- 更新日:
- 公開日:
Photoshopで文字の入力をする3つの基本的な方法
Photoshopを使用して文字の入力をする基本的な3つの方法を説明します。
写真に文字を入れたい時や、縦書き文字が必要になる場面は多々あるのでPhotoshop初心者の方は必見です。
また番外編として「文字に縁取りをつける方法」や、「文字を変形させる方法」を説明します。
Photoshopを使用すれば簡単に文字の書体の変更、文字の変形などたくさんの文字加工が可能です。
また、パスに沿った文字入力を覚えるとデザインのバリエーションが増えて、クリエイティブな作業につながります!
※Windowsをご利用の方は「Command」→「Ctrl」、「option」→「Alt」に変えてお読みください。
このページを見ている人におすすめの商品
PR
![Photoshop 10年使える逆引き手帖【CC完全対応】[Mac & Windows対応] (ああしたい。こうしたい。) Photoshop 10年使える逆引き手帖【CC完全対応】[Mac & Windows対応] (ああしたい。こうしたい。)](https://m.media-amazon.com/images/I/51VbBld5RtL._SL160_.jpg)
Photoshop 10年使える逆引き手帖【CC完全対応】[Mac & Windows対応] (ああしたい。こうしたい。)
ビッグセール情報
使用ソフト
Adobe Photoshop CS6を使用

文字入力の基本3種類
Photoshopで文字を入力する時の基本的な3つの方法
方法1.横文字
STEP1.文字入力ツール(横書き文字ツール)を選択します。(ショートカットは「T」)

STEP2.キャンパスをクリックすると、カーソルが点滅します。

STEP3.キーボードを使って文字を入力します。

STEP4.「command + enter」を押して、文字入力の入力を確定します。
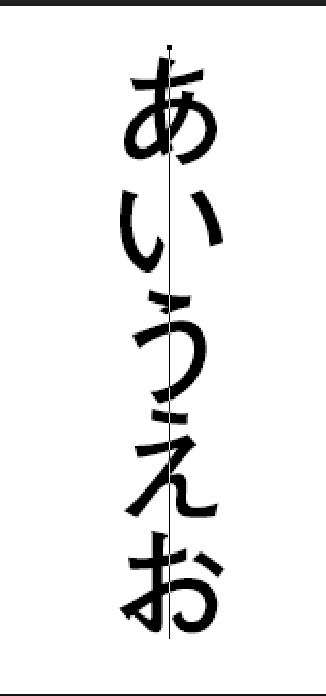
方法2.縦文字
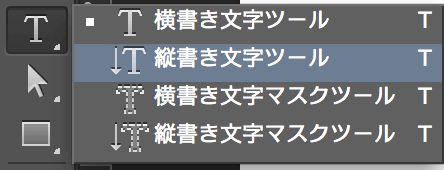
STEP1.文字入力ツールの「縦書き文字ツール」を選択します。(ショートカットは「shift + T」shiftを押しながらTを押すと隠れているツールを選択できます)

STEP2.キャンパスをクリックすると、カーソルが点滅します。

STEP3.キーボードを使って文字を入力します。

STEP4.「command + enter」を押して、文字入力の入力を確定します。
方法3.パスを使った文字入力
今回は円に沿った文字を入力します。
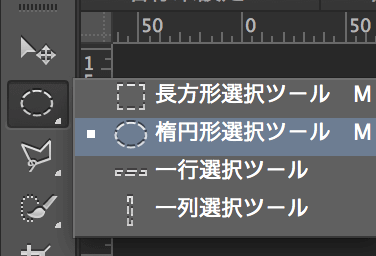
STEP1.選択ツールの「楕円形選択ツール」を選択します(ショートカット「M」、shiftを押しながらMを押すと隠れているツールを選択できます)

