- 更新日:
- 公開日:
すぐできる!Photoshopで写真をイラスト風に加工する方法
Photoshopなら簡単に写真をイラスト風に加工することが可能です。1度手順さえ覚えてしまえば数分で水彩画で描いたように写真を加工できます。イラストが描けないって人もPhotoshopと写真さえあれば芸術家顔負け?のイラストが描けるかもしれません。それでは、作成手順をみていきましょう!
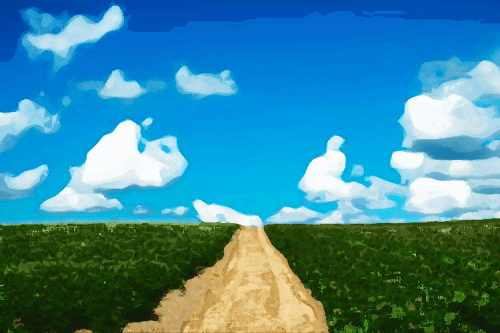
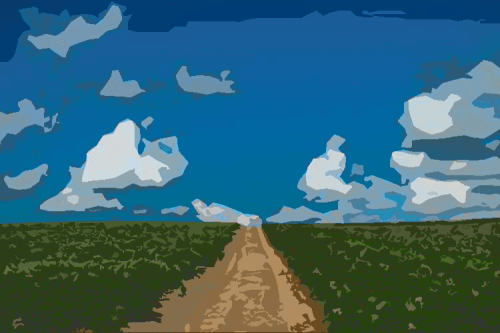
加工前

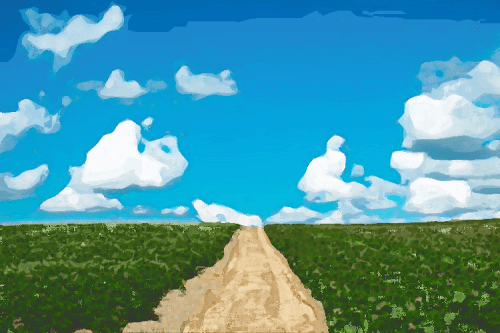
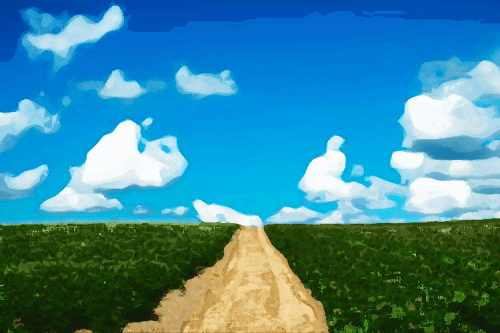
加工後

使用ソフト
Adobe Photoshop CCを使用

Step1.画像を開く
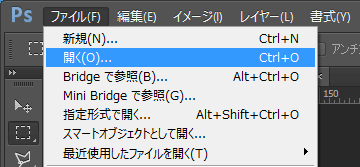
[ファイル > 開く]を選択し、イラスト風に加工したい画像を選択します。

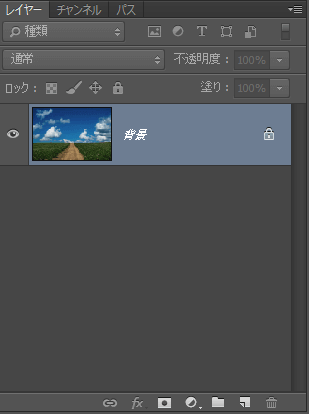
画像が追加されました。

Step2.背景レイヤーを3回複製
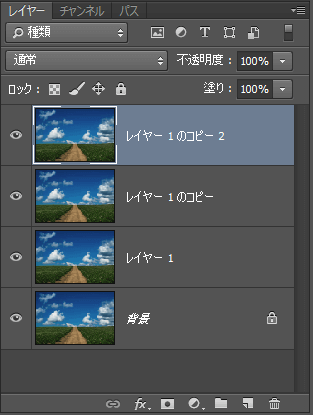
[Ctrl + J(Mac:Command + J]を押して背景レイヤーを3回複製します。

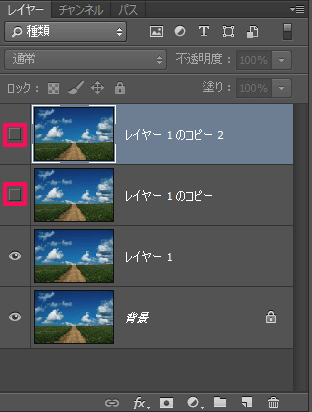
Step3.上2つのレイヤーをオフにする
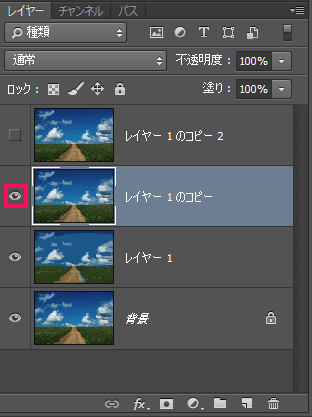
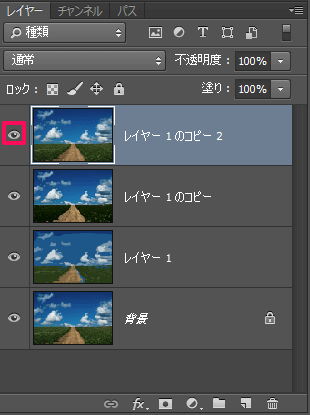
レイヤーパレットの上から2つのレイヤーを非表示にします。目のアイコンをクリックして消しておきましょう。

