- 更新日:
- 公開日:
【保存版】現場で使えるPhotoshopの高速スライステクニック5選
スライスツールを使って1つ1つずつ画像をスライスする場合、拡大しながらドロップシャドウのかかり具合を確認したりなど意外と手間がかかります。
「高速で画像をスライスしたい!」そんなあなたにオススメしたいのが今回ご紹介する”レイヤーに基づく新規スライス“、”画像アセット“、”Cut&Slice me“などのテクニックです。ぜひ覚えて時間を短縮しましょう!
1.レイヤーに基づく新規スライス
パーツごとにレイヤーが分けられている場合、”レイヤーに基づく新規スライス“という機能を使ったスライスが便利です。2ステップで正確にスライスすることができます!
1-1.対応バーション
Photoshop CS5以降
1-2.方法
下記のようなボタンをスライスする場合を例にご説明します。

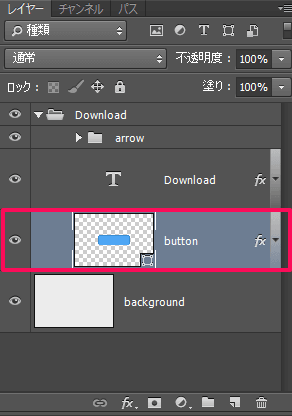
Step1.選択ツールでスライスしたいレイヤーを選択

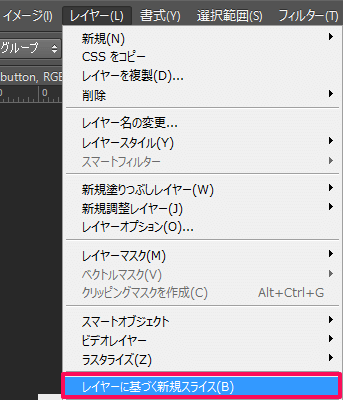
Step2.メニューから[レイヤー > レイヤーに基づく新規スライス]を選択

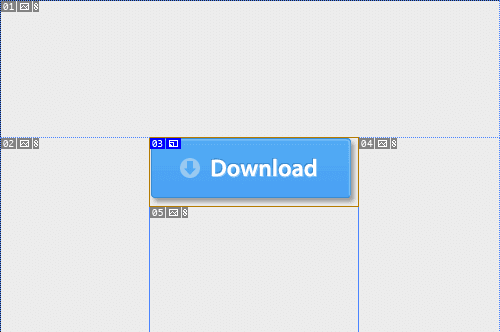
ドロップシャドウも含めてスライスを指定することができます。

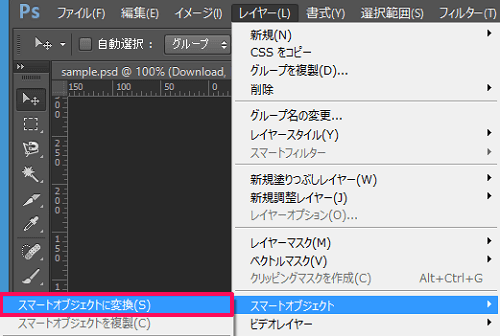
1-3.グループごとに「レイヤーに基づく新規スライス」をしたい場合
グループを[スマートオブジェクトに変換]すると、[レイヤーに基づく新規スライス]が使用できます。

2.新規レイヤー複製~トリミング混合技
背景は必要ないけどボタンなどのパーツだけを書き出したい場合、一度新規ファイルに複製してからトリミングするとパーツ自体を書き出すことができます。アクションにぜひ登録しておきたい手順です。
2-1.対応バーション
Photoshop CS2以降
2-2.方法
Step1.書き出したいレイヤー(もしくはグループ)を選択
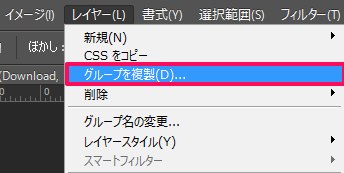
Step2.メニューから[レイヤー > レイヤーを複製(もしくはグループを複製)]を選択