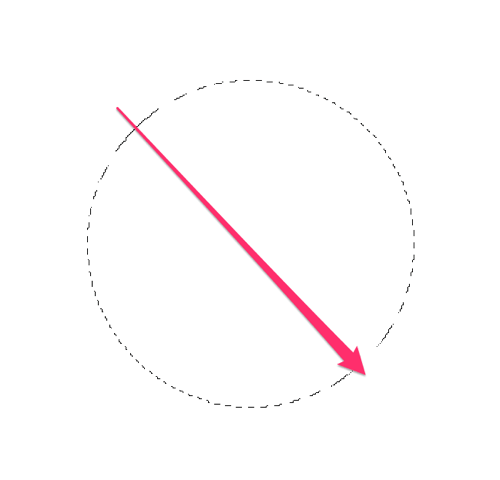
STEP2.カソールをドラッグして、円を描きます。

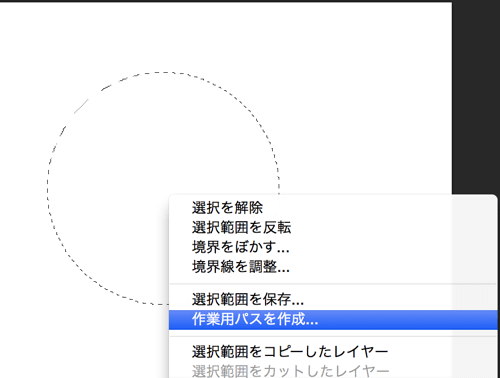
STEP3.選択範囲内で「右クリック」して、コンテクストメニューの「作業用パスを作成」を選択します。

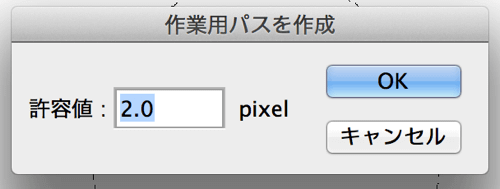
STEP4.許容値を入力するダイアログボックスが表示をされます。今回は「2.0px(ピクセル)」で「OK」をクリックしてください。
*許容値とはパスの滑らかさ(細かさ)で、数値が多いと滑らかになります。0.5~10ピクセルで指定します。

作業用パスが作成されました。

STEP5.文字の入力に移ります。
文字入力ツールを選択します(ショートカットは「T」)

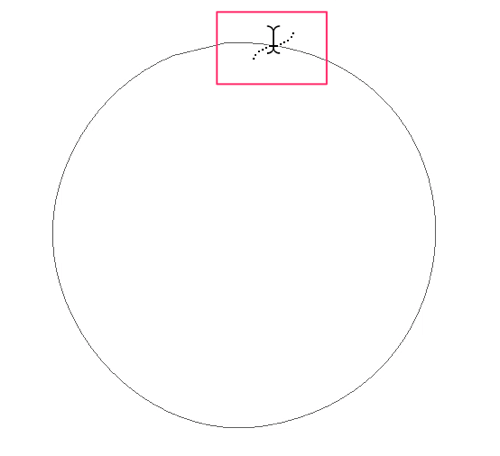
STEP6.パス(線)の上にカーソルを合わせると、カーソルの表示が変わります。下記のキャプチャーのカーソルになったら、その状態でクリックしてください。

