- 更新日:
- 公開日:
Photoshopで漫画のような集中線を描く方法
集中線ってご存じですか?漫画で用いられる技法で、中央に集中するように何本もの線が引かれたものをいいます。写真の一部を目立たせたいときにこの集中線を用いればインパクト間違いないです!今回はPhotoshopを使って漫画のような集中線を描く方法をご紹介していきます。
使用ソフト
Adobe Photoshop CCを使用

Step1.画像を開く
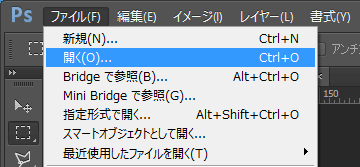
[ファイル > 開く]を選択し、集中線を描きたい画像を選択します。

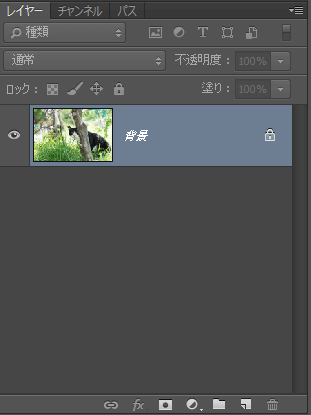
背景レイヤーとして画像が追加されました。

Step2.新規レイヤーを作成
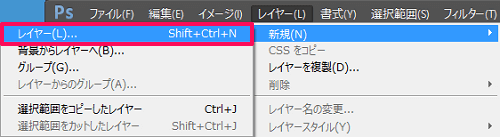
[レイヤー > 新規 > レイヤー]を選択します。

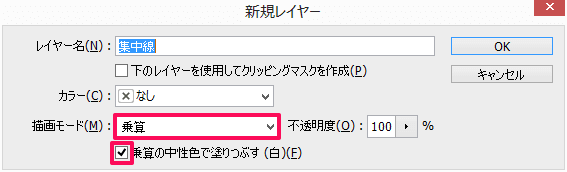
下記の設定をします。
- レイヤー名:集中線
- 描画モード:乗算
- 乗算の中性色で塗りつぶす(白):チェック

Step3.ノイズを加える
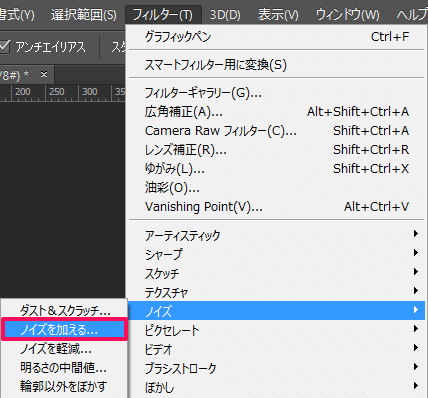
[フィルター > ノイズ > ノイズを加える]を選択します。

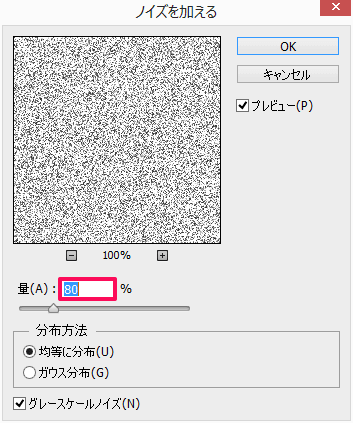
量を[80%]にします。

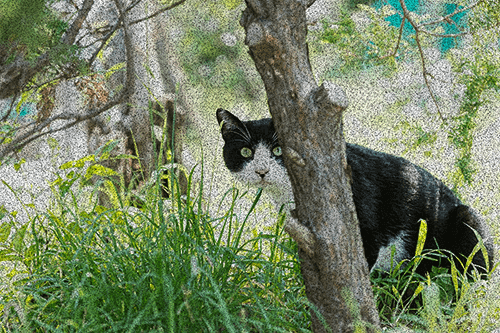
ノイズが加わりました。

Step4.フィルター「スクロール」をかける
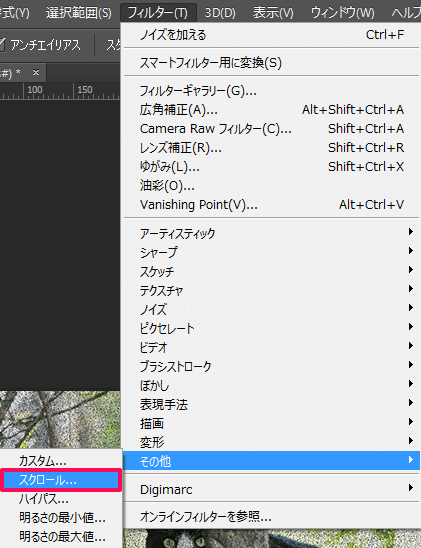
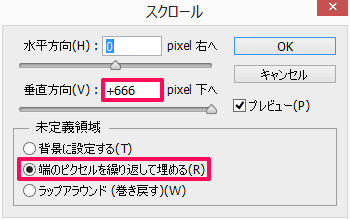
[フィルタ > その他 > スクロール]を選択します。