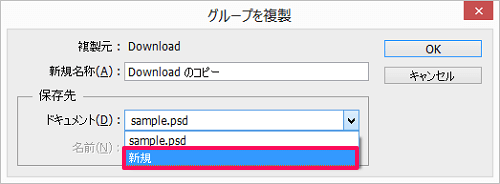
Step3.保存先に[新規」を選択

別ファイルにレイヤー(もしくはグループ)が複製されます。

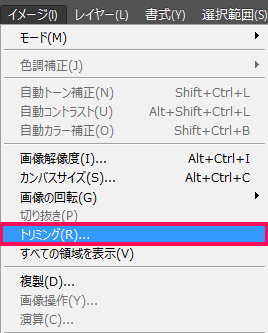
Step4.メニューから[イメージ > トリミング]を選択

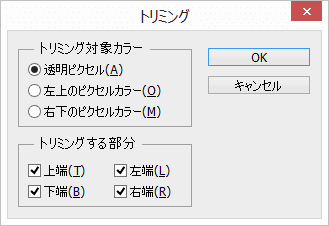
Step5.[透明ピクセル][上端][下端][左端][右端]にチェックを入れる

ドロップシャドウも含めてパーツ自体を書き出すことができました。

3.画像アセット
レイヤー(もしくはグループ)に決められた形式でレイヤー名(もしくはグループ名)を指定すると自動で画像の書き出しをしてくれる機能です。
3-1.対応バーション
Photoshop CC以降
3-2.方法
Step1.画像アセットの機能をオンにする
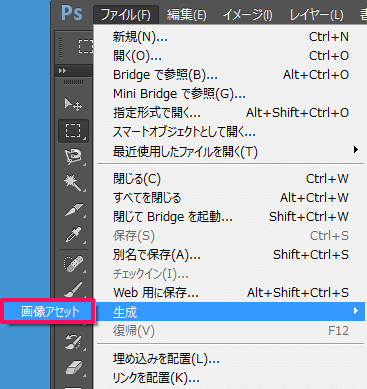
メニューから[ファイル > 生成 > 画像アセット]を選択

Step2.レイヤーやグループに[画像名.拡張子]という形式で名前を設定する

レイヤーやグループに名前を設定するとPSDファイルと同じ階層に[PSDファイル名-assets」というフォルダーが自動的に作られ、その中に画像が自動的に書き出されていきます。


3-3.画像オプションの指定方法
拡張子ともにオプションを指定すればさまざまな画質やサイズの画像を書き出すことができます。
3-3-1.サイズの指定
%または px、in、cm、mm などサポートされている形式を画像名の最初に追加します。
例)
- 200% 画像名.jpg
- 300 x 200 画像名.jpg
注意
- 接頭文字と画像名の間にはスペースが必要です。
- ピクセルで指定する場合、単位を省略できます。
3-3-2.画質の指定
| デフォルト | パラメーター | 例 | |
|---|---|---|---|
| JPG | 90% | 1~10、または1~100% | .jpg5,.jpg50% |
| GIF | アルファ透明度 | 使用できません | ‐ |
| PNG | 32bit | 8、24、32 | .png8,.png24,.png32 |
3-3-3.複数の形式を指定
200% sample@2x.png,sample.png
のようにカンマで区切ると複数の形式で書き出すことが可能です。retina用の画像を書き出す際に役に立ちますね!
4.「Cut&Slice me」プラグインを使用する
Photoshop CS6を持っている方なら「Cut&Slice me」というプラグインを使用すれば画像アセットと同じようなことができます。
4-1.対応バーション
Photoshop CS6のみ
4-2.インストール方法
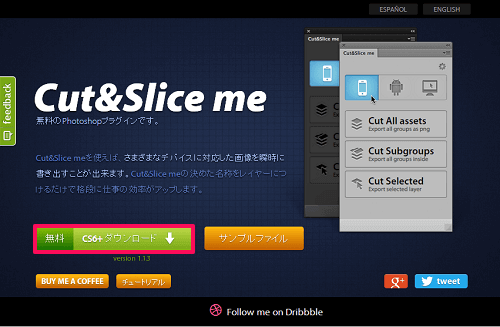
Step1.Cut&Slice meのサイトにアクセス
Step2.[CS6+ダウンロード]ボタンをクリックしてプラグインをダウンロード

Step3.ダウンロードしたCutAndSliceMe.zxpをダブルクリック

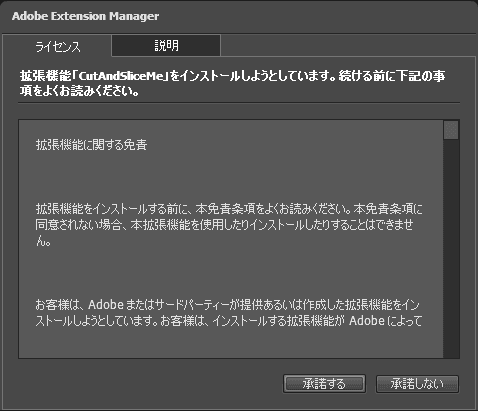
Step4.Adobe Extension Managerが起動するので免責を読んで[承諾する]をクリック

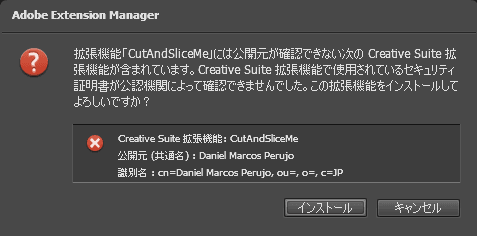
Step5.[インストール]をクリック

Step6.Photoshopを再起動

これでCut&Slice meがインストールされました。
4-3.使い方
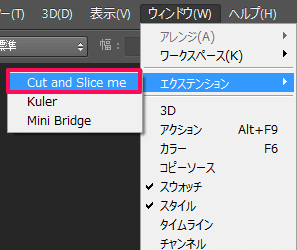
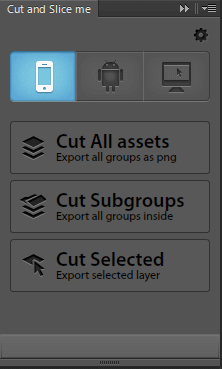
Step1.メニューから[ウィンドウ > エクステンション > Cut and Slice me]を選択