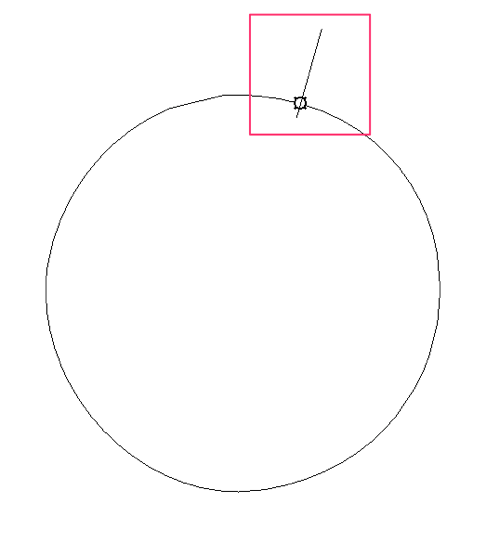
STEP7.カーソルが点滅して文字入力をする準備ができました。

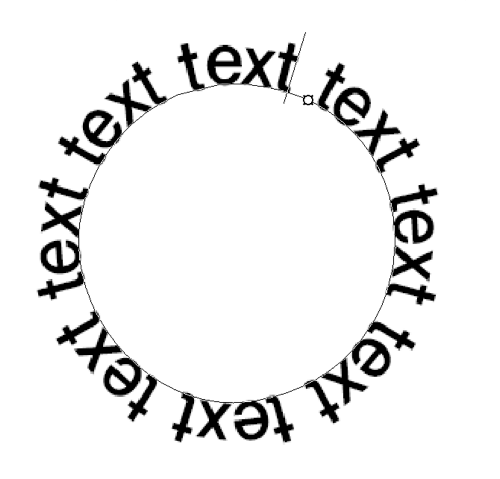
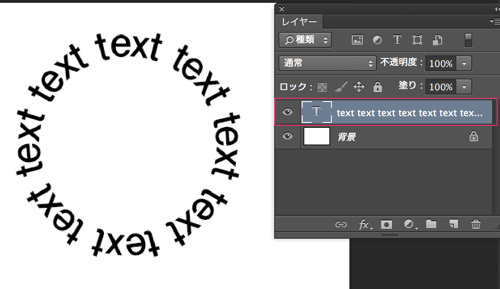
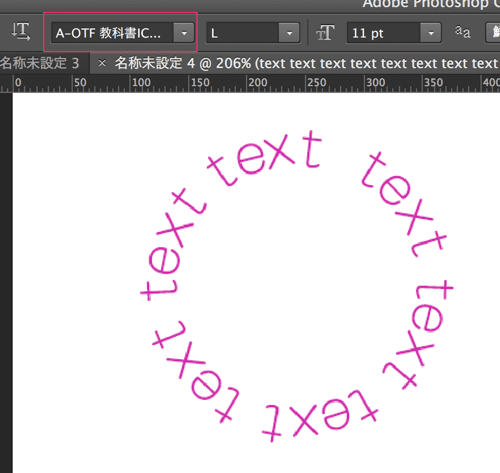
STEP8.文字を入力するとパスに沿って入力ができます。

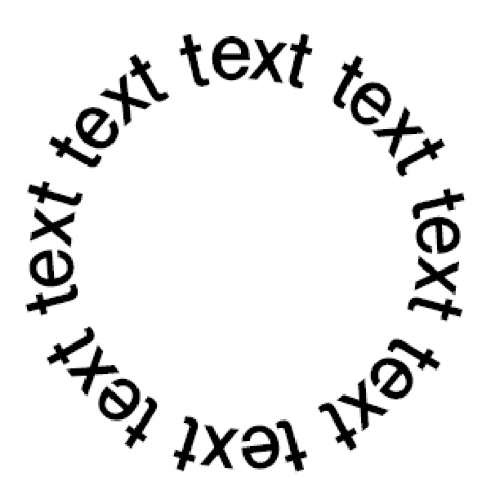
STEP9.「command + enter」を押して、文字入力の入力を確定して完成です。

文字の設定
色の変更
STEP1.文字色を変更したいレイヤーを選択します。

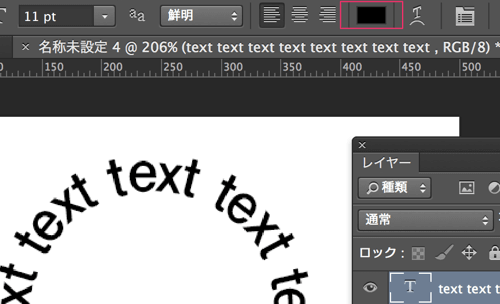
STEP2.上部のツールバーから、「テキストカラーの選択」をクリックします。

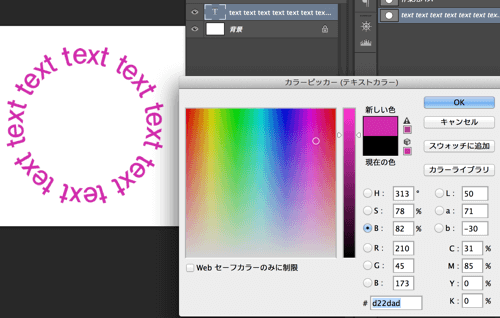
STEP3.カラーパレットが表示されます。パレットをクリックすると色の変更をリアルタイムで表示してくれます。好みの色が決まったら「OK」をクリックします。