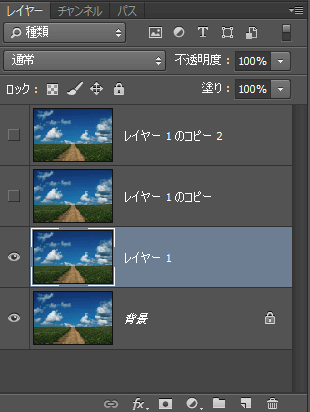
Step4.「レイヤー1」を選択
レイヤーパレットで「レイヤー1」をクリックします。

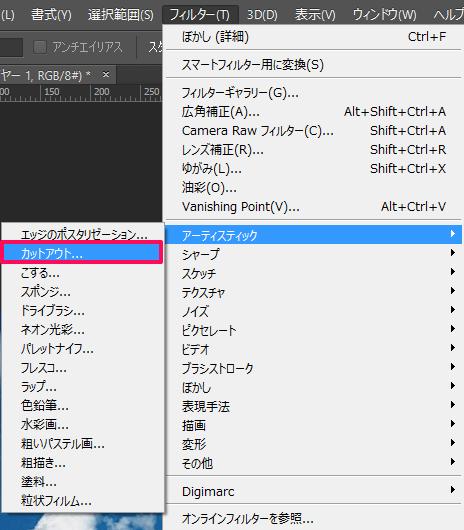
Step5.「カットアウト」フィルタを適用
[フィルタ > アーティスティック > カットアウト]を選択します。

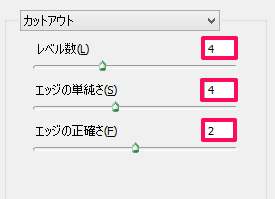
下記のように項目を設定します。
- レベル級:4
- エッジの単純さ:4
- エッジの正確さ:2

ここまでのフィルタを適用すると下記のように表示されているはずです。

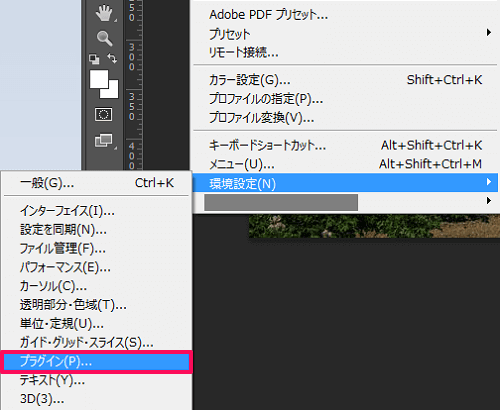
※アーティスティックが表示されていない場合
[編集 > 環境設定 > プラグイン]を選択します。

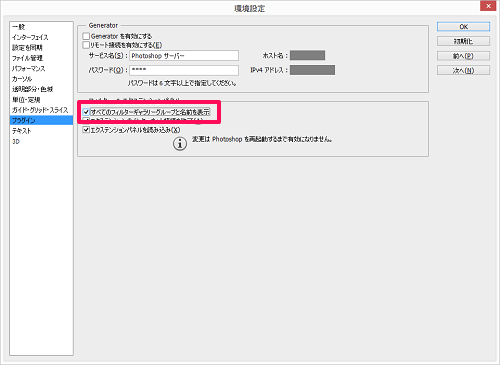
[すべてのフィルターギャラリーグループと名前を表示]にチェックを入れると[フィルタ > アーティスティック]が表示されるようになります。

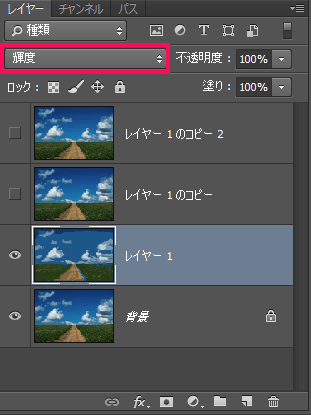
Step6.ブレンドモードを「輝度」に変更
「レイヤー1」を選択した状態でレイヤーパレット左上にあるブレンドモードを
「通常」から「輝度」変更します。