パネルが表示されます。

Step2.デバイス(iPhone・Android・PC)を選択し、[Cut All assets](もしくは[Cut Subgroups]、[Cut Selected])をクリック
PSDファイルと同じ階層に[PSDファイル名-assets」というフォルダーが自動的に作られ、その中に画像が自動的に書き出されていきます。
4-4.書き出される画像サイズおよび画像名
| デバイス | 画像サイズ | 画像名 |
|---|---|---|
| iPhone | PC用:50%に縮小 Retina用:標準サイズ |
PC用:レイヤー名.png Retina用:レイヤー名+@2x.png |
| Android | hdpi用:50%に縮小 mdpi用:33%に縮小 xdpi用:66%に縮小 xxhdpi用:標準サイズ |
レイヤー名.png |
| PC | 標準サイズ | レイヤー名.png |
4-5.書き出しのルール
| ルール | 書き出し内容 |
|---|---|
| レイヤー名の最後に@マークを付ける | 透過PNGとしてエクスポート |
| 長方形ベクターを最初のレイヤーとして作り、名前を#にする | グループ全体が長方形の大きさでエクスポート |
「グループ名_BTN」とし、グループ内に下記のグループを作成
|
ボタンの全てのステートをエクスポート |
5.Macアプリ「Slicy」を使用する
Mac限定ですが「Slicy」というアプリを使用するとスライス作業が捗りますよ!PSDファイルをドラッグ&ドロップするだけで書き出しができてしまいます。
5-1.環境
Mac OS X 10.7.3 Lion以上が必要です。
5-2.使い方
公式サイトに体験版があります。
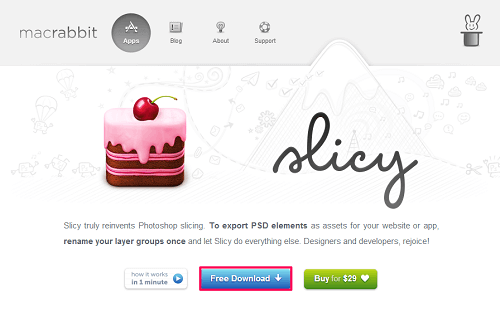
Step1.Slicyのサイトにアクセス
Step2.[Free Download]ボタンをクリックしてアプリをダウンロード

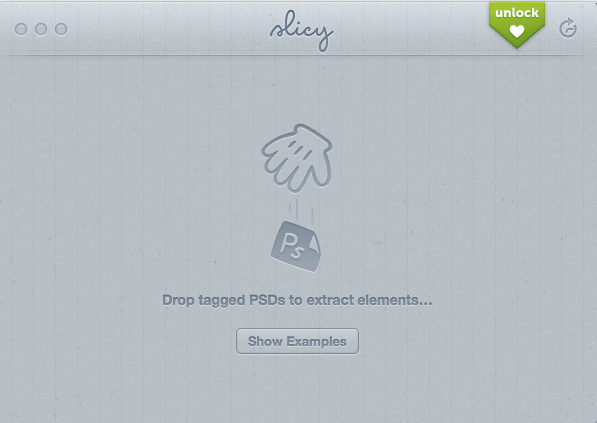
Step3.ダウンロードした[Slicy]をダブルクリックして起動

Step4.書き出したいレイヤー名に拡張子(.pngなど)を付けてPSDを保存
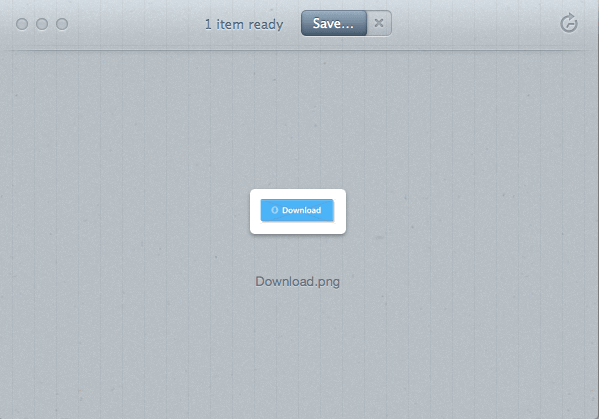
Step5.保存したPSDファイルをSlicyにドラッグ&ドロップ

ボタンが書き出されました!簡単ですね。

※体験版は書き出した画像にウォーターマークが入っています。気に入ったら正規版を購入しましょう。

まとめ
高速でスライスすることができるテクニックを5つ紹介しました。特に画像アセットなどの自動書き出しはとても便利です。これから増えるであろうretina用やAndroid用に画像を書き出す際にぜひ活用しましょう!