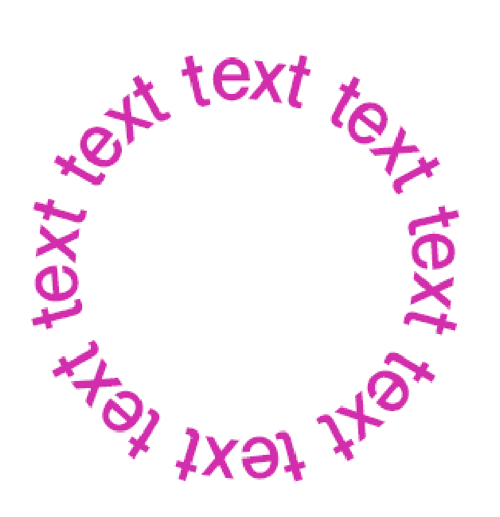
STEP4.文字の色が変更されました。

書体(フォントファミリー)の変更
STEP1.変更したい文字のレイヤーを選択します。

STEP2.上部のツールバーから、「フォントファミリーを設定」をクリックします。

STEP3.お好きなフォントを選んでクリックしてください。
*「フォントファミリーを設定」のテキストボックスをクリックして「↑」「↓」を押すと1つずつ書体を確認できます。

番外編
文字に境界線を付け加える
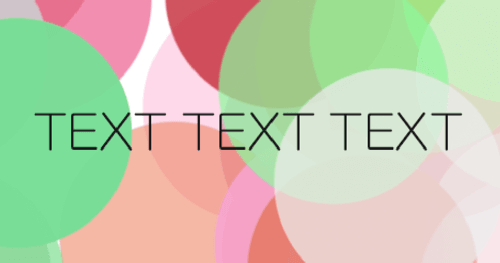
写真に文字を入れる時に文字が背景とかぶってしまって、文字の視認性が悪くなってしまうことが有ります。
文字のサイズを大きくしたり、フォントのウェイト(文字の太さ)を変更して目立たせることもできますが、文字に境界線(縁取り)を付け加えはっきり見やすくする事ができるのでその方法を説明します。
STEP1.上記の方法で文字を入力します。

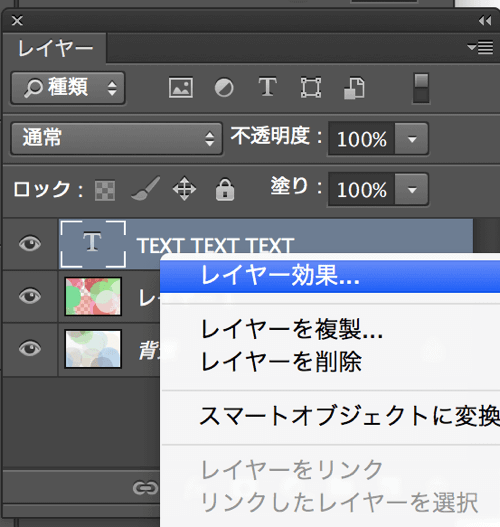
STEP2.境界線を付けたい文字のレイヤーを右クリックして、「レイヤー効果」を選択します。

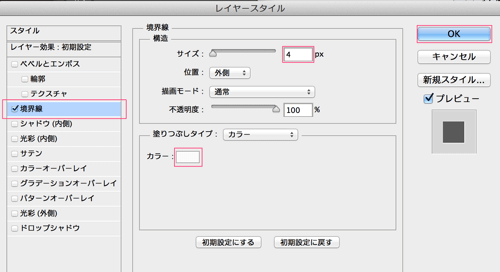
STEP3.サイドバーの「境界線」を選択します。
今回は
サイズ「4px(ピクセル)」
カラー「白」(クリックするとカラーパレットが表示されます。)
に設定しました。
「OK」をクリックしてください。

