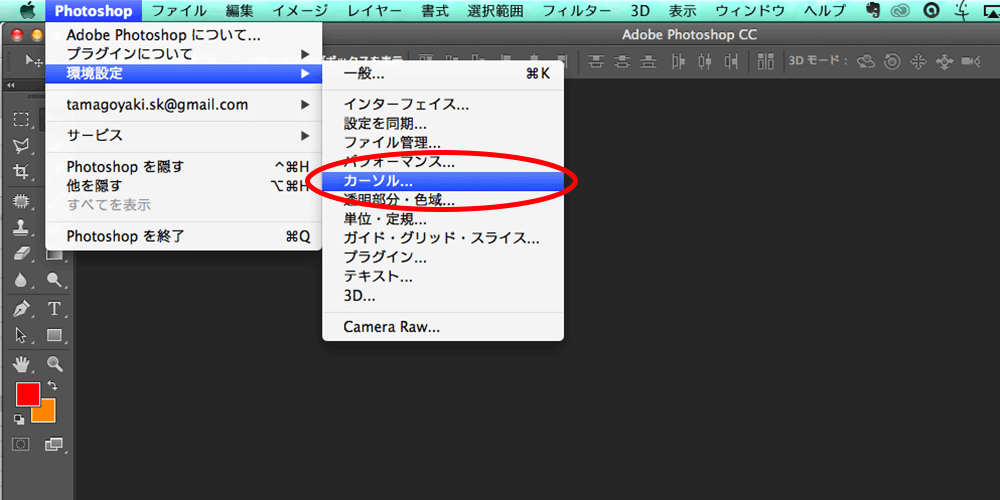
メニューバーからPhotoshop>環境設定>カーソルの形状 を開きます。
※すでに環境設定を開いている方は、左側のメニューから[カーソルの形状]を選択してください。

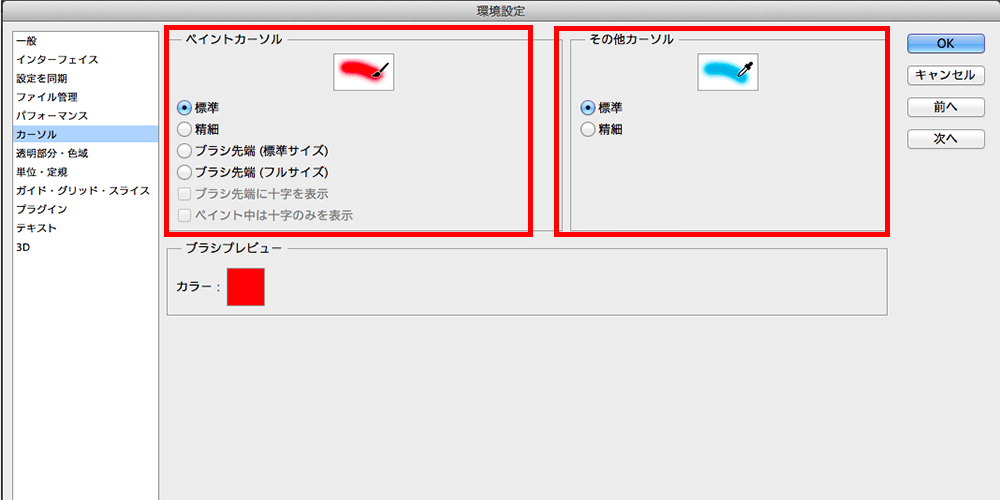
ここでは、カーソルの形状を指定することができます。
まず[ペイントカーソル]では消しゴムツール・ブラシツールの設定ができます。
右側の[その他のカーソル]ではスポイトツール・塗りつぶしツールの設定ができます。

