- 更新日:
- 公開日:
3ステップ!サンバーストをPhotoshopで書く方法
サンバーストという表現方法をご存じでしょうか?中央から放射線状に線が伸びているものを言います。太陽の光や旭日旗を表現するときに使用できます。
Photoshopを使えばサンバーストも3ステップで作成することができます!このチュートリアルではサンバーストを作成する方法をご紹介します。
使用ソフト
Adobe Photoshop CCを使用

下準備
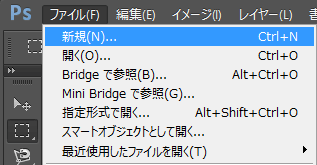
[ファイル > 新規]を選択し、新しいドキュメントを作成します。

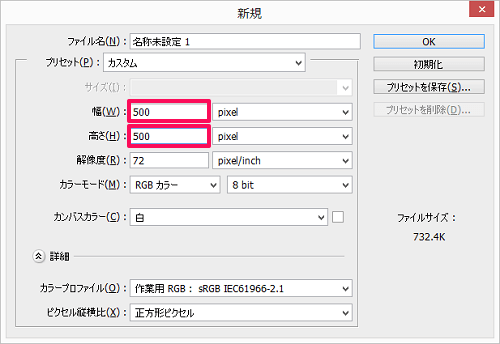
今回は
幅:500px
高さ:500px
に設定しました。正方形になるようにサイズを指定しましょう。

Step1.グラデーションをかける
まず描画色を[#f5dd1c]に設定しておきます(好きな色に置き換えてください)。
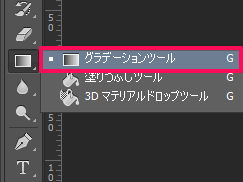
ツールパネルからグラデーションツールを選択します(線形)。

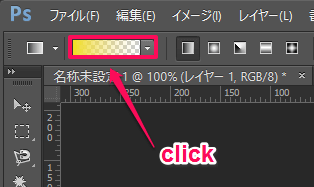
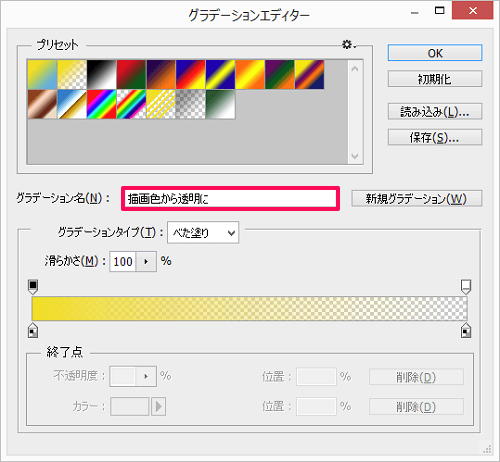
グラデーションエディターを開いてプリセットから「描画色から透明に」を選択します。


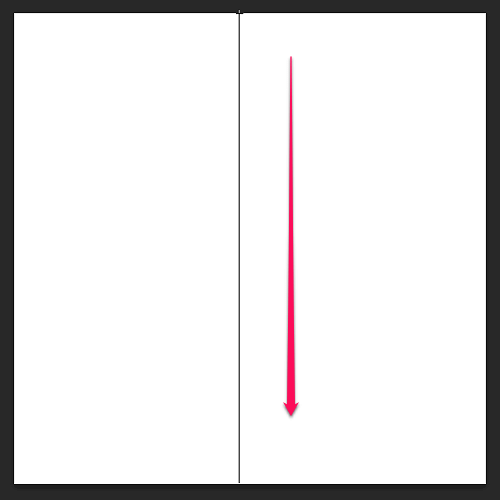
シフトキーを押したままカンバスの上から下に向けて垂直方向にドラッグします。

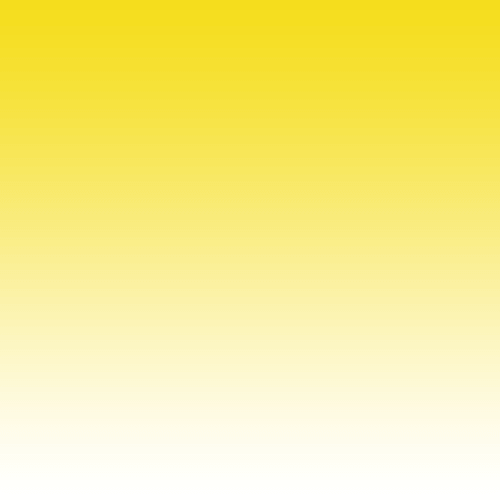
カンバスにグラデーションがかかりました。

Step2.フィルター「波形」をかける
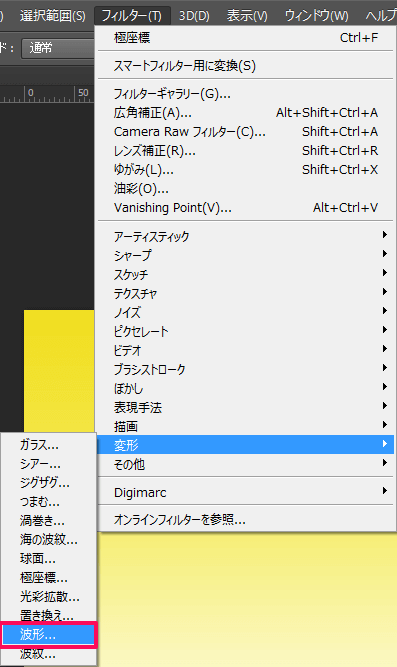
メニューから[フィルター > 変形 > 波形]を選択します。