Step7.「レイヤー1」の上のレイヤーを表示させる
「レイヤー1」の上のレイヤー「レイヤー1のコピー」を表示させます。

Step8.「ドライブラシ」フィルタを適用
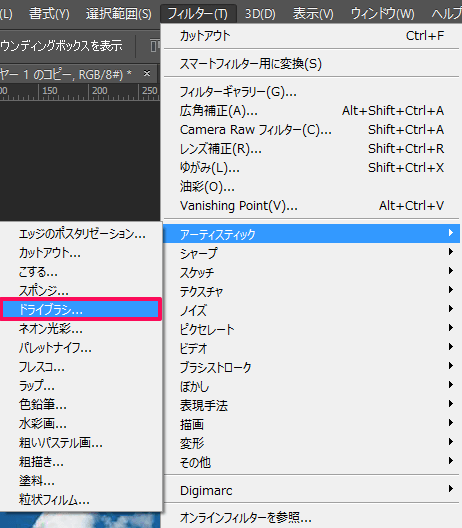
[フィルタ > アーティスティック > ドライブラシ]を選択します。

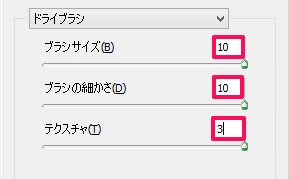
下記のように項目を設定します。
- ブラシサイズ:10
- ブラシの細かさ:10
- テクスチャ:3

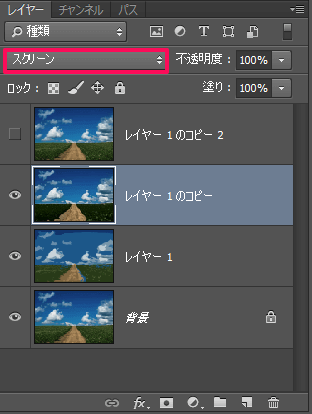
Step8.ブレンドモードを「スクリーン」に変更
「レイヤー1のコピー」を選択した状態でレイヤーパレット左上にあるブレンドモードを「通常」から「スクリーン」変更します。

ここまでのフィルタを適用すると下記のように表示されているはずです。

Step9.1番上のレイヤーを表示
1番上のレイヤー「レイヤー1のコピー2」を表示させます。

Step10.「明るさの中間値」フィルタを適用
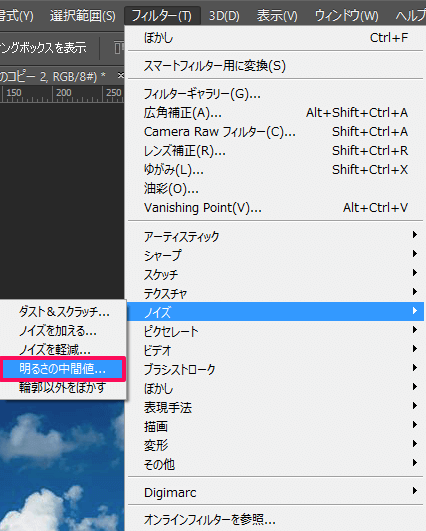
[フィルタ > ノイズ > 明るさの中間値]を選択します。

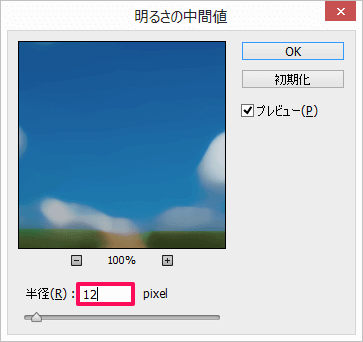
半径を12pxに設定します。

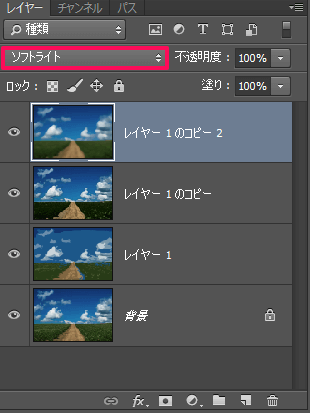
Step11.ブレンドモードを「ソフトライト」に変更
「レイヤー1のコピー2」を選択した状態でレイヤーパレット左上にあるブレンドモードを「通常」から「ソフトライト」変更します。

Step12.完成
あっという間に完成です。一度覚えると3分くらいで写真をイラスト風に加工することができます。

まとめ
Photoshopで写真をイラスト風に加工する方法いかがだったでしょうか?今回はフィルタやブレンドモードを組み合わせることでイラスト特有のにじんだ感じが出ていると思います。あなたもお好みの写真で試してみましょう。
![Photoshopレタッチ [伝わる]写真補正&加工を学ぶ現場の教本 Photoshopレタッチ [伝わる]写真補正&加工を学ぶ現場の教本](https://m.media-amazon.com/images/I/51AIkYI2dbL._SL160_.jpg)