[標準]を選択すると、カーソルは各種ツールの形状になります。
![カーソルの形状[標準]を選択](https://sitebk.com/wp-content/uploads/normalCursor.png)
[繊細]を選択すると十字マークのクロスヘア型のカーソル形状になります。
![カーソルの形状[繊細]を選択](https://sitebk.com/wp-content/uploads/delicateCursor.png)
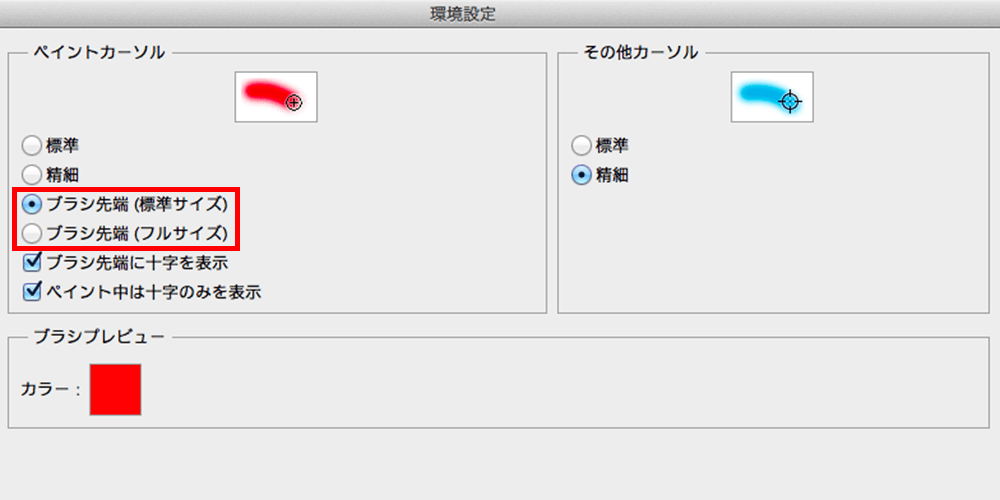
[ペイントカーソル]の[ブラシ先端(標準サイズ)]を選ぶと、実寸の50%サイズのカーソルが表示され、[ペイントカーソル]の[ブラシ先端(フルサイズ)]を選ぶと、実寸サイズのカーソルが表示されます。

[ペイントカーソル]の[ブラシ先端に十字を表示]にチェックを入れると、カーソルの中心に十字が表示されます。
![[ブラシ先端に十字を表示]にチェックを入れる](https://sitebk.com/wp-content/uploads/showCrossAtTheTip.png)
[ペイントカーソル]の[ペイント中は十字のみを表示]にチェックを入れると、ドラッグしているあいだ(ペイント中)はブラシ先端の形状が消え十字のみ表示されます。
![[ペイント中は十字のみを表示]にチェックを入れる](https://sitebk.com/wp-content/uploads/showOnlyTheCrossDuringThePaint.png)
ちなみにわたしの環境では以下のように設定しています。
ペイントカーソル
- [ブラシ先端(標準サイズ)]を選択
- [ブラシ先端に十字を表示]にチェック
- [ペイント中は十字のみを表示]にチェック
その他カーソル
- [繊細]を選択
4.仮想記憶ディスクの設定
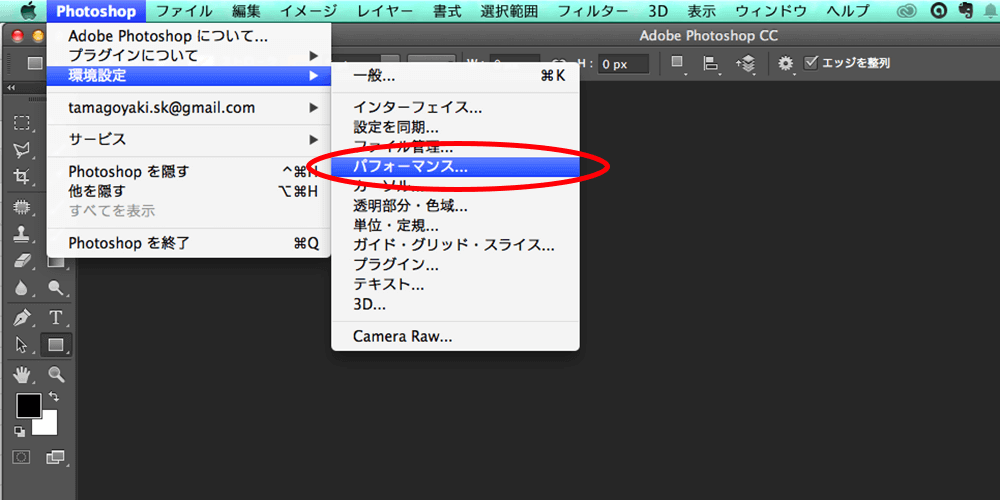
メニューバーからPhotoshop>環境設定>パフォーマンス を開きます。
※すでに環境設定を開いている方は、左側のメニューから[パフォーマンス]を選択してください。