下記の設定をします。
- 垂直方向:最大値
- 未定義領域:端のピクセルを繰り返して埋める

ストライプ模様になりました。

Step5.フィルター「極座標」をかける
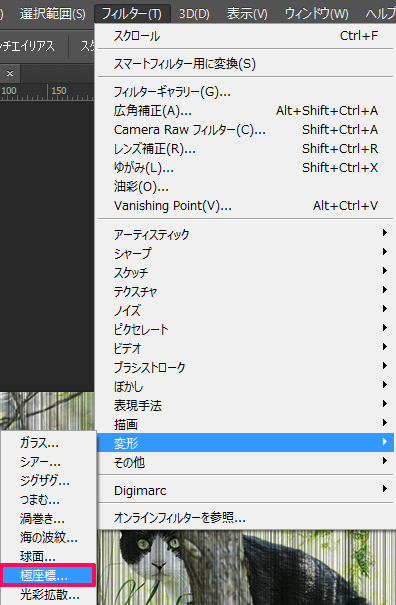
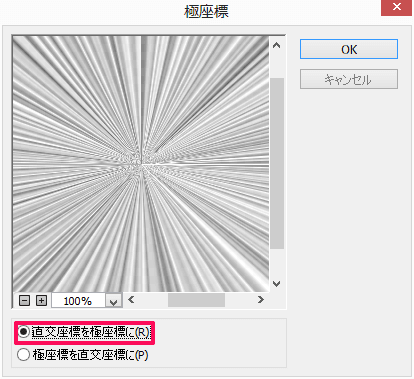
[フィルタ > 変形 > 極座標]を選択します。

[直交座標を極座標に]をチェックします。

集中線らしくなりました。ただ中心まで集中線がきてしまっているので取り除きます。

Step6.中心を空ける
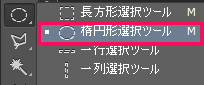
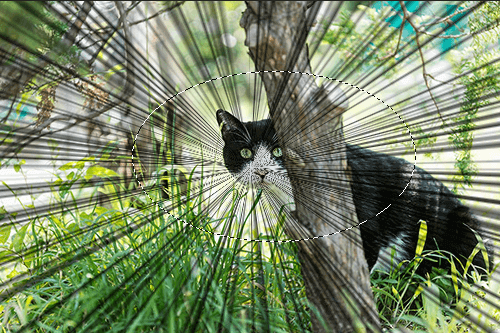
[楕円形選択ツール]を選択します。

中心付近に楕円を描きます。

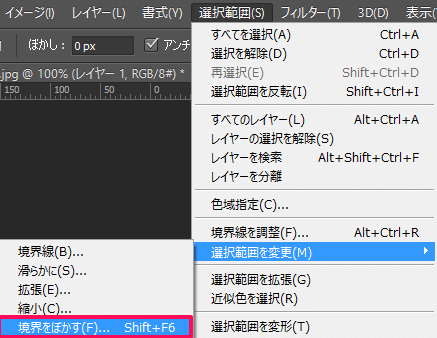
[選択範囲 > 選択範囲を変更 > 境界をぼかす]を選択します。

ぼかしの半径を[20px]に設定します。

[Delete]を押すと中央の集中線が取り除かれます。
[Ctrl + D(Mac:Command + D)]で確定します。

Step7.オトマトペを加える
漫画っぽくするためにオトマトペ(ドーン、ガチャガチャ、キラキラなどの擬声語)を追加してみましょう。
今回のオトマトペ素材は『マンガ素材辞典β』さんのものを使用させていただいています。

Step8.完成
[ファイル > 埋め込みを配置]でオトマトペ素材を設置します。
お疲れ様です。これで完成です!

まとめ
今回は漫画で使われているような集中線をPhotoshopで描く方法をご紹介しました。オトマトペも追加するとよりユーモアがある写真に加工することができます。工夫して面白い写真を作ってみましょう!