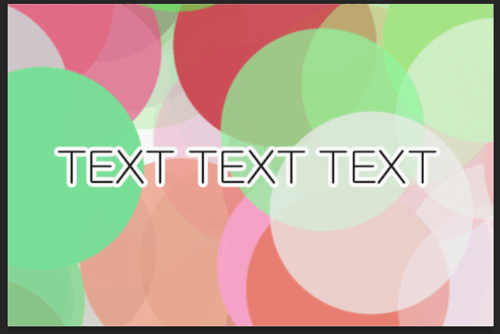
STEP4.完成です。

文字の変形
文字を変形させることで、立体的な文字を表現することが出来ます。
STEP1.上記の方法で文字を入力します。

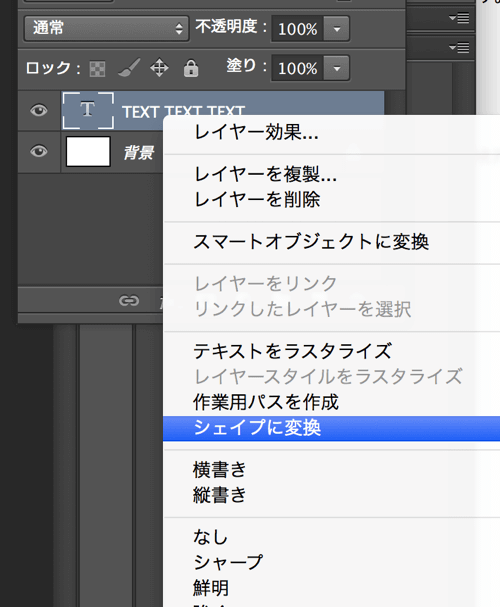
STEP2.変形させたい文字のレイヤーを右クリックして、コンテクストメニューから「シェイプに変換」を選択します。

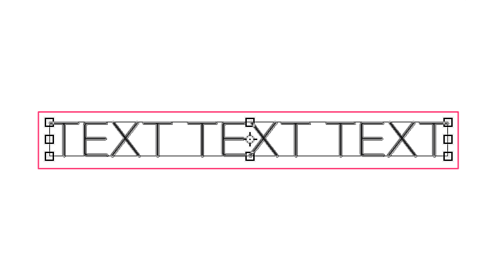
STEP3.そのまま、「編集 > パスを自由変形」を選択します。(ショートカットは「command + T」)

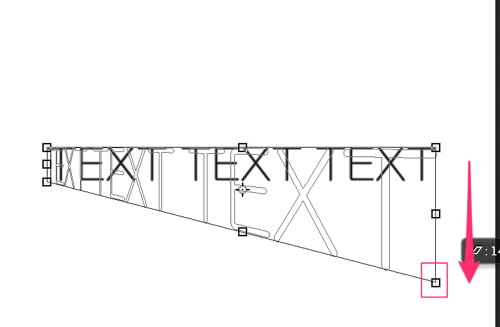
STEP4.右下の角を、「command」を押しながら下へドラッグしてください。

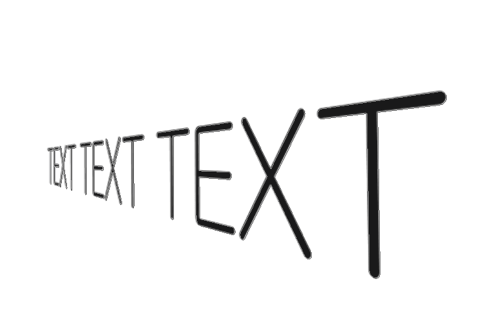
STEP5.「command + enter」を押して、文字入力の入力を確定して完成です。

まとめ
文字入力はPhotoshopの基本的な操作で簡単に文字を挿入できます。
Photoshopを使えばパスの動きに合わせて文字を入力したり、文字を変形させたり、いろいろな文字の加工が可能です。
これらを使いこなせばPhotoshopを使う事が楽しくなること間違いなし!
子供の写真や、ペットの写真などに言葉を付け足してみてはいかがでしょうか。