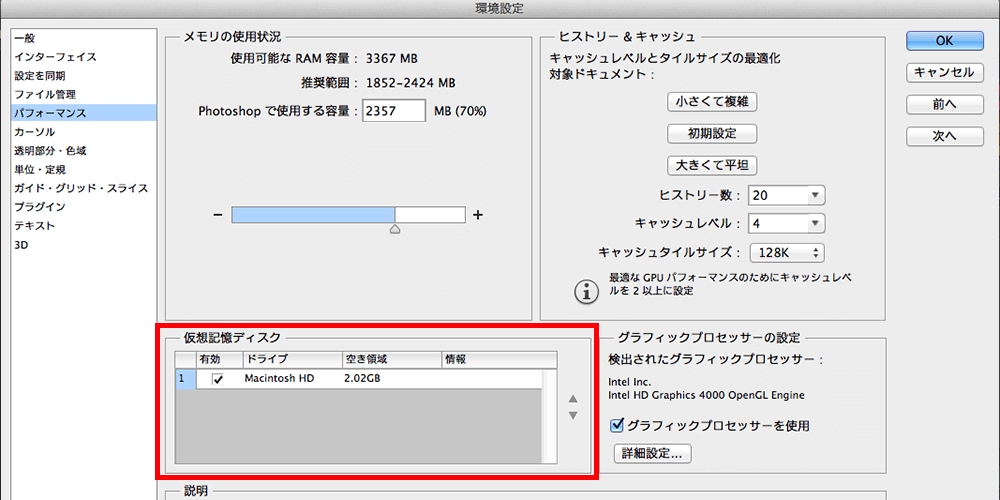
ここでは、保存容量やヒストリーなどPhotoshopのメモリに関する設定ができます。

[仮想記憶ディスク]には、メモリが足りなくなったら使用する仮想記憶ディスクを指定できます。
右側の上下向きの矢印をクリックすると、複数のディスクがある場合に記憶するディスクの順序が入れ替えられます。
ハードディスク名横のチェックボックスに印を入れたハードディスクは、仮想記憶の保存に使用されます。
5.まとめ
Web制作の環境に直接影響する部分は1のピクセルベース環境の設定なので、最低限 [1.単位をWeb用のピクセルベースに設定する] はおさえておきましょう。
またプレビュー画像と拡張子の設定をしておけば、ファイルを見て一目で何のファイルかが分かるのでフォルダ管理に役立ちます。
カーソルの形状をきちんと設定しておくことで、より細かい作業が行いやすくなります。
外付けハードディスクなどを追加した際は、仮想記憶ディスクの設定で容量の大きなディスクを指定しておくことでPhotoshopがより快適に使えるでしょう。
これらの設定をやっておく、またはやり方を知っておくだけでも、Photoshopの環境での作業がしやすくなるのではないでしょうか!
ぜひ、自分の環境でもやってみてくださいね。
![Photoshop しっかり入門 増補改訂 第3版 [Mac & Windows対応] Photoshop しっかり入門 増補改訂 第3版 [Mac & Windows対応]](https://m.media-amazon.com/images/I/51QCMT6S2sL._SL160_.jpg)