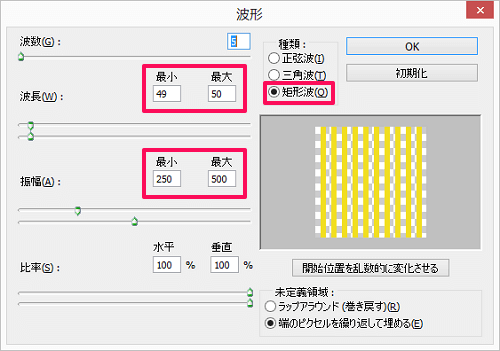
下記のように設定をします。数値をいじると幅の太さなどを調整することができます
- 種類:短形波
- 波数:5
- 波長:
- 最小:49
- 最大:50
- 振幅:
- 最小:250
- 最大:500

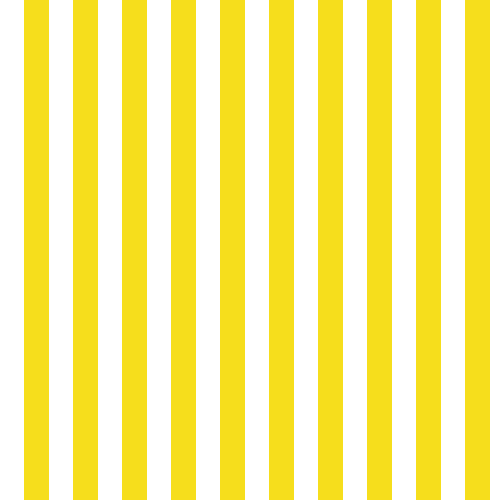
縞模様が出来上がりました。

Step3.フィルター「極座標」をかける
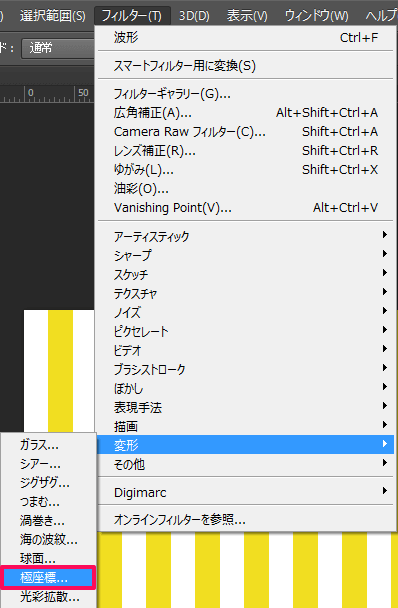
メニューから[フィルター > 変形 > 極座標]を選択します。

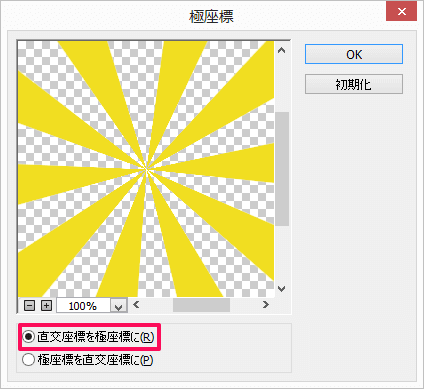
[直交座標を極座標に]を選択して[OK]を押します。

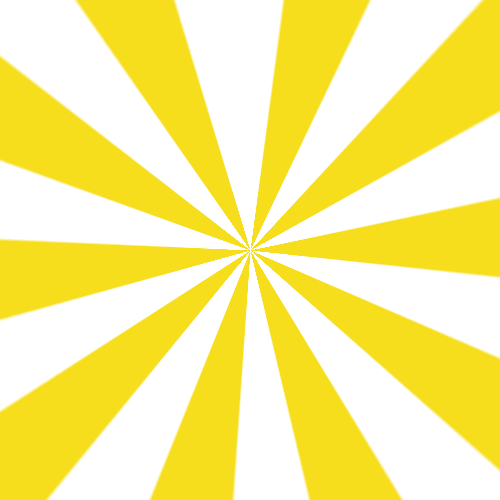
完成
Photoshopでサンバーストを表現できました!

丸いシェイプを加えてあげると太陽みたくなります。

まとめ
Photoshopを使えばサンバーストも3ステップで作ることができます。バナーなどの背景にサンバーストを使用するとインパクトを与えることができます。セール系のバナーにぜひお試しください!
